Flutter中如何实现无Context跳转详解
背景介绍
Navigator.of(context).push(MaterialPageRoute(builder: (context){
return DemoPage();
}));
在日常的项目开发中,我们一般push一个新页面是用上面的方法的,利用Navigator.of(context)来进行push或者pop操作。
缺点:这种情况是必须传context的,目的是为了利用Navigator.of(context)来获取到NavigatorState对象,然后才能进行push或者pop操作。
那如果我要实现在项目的任何地方都可以push一个新页面的话,而这个地方有可能获取不到context,所以这个时候,就需要实现无context跳转。
解决方案
无context跳转,本质就是不必要我们每次都去传context参数,然后利用一些操作直接去获取到当前的NavigatorState。
方案1:利用GlobalKey
- 在Flutter中,利用GolbalKey利用获取到对应Widget的State对象。所以,这里,我们可以通过一个GlobalKey的key值,来获取到NavigatorState对象。
- MaterialApp中包装了WidgetsApp,而WidgetsApp包装了Navigator,并且将 Navigator的key属性作为navigatorKey暴露出来了。所以,我们可以通过设置navigatorKey,然后利用这个key去获取到NavigatorState对象。
这里贴一下相关的源码,具体的大家可以自己去看源码。
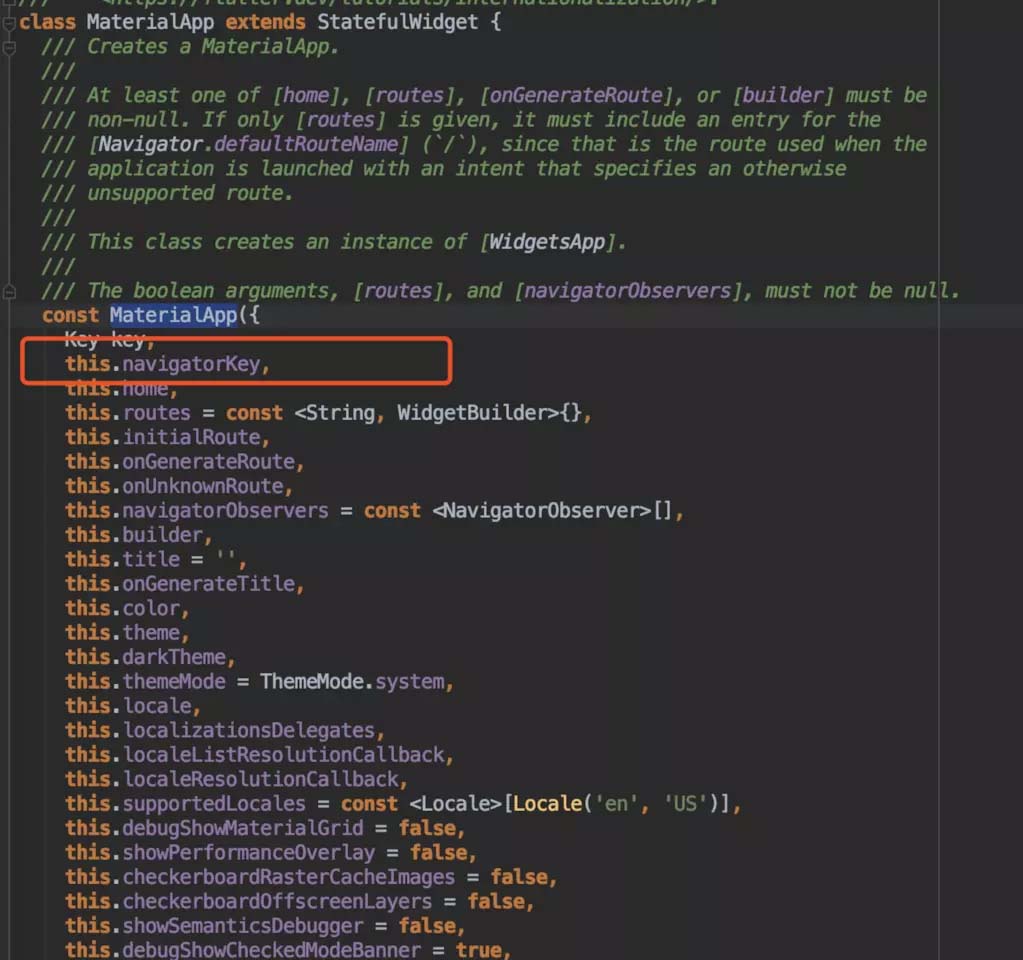
MaterialApp类:

WidgetsApp类:可以看出,我们定义的navigatorKey,最后是会传给Navigator的key值,所以我们在外面就可以通过key.currentState()方法来获取到这里的NavigatorState对象了。
class _WidgetsAppState extends State<WidgetsApp> implements WidgetsBindingObserver {
GlobalKey<NavigatorState> _navigator;
void _updateNavigator() {
