Android实现联动下拉框二级地市联动下拉框功能
日常使用软件中,为了方便且规范输入,会使用到下拉框进行输入,如注册时生日选项,购物时的地址输入,都会用到下拉框,今日笔者为了巩固已学的知识,实现了二级联动下拉框用作回顾及分享给求知的新手。
思路/步骤:
在实现联动下拉框之前,我们先对用到的ArrayAdapter和数据的封装作必要的了解,Android 中提供了很多适配器的实现类,其中ArrayAdapter就其中之一。它可以通过泛型来指定要适配的数据类型,然后在构造函数中把要适配的数据传入。如:
ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource(
getApplicationContext(),
R.array.province,
android.R.layout.simple_spinner_item);
ArrayAdapter中比较常用的泛型是String,但此处用了CharSequence(字符序列),通过指定泛型来装配适合的数据类型。
这段代码中有三个参数:
第一个参数Context是上下文,就是当前的Activity。
第二个参数是数据来源,R.array.province是存储在xml文件中的数据。
第三个参数是Android SDK中内置的一个TextView。(此xml文件中只有一个TextView)。
通过创建一个ArrayAdapter处理存储在xml中的省份地市数据,用Spinner控件处理ArrayAdapter处理好的数据,用TextView将数据显示出来形成一个list供用户点击选择。
主要实现代码: MainActivity.java
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import android.widget.Toast;
public class MainActivity extends Activity {
Spinner spinner1, spinner2;//声明两个下拉框
String City, Province;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
spinner1 = (Spinner) findViewById(R.id.spinner1);//绑定ID
spinner2 = (Spinner) findViewById(R.id.spinner2);//绑定ID
ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.province,
android.R.layout.simple_spinner_item);//创建资源
spinner1.setAdapter(adapter);//装配数据
spinner1.setOnItemSelectedListener(new provinceClickListen());//监听事件
spinner2.setOnItemSelectedListener(new CityClickListen());//监听事件
}
class provinceClickListen implements OnItemSelectedListener {
