Vue之props 配置详解

<template>
<div class="demo">
<h1>{{ msg}}</h1>
<h2>学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
<h2>学生的年龄:{{myage+1}}</h2>
<button @click="changeAge">点我修改数据</button>
</div>
</template>
<script>
export default {
name: 'Student',
data() {
return {
msg: '王者爱好者',
myage:this.age
}
},
methods: {
changeAge(){
this.myage=24
}
},
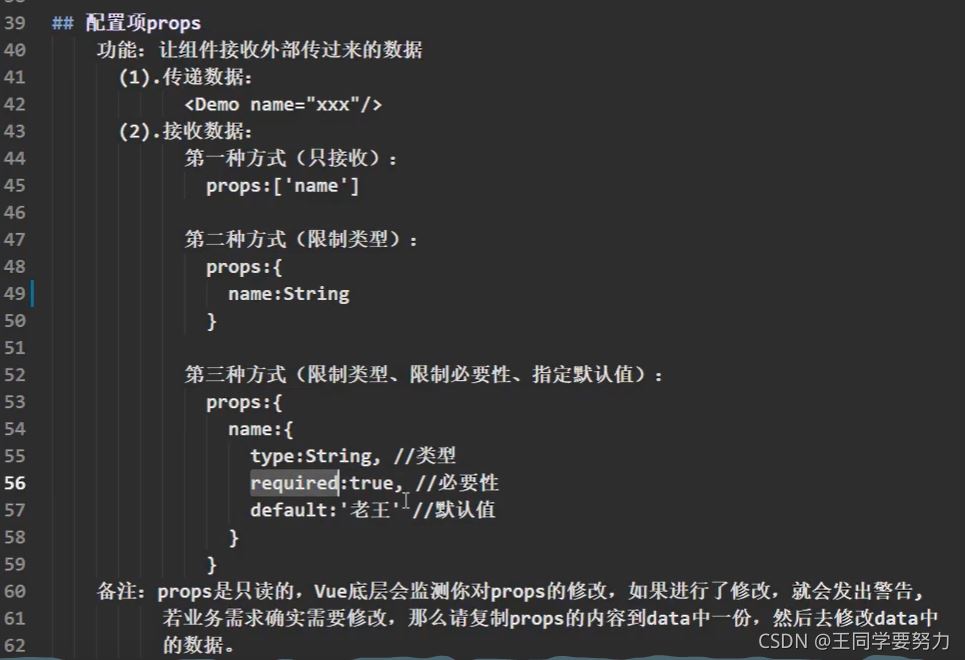
//简单接收
// props:['name','age','sex']
//接收的同时对数据进行类型的限制
// props:{
// name:String,
// age:Number,
// sex:String,
// }
//接收数据的同时对数据:进行类型的限定+默认值的指定+必要性的限制
props: {
name: {
type: String, //name的类型
required: true, //name是必要的
},
age: {
type: Number,
default:22
},
sex: {
type: String,
required: true
}
}
}
</script>
<template>
<div>
<Student name="张三" sex="男" :myage="20"/>
</div>
</template>
<script>
//引入Student组件
import Student from './components/Student.vue'
export default {
name: 'App',
components: {
Student
}
}
</script>
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注的更多内容!
以上是 Vue之props 配置详解 的全部内容, 来源链接: utcz.com/p/240141.html