_navigator = widget.navigatorKey ?? GlobalObjectKey<NavigatorState>(this);
}
@override
Widget build(BuildContext context) {
Widget navigator;
if (_navigator != null) {
navigator = Navigator(
key: _navigator,
initialRoute: WidgetsBinding.instance.window.defaultRouteName != Navigator.defaultRouteName
? WidgetsBinding.instance.window.defaultRouteName
: widget.initialRoute ?? WidgetsBinding.instance.window.defaultRouteName,
onGenerateRoute: _onGenerateRoute,
onUnknownRoute: _onUnknownRoute,
observers: widget.navigatorObservers,
);
}
}
简单的代码实现
1、定义一个GlobalKey< NavigatorState>对象
static GlobalKey<NavigatorState> navigatorKey=GlobalKey();
2、创建MaterialApp的对象的时候,将navigatorKey赋值给MaterialApp。
MaterialApp(
navigatorKey: Router.navigatorKey,
)
使用GlobalKey在任意地方获取NavigatorState对象
navigatorKey.currentState.pushNamed("/login");
方案2:利用NavigatorObserver
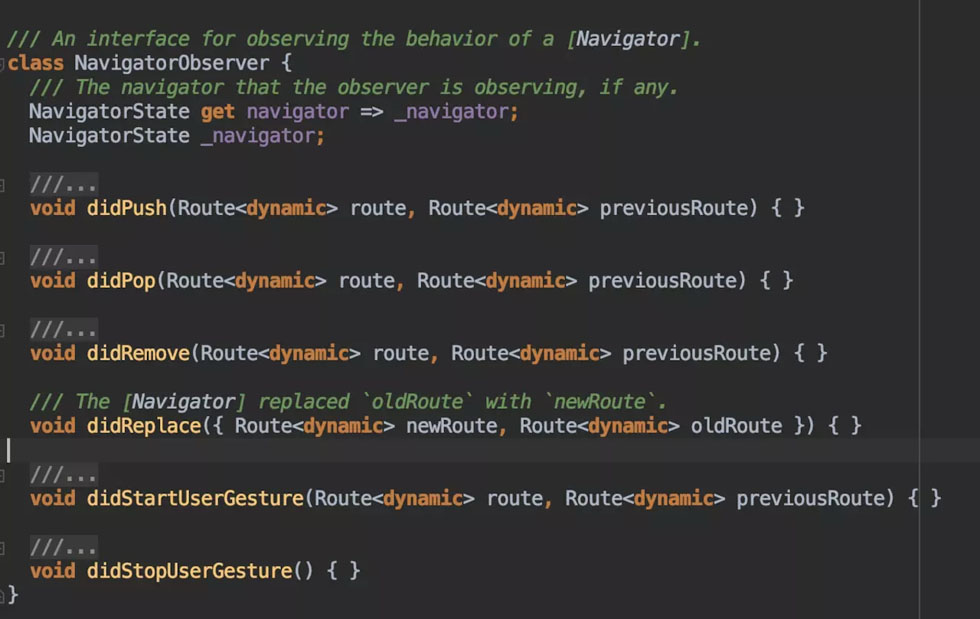
- NavigatorObserver,看这名字,就知道是可以用来监听Navigator的变化。比如当push一个新页面的时候,Navigator会监听到NavigatorState发生变化,回调didPush()方法。