public void onItemSelected(AdapterView<?> parent, View v, int i, long l) {
Spinner spinner = (Spinner) parent;
String pro = (String) spinner.getItemAtPosition(i);//获取当前选中项
ArrayAdapter<CharSequence> adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.def,
R.layout.item);//初始化
Province = spinner1.getSelectedItem().toString();//当前选中的省份
/** 根据省份,装配地市数据**/
if (pro.equals("北京")) {
adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.北京, R.layout.item);
} else if (pro.equals("天津")) {
adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.天津, R.layout.item);
} else if (pro.equals("河北")) {
adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.河北, R.layout.item);
} else if (pro.equals("山西")) {
adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.山西, R.layout.item);
} else if (pro.equals("内蒙古")) {
adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.内蒙古, R.layout.item);
} else if (pro.equals("辽宁")) {
adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.辽宁, R.layout.item);
} else if (pro.equals("吉林")) {
adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.吉林, R.layout.item);
} else if (pro.equals("黑龙江")) {
adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.黑龙江, R.layout.item);
} else if (pro.equals("上海")) {
adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.上海, R.layout.item);
} else if (pro.equals("江苏")) {
adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.江苏, R.layout.item);
} else if (pro.equals("浙江")) {
adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.浙江, R.layout.item);
} else if (pro.equals("安徽")) {
adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.安徽, R.layout.item);
} else if (pro.equals("福建")) {
adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.福建, R.layout.item);
} else if (pro.equals("江西")) {
adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.江西, R.layout.item);
} else if (pro.equals("山东")) {
adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.山东, R.layout.item);
} else if (pro.equals("河南")) {
adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.河南, R.layout.item);
} else if (pro.equals("湖北")) {
adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.湖北, R.layout.item);
} else if (pro.equals("湖南")) {
adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.湖南, R.layout.item);
} else if (pro.equals("广东")) {
adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.广东, R.layout.item);
} else if (pro.equals("广西")) {
adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.广西, R.layout.item);
} else if (pro.equals("海南")) {
adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.海南, R.layout.item);
} else if (pro.equals("重庆")) {
adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.重庆, R.layout.item);
} else if (pro.equals("四川")) {
adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.四川, R.layout.item);
