vue实现百分比占比条效果
本文实例为大家分享了vue实现百分比占比条的具体代码,供大家参考,具体内容如下
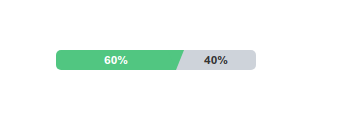
效果图
1.各自占比
 /p>
/p>
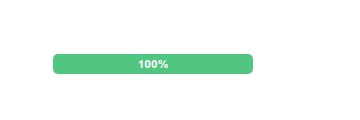
2.左百分百

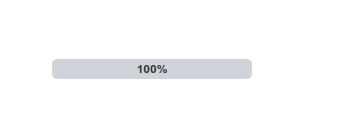
3.右百分百

代码实现
<template>
<div class="about">
<!-- <h1>This is an about page</h1> -->
<div class="step">
<!-- 左边100%的时候不显示斜边三角形,并且增加右边角 -->
<div
class="left"
v-show="leftPercent"
:class="[{ 'full-left': !rightPercent }, { 'tringle': rightPercent }]"
:style="{ width: leftPercent+'%' }"
@mouseover="onMouseTooltip(LEFT_BAR, SHOW_TIP)"
@mouseleave="onMouseTooltip(LEFT_BAR, HIDE_TIP)"
>
<div class="bar-tip-box" v-show="leftBar.isShowTip">
<p>总数:{{ totalNum }}</p>
<p>绿色所占比例:{{ leftPercent }}%</p>
</div>
<div class="tip-arrow" v-show="leftBar.isShowTip"></div>
{{ leftPercent }}%
</div>
<div
class="right"
v-show="rightPercent"
:class="[{ 'full-right': !leftPercent }]"
@mouseover="onMouseTooltip(RIGHT_BAR, SHOW_TIP)"
@mouseleave="onMouseTooltip(RIGHT_BAR, HIDE_TIP)"
>
<div class="bar-tip-box" v-show="rightBar.isShowTip">
<p>总数:{{ totalNum }}</p>
<p>灰色所占比例:{{ rightPercent }}%</p>
</div>
<div class="tip-arrow" v-show="rightBar.isShowTip"></div>
{{ rightPercent }}%
</div>
</div>
</div>
</template>
<script>
const LEFT_BAR = "left";
const RIGHT_BAR = "right";
const SHOW_TIP = "show";
const HIDE_TIP = "hide";
export default {
data() {
return {
LEFT_BAR: LEFT_BAR,
RIGHT_BAR: RIGHT_BAR,
SHOW_TIP: SHOW_TIP,
HIDE_TIP: HIDE_TIP,
totalNum: 1000,
leftPercent: 100,
leftBar: {
isShowTip: false,
delayOut: null
},
rightBar: {
isShowTip: false,
delayOut: null
}
};
},
methods: {
onMouseTooltip(tipType, actionType) {
let bar = null;
if (tipType == LEFT_BAR) {
bar = this.leftBar;
} else if (tipType == RIGHT_BAR) {
bar = this.rightBar;
} else {
return;
}
if (actionType === SHOW_TIP) {
this.showBarTooltip(bar);
} else if (actionType === HIDE_TIP) {
this.hideBarTooltip(bar);
} else {
return;
}
},
showBarTooltip(bar) {
if (bar.delayOut != null) {
clearTimeout(bar.delayOut);
}
bar.delayOut = null;
bar.isShowTip = true;
},
hideBarTooltip(bar) {
clearTimeout(bar.delayOut);
bar.delayOut = setTimeout(function() {
bar.isShowTip = false;
}, 100);
},
},
computed: {
rightPercent: function(){
return 100 - this.leftPercent;
}
}
};
</script>
<style lang="less" scoped>
.step {
position: relative;
display: flex;
margin: 100px;
width: 200px;
font-size: 0;
.left {
flex-grow: 0;
position: relative;
display: inline-block;
background: #62c87f;
color: #fff;
text-align: center;
font-weight: bold;
width: 70%;
font-size: 12px;
line-height: 20px;
height: 20px;
min-width: 30px;
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
}
// 百分百的时候不显示该伪类
.tringle::after {
content: " ";
position: absolute;
top: 0;
right: -8px;
border-width: 20px 8px;
border-style: solid;
border-color: #62c87f transparent transparent transparent;
z-index: 10;
}
.right {
flex-grow: 1;
position: relative;
display: inline-block;
/* width:30%; */
background: #d0d4dc;
color: #333;
font-weight: bold;
text-align: center;
font-size: 12px;
line-height: 20px;
height: 20px;
text-align: center;
min-width: 35px;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
}
.full-left{
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
}
.full-right{
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
}
.tip-arrow {
position: absolute;
left: 50%;
top: -10px;
display: inline-block;
width: 7px;
height: 7px;
transform: rotateZ(45deg);
-webkit-transform: rotateZ(45deg);
background-color: #7f7f7f;
z-index: 10;
}
.bar-tip-box {
position: absolute;
top: -5px;
right: 50%;
transform: translate(50%, -100%);
text-align: left;
padding: 5px 10px;
width: max-content;
color: #fff;
font-size: 12px;
font-weight: 400;
border-radius: 3px;
background-color: #7f7f7f;
z-index: 10;
p {
margin: 0;
padding-bottom: 5px;
}
}
}
</style>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 vue实现百分比占比条效果 的全部内容, 来源链接: utcz.com/p/239742.html








