Android仿QQ个人标签添加与删除功能
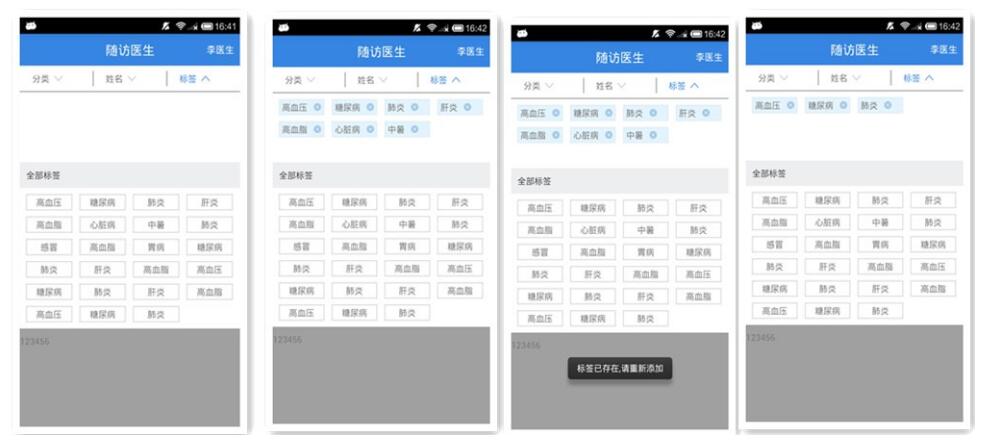
最近在公司项目开发中,有一个类似于QQ个人标签的需求要完成,具体包括个人标签的添加,删除,添加过程中重复的标签会提示用户,不能够进行添加。先给大家看一下效果图。

点击标签按钮,弹出标签选择的页面,显示所有的标签;点击全部标签里面的item,选择的标签会显示在上方;再次点击相同的标签进行添加,会提示用户“标签已存在,请重新添加”;点击上方已经选择好的标签,进行删除操作
业务逻辑就是这样,下面是具体实现过程:
一、界面布局:
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="@dimen/label_hei" >
<GridView
android:id="@+id/label_check_gv"
style="@style/w_h_full"
android:layout_margin="@dimen/margin"
android:horizontalSpacing="@dimen/margin"
android:numColumns="4"
android:scrollbars="none"
android:stretchMode="columnWidth"
android:verticalSpacing="@dimen/margin" >
</GridView>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="@dimen/activity_bar"
android:background="@color/gray_bg" >
<TextView
style="@style/w_wrap_h_wrap"
android:layout_gravity="center_vertical"
android:layout_marginLeft="@dimen/margin"
android:text="@string/all_label" />
</LinearLayout>
<GridView
android:id="@+id/label_gv"
style="@style/w_h_full"
android:layout_margin="@dimen/margin"
android:horizontalSpacing="@dimen/margin"
android:numColumns="4"
android:scrollbars="none"
android:stretchMode="columnWidth"
android:verticalSpacing="@dimen/margin" >
</GridView>
关键布局就是两个Gridview,其中属性依次设置的是ID,高宽,边距,水平边距,列数,隐藏滚动条,缩放与列宽大小同步,垂直边距。item里面的布局就是textview,背景是一个自定义的边框。
二、Gridview的适配器:
public class FragLabelGridViewAdapter extends BaseAdapter {
class ViewHolder {
@ViewInject(R.id.gv_label_txt)
public TextView label;
}
private Context context;
private LayoutInflater inflater;
private List<String> labels;
public FragLabelGridViewAdapter(List<String> labels, Context context) {
this.context = context;
inflater = LayoutInflater.from(context);
this.labels = labels;
}
@Override
public int getCount() {
return labels.size();
}
@Override
public Object getItem(int position) {
return (position);
}
@Override
public long getItemId(int id) {
// TODO Auto-generated method stub
return id;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
if (convertView == null) {
convertView = inflater.inflate(R.layout.gv_item_label, null);
viewHolder = new ViewHolder();
ViewUtils.inject(viewHolder, convertView);
convertView.setTag(viewHolder);
} else {
viewHolder = (ViewHolder) convertView.getTag();
}
viewHolder.label.setText(labels.get(position));
return convertView;
}
}
核心就是使用viewHolder来优化Gridview,原理就是convertView的复用:当第一次创建convertView对象时,便把item的子View控件对象实例化出来并保存到ViewHolder对象中(这里使用了Xutils的注解)。然后用convertView的setTag将viewHolder对象设置到Tag中, 当以后再次加载ListView的item时便可以直接从Tag中取出ViewHolder对象,不需要每次都去获取item的子控件对象。这样达到复用的目的,大大提高了性能。