} else if (pro.equals("贵州")) {
adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.贵州, R.layout.item);
} else if (pro.equals("云南")) {
adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.云南, R.layout.item);
} else if (pro.equals("西藏")) {
adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.西藏, R.layout.item);
} else if (pro.equals("陕西")) {
adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.陕西, R.layout.item);
} else if (pro.equals("甘肃")) {
adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.甘肃, R.layout.item);
} else if (pro.equals("青海")) {
adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.青海, R.layout.item);
} else if (pro.equals("宁夏")) {
adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.宁夏, R.layout.item);
} else if (pro.equals("新疆")) {
adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.新疆, R.layout.item);
} else if (pro.equals("台湾")) {
adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.台湾, R.layout.item);
} else if (pro.equals("香港")) {
adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.香港, R.layout.item);
} else if (pro.equals("澳门")) {
adapter = ArrayAdapter.createFromResource(getApplicationContext(), R.array.澳门, R.layout.item);
}
spinner2.setAdapter(adapter);//装配地市数据
}
public void onNothingSelected(AdapterView<?> parent) {
}
}
class CityClickListen implements OnItemSelectedListener {
public void onItemSelected(AdapterView<?> parent, View v, int i, long l) {
City = spinner2.getSelectedItem().toString();//当前选中的地市
if (City.equals("-城市-")) {//当前还没选择地市
} else {
Toast.makeText(getApplicationContext(), Province+"省"+City, Toast.LENGTH_LONG).show();//Toast显示选中的省份城市
}
}
public void onNothingSelected(AdapterView<?> parent) {}
}
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
此外还有布局文件: activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:id="@+id/province"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="省份:" />
<Spinner
android:id="@+id/spinner1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1" />
<TextView
android:id="@+id/city"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="城市:" />
<Spinner
android:id="@+id/spinner2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1" />
</LinearLayout>
item.xml
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/spinner_item"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:text="名称"
android:textColor="#000"
android:textSize="16dp"/>
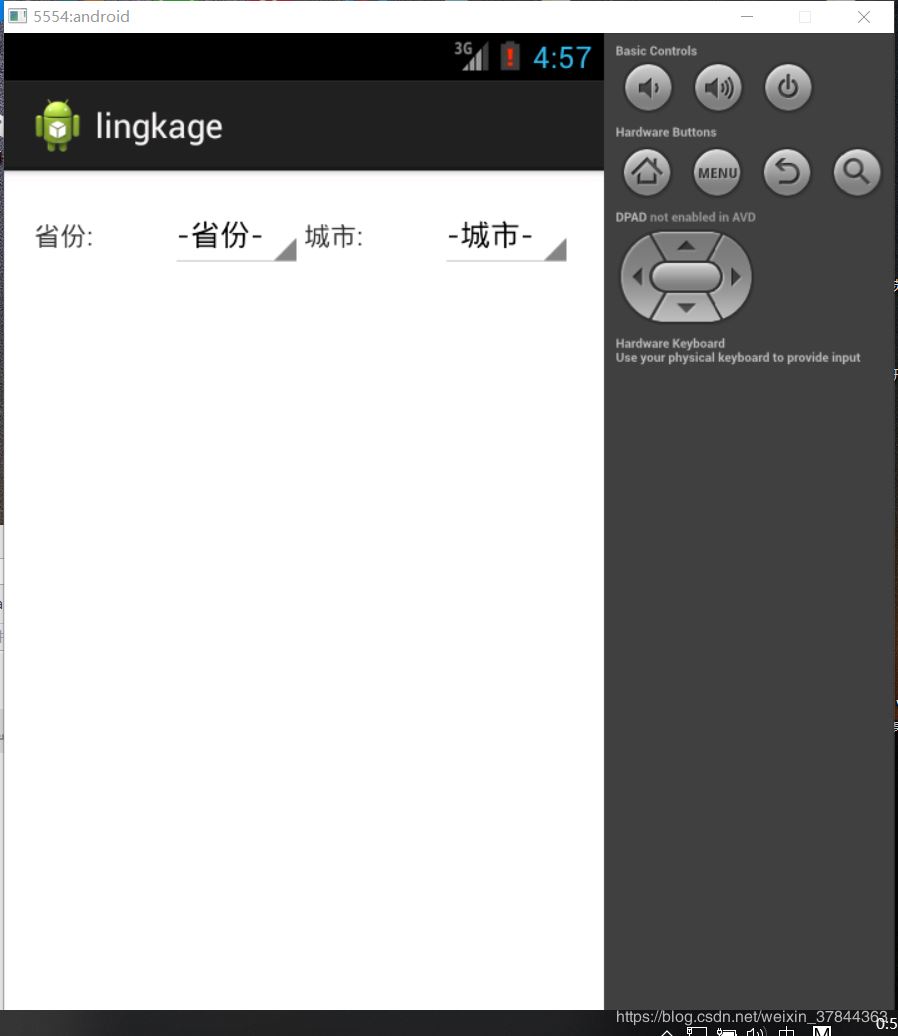
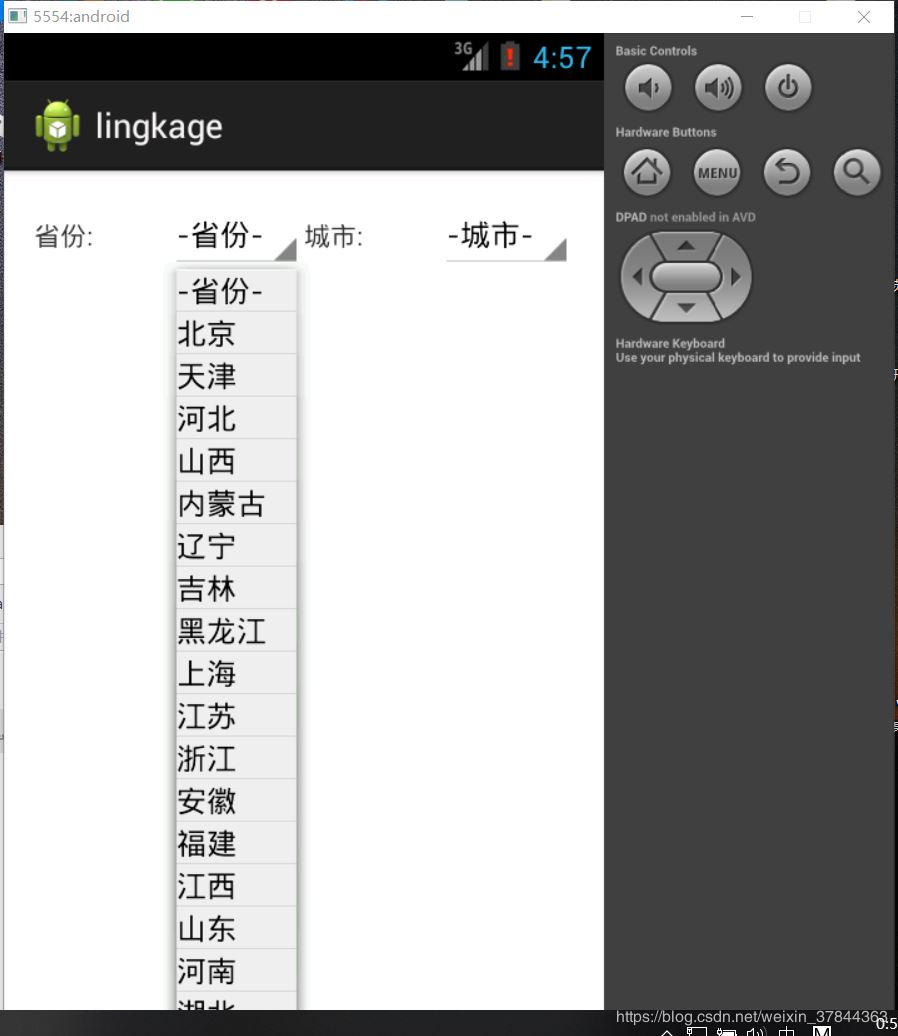
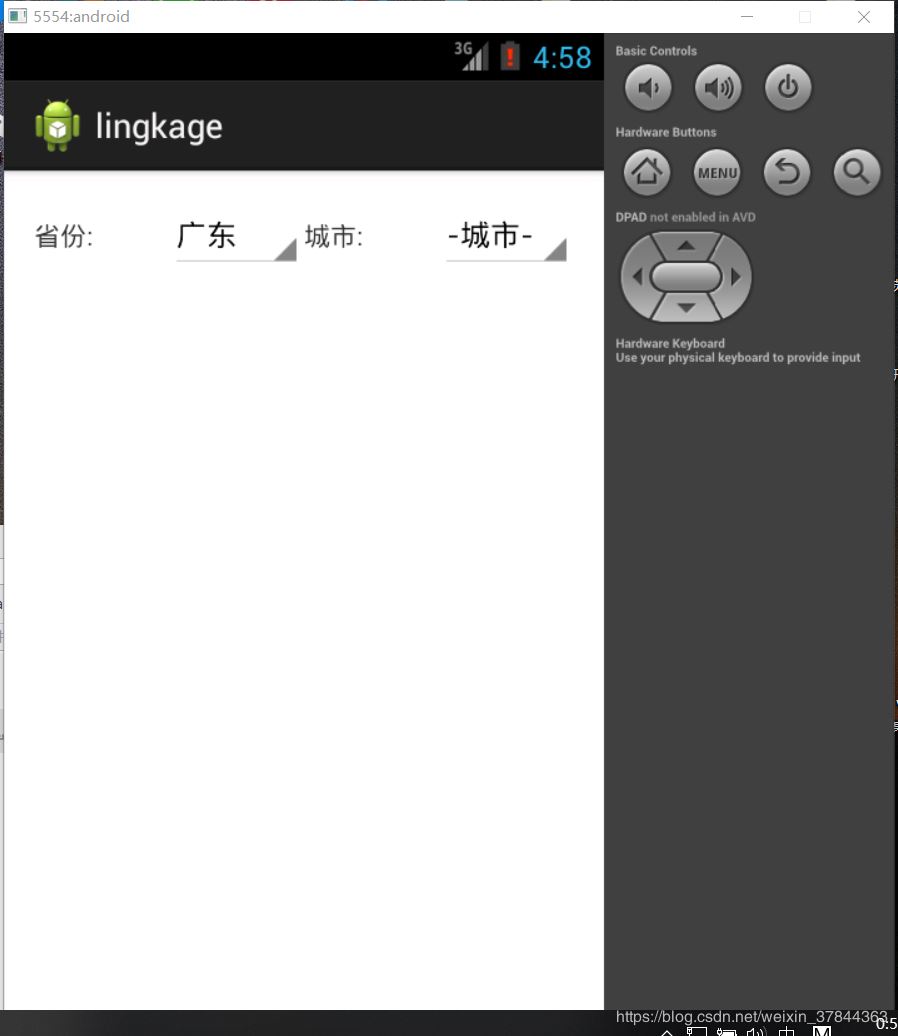
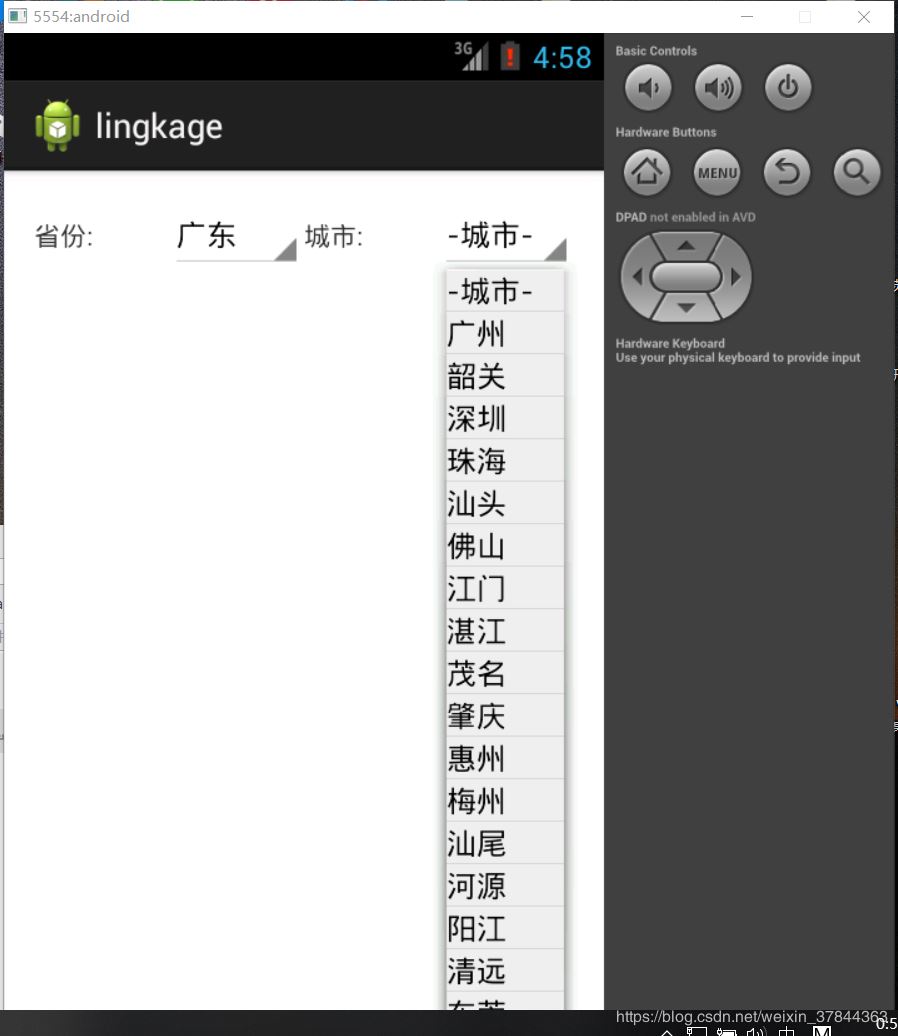
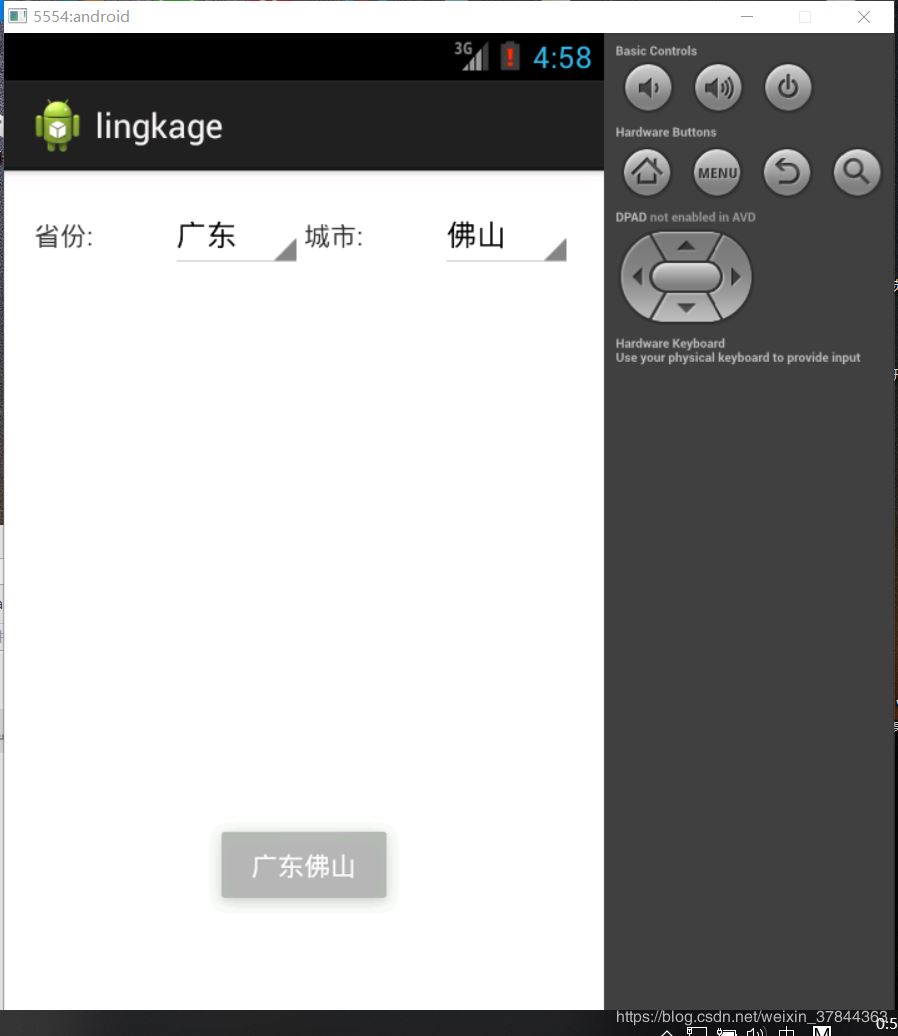
实现效果如下:





总结
以上所述是小编给大家介绍的Android实现联动下拉框二级地市联动下拉框功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
以上是 Android实现联动下拉框二级地市联动下拉框功能 的全部内容, 来源链接: utcz.com/p/241386.html









