Android基础控件RadioGroup使用方法详解
本文为大家分享了Android基础控件RadioGroup的使用,供大家参考,具体内容如下
1.简单介绍
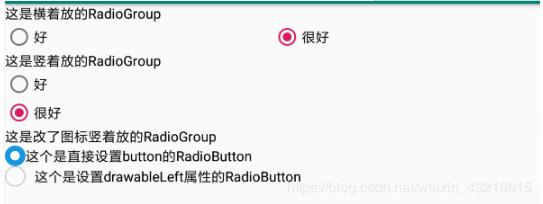
RadioGroup可以提供几个选项供用户选择,但只能选择其中的一个。其下面可以横着或者竖着挂几个RadioButton,也可以挂载其他控件(如TextView)。RadioGroup的相应事件一般不由下面的RadioButton响应,而是直接由RadioGroup响应。实现RadioGroup.OnCheckedChangeListener接口即可监听RadioGroup。RadioButton也是派生自CompoundButton,也可以通过修改button属性来修改图标,但是通过button属性修改往往会使文字和图标挨得很近。这时候我们可以设置RadioButton的drawableLeft属性和drawablePadding属性来使图标和文字挨得远一点(同时把button属性设置成@null)。下图是RadioGroup的使用效果。

2.简单使用
下面是RadioGroup的简单实现代码。
radio_group_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--选中-->
<item android:state_checked="true" android:drawable="@drawable/radio_choose"/>
<!--普通状态-->
<item android:drawable="@drawable/radio_unchoose"/>
</selector>
activity_radio_group.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".RadioGroupActivity"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="18sp"
android:textColor="#000000"
android:text="这是横着放的RadioGroup"/>
<RadioGroup
android:id="@+id/rg_horizontal_demo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<RadioButton
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:checked="false"
android:text="好"
android:textSize="18sp"
android:id="@+id/rb_horizontal_good"
android:textColor="#000000"/>
<RadioButton
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:checked="false"
android:text="很好"
android:textSize="18sp"
android:id="@+id/rb_horizontal_very_good"
android:textColor="#000000"/>
</RadioGroup>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="18sp"
android:textColor="#000000"
android:text="这是竖着放的RadioGroup"/>
<RadioGroup
android:id="@+id/rg_vertical_demo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:checked="false"
android:text="好"
android:textSize="18sp"
android:id="@+id/rb_vertical_good"
android:textColor="#000000"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:checked="false"
android:text="很好"
android:textSize="18sp"
android:id="@+id/rb_vertical_very_good"
android:textColor="#000000"/>
</RadioGroup>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="18sp"
android:textColor="#000000"
android:text="这是改了图标竖着放的RadioGroup"/>
<RadioGroup
android:id="@+id/rg_vertical_custom_demo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<RadioButton
android:button="@drawable/radio_button_selector"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:checked="false"
android:text="这个是直接设置button的RadioButton"
android:textSize="18sp"
android:id="@+id/rb_vertical_custom_good"
android:textColor="#000000"/>
<RadioButton
android:button="@null"
android:drawableLeft="@drawable/radio_button_selector"
android:drawablePadding="10dp"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:checked="false"
android:text="这个是设置drawableLeft属性的RadioButton"
android:textSize="18sp"
android:id="@+id/rb_vertical_custom_very_good"
android:textColor="#000000"/>
</RadioGroup>
</LinearLayout>
RadioGroupActivity.java
package xyz.strasae.androidlearn.my;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
public class RadioGroupActivity extends AppCompatActivity {
RadioGroup rg_horizontal_demo;
RadioGroup rg_vertical_demo;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_radio_group);
rg_horizontal_demo = findViewById(R.id.rg_horizontal_demo);
rg_vertical_demo = findViewById(R.id.rg_vertical_demo);
rg_horizontal_demo.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int i) {
RadioButton rb_temp = findViewById(radioGroup.getCheckedRadioButtonId());
Toast.makeText(RadioGroupActivity.this, String.format("你选择了%s", rb_temp.getText().toString()), Toast.LENGTH_SHORT).show();
}
});
rg_vertical_demo.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup radioGroup, int i) {
RadioButton rb_temp = findViewById(radioGroup.getCheckedRadioButtonId());
Toast.makeText(RadioGroupActivity.this, String.format("你选择了%s", rb_temp.getText().toString()), Toast.LENGTH_SHORT).show();
}
});
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Android基础控件RadioGroup使用方法详解 的全部内容, 来源链接: utcz.com/p/242187.html