Android基于PhotoView实现的头像/圆形裁剪控件
前言
常见的图片裁剪有两种,一种是图片固定,裁剪框移动放缩来确定裁剪区域,早期见的比较多,缺点在于不能直接预览裁剪后的效果;还有一种现在比较普遍了,就是裁剪框固定,直接拖动缩放图片,便于预览裁剪结果。
我做的这个控件属于后者。一般来说,做图片裁剪的思路无外乎是先监听手势,获取坐标,再对图片变形,最后确定裁剪区域的坐标对位图进行裁剪,最后保存图片到本地。我嘛还是个技术小白,一想到要监控手势这些就头疼,碰巧项目之前为了做查看大图而引入了大名鼎鼎的第三方图片查看控件——PhotoView(使用步骤参考这篇文章:Android PhotoView使用步骤实例详解)。于是转念一想,能不能把到图片变形为止的前几步交给PhotoView来搞定,我只要负责确定确定裁剪区域后面这几步呢。后来掉了好几个坑导致偷懒也没轻松多少其实ε=(´ο`*)))唉~


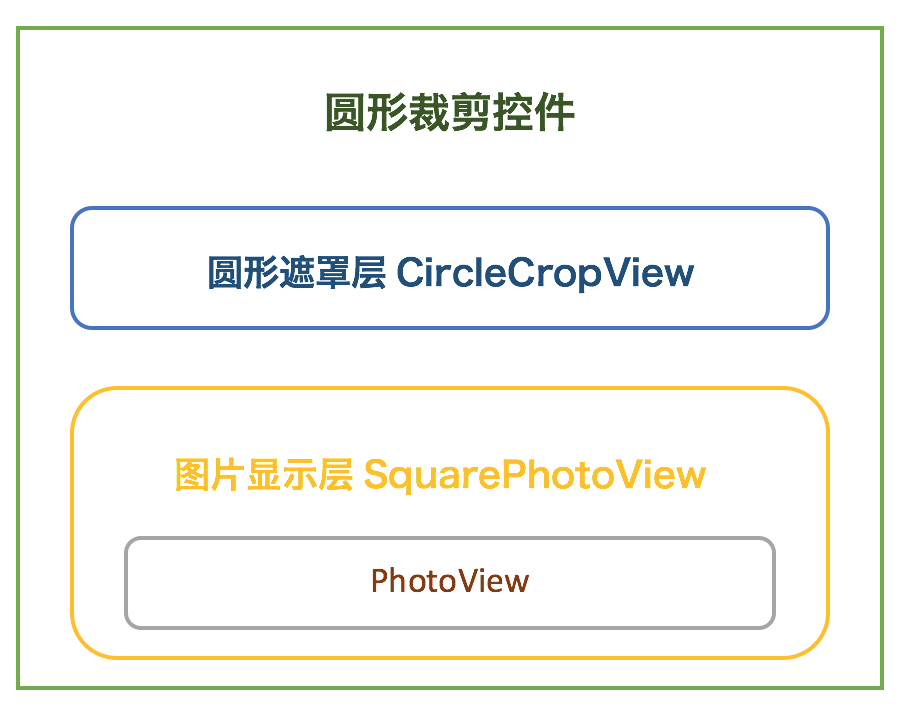
先简要介绍一下设计思路,如上图所示,主要分为两部分,上层是遮罩(也可以理解为是裁剪框),用于预览裁剪后的效果;下层是PhotoView,这里多包了一层改为正方形显示。
下面是遮罩的代码,比较简单,这里就不赘述了。
/**
* Created by MandyLu on 2018/7/14.