三、主界面的代码:
public class FragmentLabel extends Fragment {
@ViewInject(R.id.label_gv)
GridView labelGridview;
@ViewInject(R.id.label_check_gv)
GridView labelCheckGridview;
private Context context;
private FragLabelGridViewAdapter adapter;
private FragLabelCheckGridViewAdapter checkAdapter;
// 所有标签
private List<String> labels = new ArrayList<String>();
// 已选标签
private List<String> checkLabels = new ArrayList<String>();
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_label, container, false);
ViewUtils.inject(this, view);
context = getActivity().getApplicationContext();
return view;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onActivityCreated(savedInstanceState);
initviews();
}
首先是通过注解来进行组件的声明,效果与findviewbyid()一样。然后就是两个Gridview的适配器的声明,接下来就是模拟Gridview里面的数据进行操作
private void initviews() {
labels.add("高血压");
labels.add("糖尿病");
labels.add("肺炎");
labels.add("肝炎");
labels.add("高血脂");
labels.add("心脏病");
labels.add("中暑");
labels.add("肺炎");
labels.add("感冒");
labels.add("高血脂");
labels.add("胃病");
labels.add("糖尿病");
labels.add("肺炎");
labels.add("肝炎");
labels.add("高血脂");
labels.add("高血压");
labels.add("糖尿病");
labels.add("肺炎");
labels.add("肝炎");
labels.add("高血脂");
labels.add("高血压");
labels.add("糖尿病");
labels.add("肺炎");
adapter = new FragLabelGridViewAdapter(labels, context);
labelGridview.setAdapter(adapter);
labelGridview.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1,
int position, long arg3) {
for (int i = 0; i < checkLabels.size(); i++) {
if (labels.get(position) == checkLabels.get(i)) {
UiUtil.showToast(context,
getResources().getString(R.string.label_toast));
return;
}
}
checkLabels.add(labels.get(position));
refresh();
}
});
checkAdapter = new FragLabelCheckGridViewAdapter(checkLabels, context);
labelCheckGridview.setAdapter(checkAdapter);
labelCheckGridview.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1,
int position, long arg3) {
checkLabels.remove(position);
refresh();
}
});
}
private void refresh() {
checkAdapter.setLabels(checkLabels);
checkAdapter.notifyDataSetChanged();
}
}
首先往list集合添加数据,这里都是模拟的数据,实际情况数据都会从服务器获取。通过构造方法传递了两个参数来实例化适配器,并给Gridview绑定适配器。
给下面Gridview的item绑定监听器,处理点击添加操作。点击事件里面,首先要进行标签唯一性的判断,遍历上面Gridview的list集合,如果与点击item的值一样,会提示用户“标签存在”,如果标签不存在,则会将数据添加在上面的Gridview的list中。最后执行refresh方法,将数据传递给adapter,然后调用notifyDataSetChanged()方法,这样选择的标签会自动出现在上面,无需刷新操作。
给上面Gridview的item绑定监听器,处理点击删除操作,调用的是list的remove(position)方法,删除方法执行以后,再调用一下刷新方法。最后运行的效果和刚开始的图片一样。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Android仿QQ个人标签添加与删除功能 的全部内容, 来源链接: utcz.com/p/241393.html