Android原生ViewPager控件实现卡片翻动效果
本文实例为大家分享了Android控件ViewPager实现卡片翻动效果的具体代码,供大家参考,具体内容如下
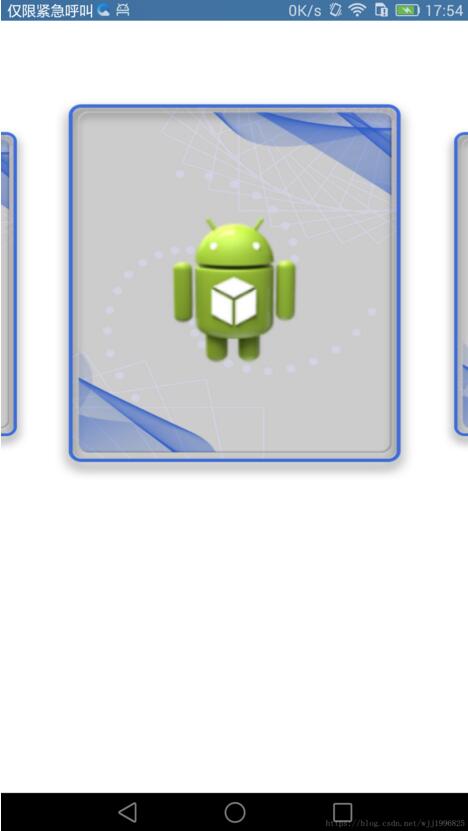
先放一张效果图:

想要实现这样的效果其实并不是太难,需要对ViewPager的一些细节属性更深入的了解和认识,下面介绍下一个小demo的实现过程:
第一步、创建卡片viewpager适配器的itemview的布局文件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bitmap"
android:gravity="center">
<ImageView
android:id="@+id/home_viewpage_item_img"
android:paddingBottom="@dimen/dp_82"
android:paddingTop="@dimen/dp_82"
android:paddingLeft="@dimen/dp_44"
android:paddingRight="@dimen/dp_44"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/ic_launcher" />
</RelativeLayout>
第二步、创建适配器:
class CardAdapter(var context: Context) : PagerAdapter() {
val horoscopestrImgs = intArrayOf(R.drawable.ic_launcher, R.drawable.ic_launcher, R.drawable.ic_launcher, R.drawable.ic_launcher, R.drawable.ic_launcher, R.drawable.ic_launcher,
R.drawable.ic_launcher, R.drawable.ic_launcher, R.drawable.ic_launcher, R.drawable.ic_launcher, R.drawable.ic_launcher, R.drawable.ic_launcher)
override fun isViewFromObject(view: View, `object`: Any): Boolean {
return view === `object`
}
override fun getCount(): Int {
return 12 * 30
}
override fun instantiateItem(container: ViewGroup, position: Int): Any {
val view = LayoutInflater.from(context).inflate(R.layout.home_viewpage_item, null)
view.home_viewpage_item_img.setImageResource(horoscopestrImgs.get(position%12))
container.addView(view)
return view
}
override fun destroyItem(container: ViewGroup, position: Int, `object`: Any) {
container.removeView(`object` as View)
}
}
第三步、创建放viewpager控件的布局文件:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:background="#fff"
android:layout_height="match_parent" >
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_centerInParent="true"
android:overScrollMode="never"
android:paddingBottom="@dimen/dp_240"
android:paddingLeft="50dp"
android:paddingRight="50dp"
android:paddingTop="@dimen/dp_60" />
</RelativeLayout>
第四步、创建viewpager滑动切换动画效果:
class CardTransformer(var context: Context) :ViewPager.PageTransformer{
val TAG = "CardTransformer"
private val MAX_SCALE = 1.0f
private val MIN_SCALE = 0.85f//0.85f
var animator:ObjectAnimator?=null
override fun transformPage(page: View, position: Float) {
//设置了内间距 有0.15的偏差
var pos=position -0.15.toFloat()
if ( pos <= 1) {
val scaleFactor = MIN_SCALE + (1 - Math.abs(pos)) * (MAX_SCALE - MIN_SCALE)
page.scaleX = scaleFactor //缩放效果
if (pos > 0) {
page.translationX = -scaleFactor * 2
} else if (pos < 0 && pos > -1) {
page.translationX = scaleFactor * 2
}
page.scaleY = scaleFactor
} else {
page.scaleX = MIN_SCALE
page.scaleY = MIN_SCALE
}
}
}
第五步、开始调用实现卡片效果的关键代码:
class MainActivity : Activity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main7)
//设置ViewPager中两页之间的距离
// viewpager?.setPageMargin(80)
//自定义ViewPager的页面切换动画
viewpager?.setPageTransformer(false, CardTransformer(applicationContext))
//设置viewpager预加载的页数
viewpager?.offscreenPageLimit = 5
viewpager?.currentItem = 12 * 15
viewpager?.setAdapter(CardAdapter(this))
}
}
到这里就基本实现了想要的卡片滑动切换和展示效果了!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Android原生ViewPager控件实现卡片翻动效果 的全部内容, 来源链接: utcz.com/p/240883.html