注意:NavigatorObserver里面定义了一个NavigatorState对象navigator,所以我们可以通过自定义NavigatorObserver,然后直接利用这个navigator对象来做页面push或者pop操作,这样的话,我们就不用自己去利用context去获取navigatorState对象了。

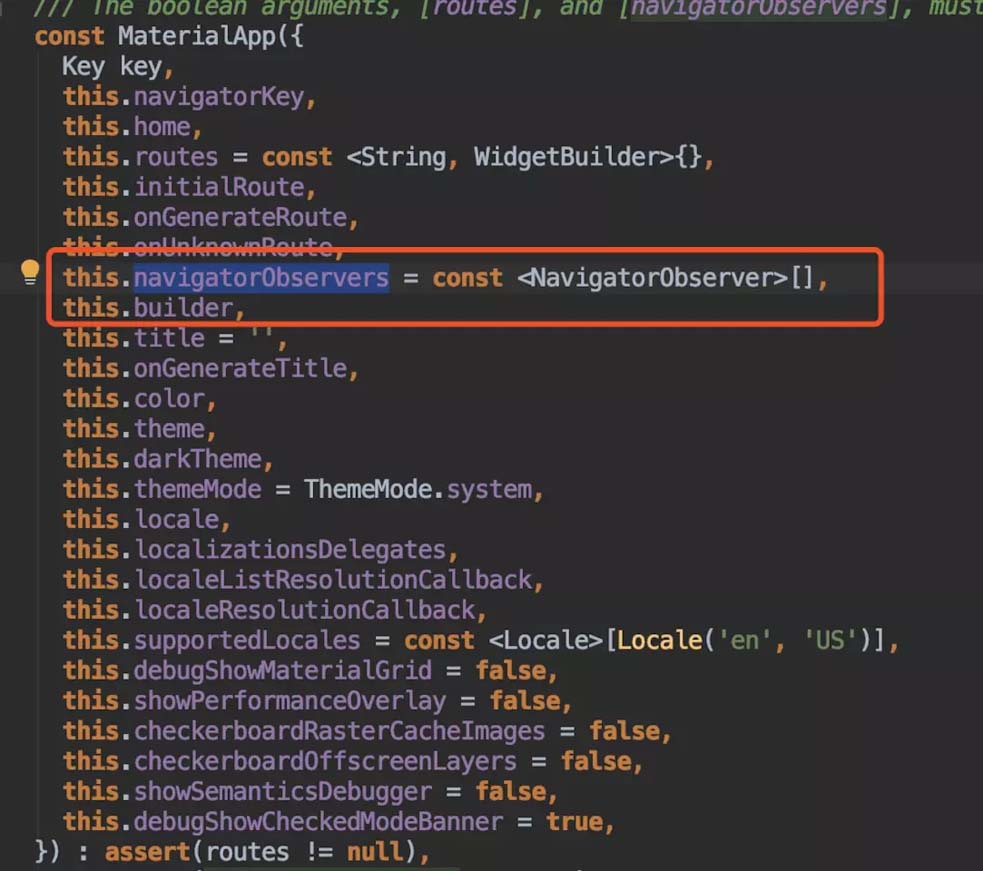
MaterialApp类,提供了navigatorObservers属性,这样我们就可以自定义NavigatorObserver去监听Navigator的变化。

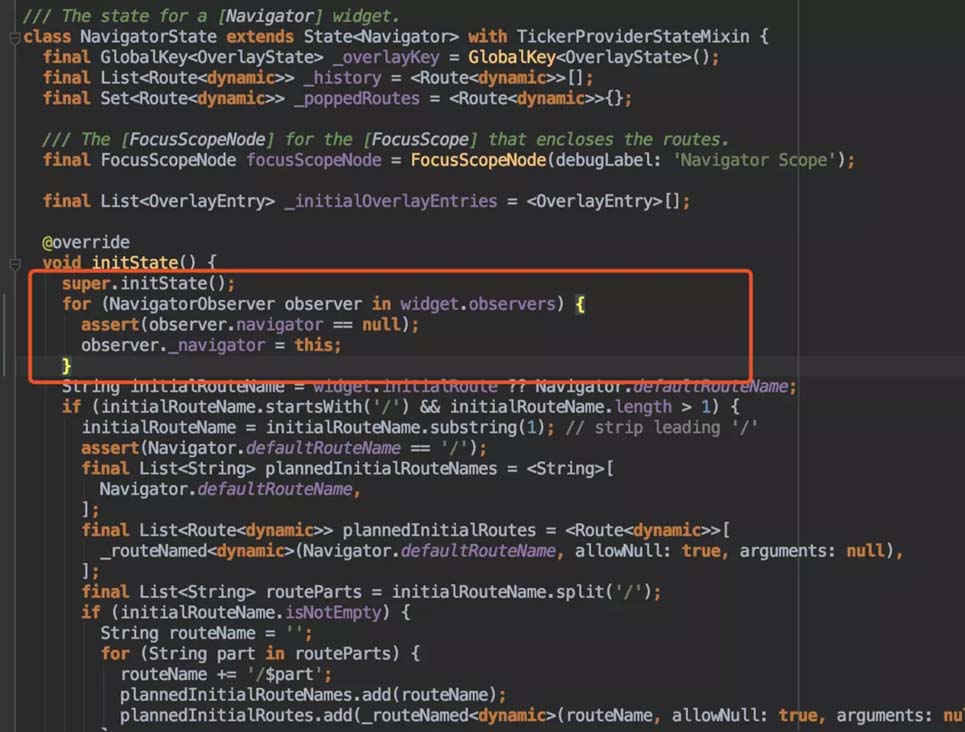
NavigatorState类,执行instState对象的时候,会将自身赋值到监听的所有observer对象的_navigator里面。

简单的代码实现
1、自定义NavigatorObserver。
class CustomNavigatorObserver extends NavigatorObserver{
static CustomNavigatorObserver _instance;
static CustomNavigatorObserver getInstance() {
if (_instance == null) {
_instance = CustomNavigatorObserver();
}
return _instance;
}
}
2、创建MaterialApp的对象的时候,将CustomNavigatorObserver赋值给MaterialApp
MaterialApp(
navigatorObservers: [CustomNavigatorObserver()],
)
3、使用CustomNavigatorObserver在任意地方进行页面操作
CustomNavigatorObserver.getInstance().navigator.pushNamed("/login");
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对的支持。
以上是 Flutter中如何实现无Context跳转详解 的全部内容, 来源链接: utcz.com/p/242058.html