* 圆形裁剪框
*/
public class CircleCropView extends View {
public final int CIRCLE_MARGIN = 50;
public CircleCropView(Context context) {
super(context);
}
public CircleCropView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public CircleCropView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
public CircleCropView(Context context, @Nullable AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, widthMeasureSpec);
}
@RequiresApi(api = Build.VERSION_CODES.O)
@Override
protected void onDraw(Canvas canvas) {
canvas.save();
Path path = new Path();
Rect viewDrawingRect = new Rect();
getDrawingRect(viewDrawingRect);
float radius = viewDrawingRect.width() / 2 - CIRCLE_MARGIN;
path.addCircle(viewDrawingRect.left + radius + CIRCLE_MARGIN,
viewDrawingRect.top + radius + CIRCLE_MARGIN, radius, Path.Direction.CW);
Paint outsidePaint = new Paint();
outsidePaint.setAntiAlias(true);
outsidePaint.setARGB(151, 0, 0, 0);
canvas.clipPath(path, Region.Op.DIFFERENCE);
canvas.drawRect(viewDrawingRect, outsidePaint);
canvas.restore();
}
}
SquarePhotoView只是在PhotoView的基础上改了长宽,重写一下onMeasure方法即可:
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, widthMeasureSpec);
}
那么现在最关键的一步,就是从PhotoView获取当前图片显示区域的Drawable或Bitmap了。粗略看了一下PhotoView的函数,并没有找到能用的(囧)。解决第一个坑的笨办法就是,自己动手丰衣足食——直接拿原图的bitmap,然后问PhotoView要当前图片的变形矩阵,自个儿通过矩阵一步步变形拿到对应的位图。
思路其实是没问题的,然而第二个坑又出现了(囧)。这里的变形矩阵,我最早百度的结果是getSuppMatrix,源码我没有细看,但掉坑的过程中据我观察,猜测应该是对应最新一次的手势变形结果(不确定= =,也可能是其他坑综合导致的错误结果)。总之最后我查了一会源码,最终确定用的是getDisplayMatrix。
紧接着是第三个坑,坑多了就习惯了。矩阵中的XY位移量,我起初以为是显示区域中心相对于原图中心的位移,即如果仅有缩放操作的话,位移应该为0。但实际通过特殊位置(例如取四个顶点)的裁剪结果来看,这里的XY位移量实际最后显示区域左上角的点相对原点(即原图左上角)的位移,简单点说,可以把位移量作为最终显示区域左上角的坐标。
然后我就迎来了第四个坑(🙂)。这个坑现在回头看其实是很简单不应该栽进去的,然而当时还没想通的时候确实很慌(唉)。这个坑的问题就出在,Matrix里的值是基于手势的,也就是说,是基于屏幕像素(换句话说,是基于实际显示的图片)的。而对位图进行裁剪时,是基于原图像素的。那么这里还存在一个为了正常显示而导致的缩放比例的问题,例如原图是3000x4000,由于屏幕分辨率是1080*1920,那么实际显示时,图片是缩小了的,这个比例是9/25。所以在裁剪的过程中,需要把位移量再放大25/9倍进行还原。
下面是裁剪部分的关键代码(最后偷了一下懒,没有裁圆形,只是用CIrcleImageView显示):
fun cropImage(){
var degree = ImageUtils.readPictureDegree(imagePath)
var bitmap = ImageUtils.getRotatedBitmap(BitmapFactory.decodeFile(imagePath),degree)
var width: Int = 0
var startX: Int = 0
var startY: Int = 0
if (bitmap.width < bitmap.height){
startY = (bitmap.height - bitmap.width) / 2
width = bitmap.width
}else{
startX = (bitmap.width - bitmap.height) / 2
width = bitmap.height
}
var matrix = Matrix()
photo_preview.getDisplayMatrix(matrix)//获取变形矩阵,直接取scaleX或translationX没用
var values = FloatArray(9, {0.0f})
matrix.getValues(values)
var expWidth = Math.round(bitmap.width * values[0])//缩放x
var expHeight = Math.round(bitmap.height * values[4])//缩放y
var bitmap1 = Bitmap.createScaledBitmap(bitmap, expWidth, expHeight, false)
val ratio = width * 1.0f / photo_preview.width
startX = Math.round(startX * values[0] - values[2] * ratio)
startY = Math.round(startY * values[4] - values[5] * ratio)
var bitmap2 = Bitmap.createBitmap(bitmap1, startX, startY, width, width, null, false)
saveImage(bitmap2)
}
这里还有几个小坑需要解释一下:
读取bitmap时需要注意一下角度。这个是我在裁剪本地图片和网络图片的时候发现的,有些是正的有些就是转了90度。每个手机也不一定一样,所以保险起见,需要从图片的EXIF信息里面获取需要旋转的角度,然后再进一步处理。
我这里因为最终显示的是正方形,而且选的scaleType是centerCrop。所以默认就是显示中间的那一块。所以裁减时的原点也需要从正方形的左上角开始。这里是计算两种情况下的原点坐标:
var startX: Int = 0
var startY: Int = 0
if (bitmap.width < bitmap.height){
startY = (bitmap.height - bitmap.width) / 2
width = bitmap.width
}else{
startX = (bitmap.width - bitmap.height) / 2
width = bitmap.height
}
缩放操作后,原点坐标也随之变换,乘以相应的缩放比例,再根据相应的位移量确定裁剪区域的位置。
原本想直接使用Matrix进行变形,失败(原因不明)。查看别的裁剪控件源码,决定使用createScaledBitmap来进行方法操作。
最后还是要检讨一下:耍了小聪明想抄点近路,结果因为不熟悉源码,遇到坑的时候也只能当成黑盒;只能通过不断实验来猜测问题所在,反倒是花了更多时间,得不偿失了。以后有时间的时候,还是应该仔细研究源码,踏踏实实从原理出发解决问题(* ̄︶ ̄)~
最后,感谢几位博主的无私分享,特此鸣谢~
>>>Android Bitmap 常见的几个操作:缩放,裁剪,旋转,偏移
>>>Android ImageCropper 矩形 圆形 裁剪框
>>>Android裁剪图片为圆形图片的实现原理与代码
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对的支持。
以上是 Android基于PhotoView实现的头像/圆形裁剪控件 的全部内容, 来源链接: utcz.com/p/240944.html









