Vue自嵌套树组件使用方法详解
本文实例为大家分享了Vue自嵌套树组件的使用方法,供大家参考,具体内容如下
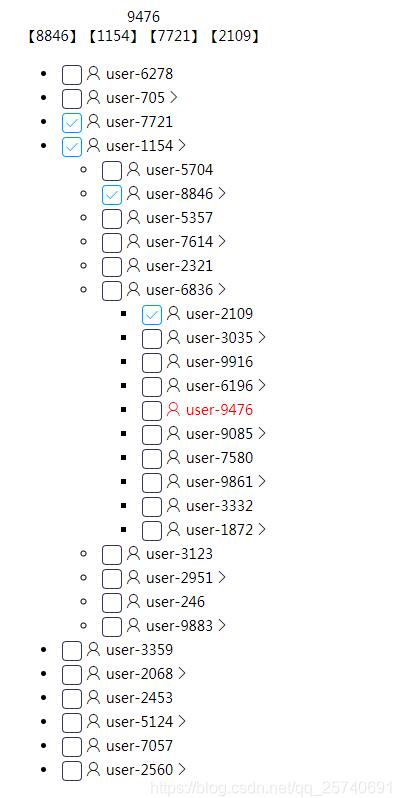
效果图

注意事项
- 组件自嵌套,定义名称时就定义为组件名
- 单选和多选用户时,以最顶级父组件的属性为准,由于组件内不能同步修改prop,故采用data注册另一个同类型数值用于接收组件内改变,并使用update,同步更新到prop上
- 展开组件才开始加载用户列表
<template>
<ul v-show="isShow" ref="user-tree">
<li v-for="(item, idx) in userList" :key="idx">
<div>
<!-- 多选用户树 -->
<input
class="primary"
type="checkbox"
v-model="selectUsers1"
:value="item.userId"
v-show="isCheck"
/>
<!-- 单选用户树 -->
<span
@click="onSelect(item)"
:style="{
color: selectUser1 == item.userId ? 'red' : '',
cursor: 'pointer',
}"
>
<i class="iconfont icon-user"></i> {{ item.userName }}</span
>
<!-- 展开用户树 -->
<i
class="iconfont icon-right"
v-if="item.haveChild"
@click="expandItem(idx)"
></i>
</div>
<!-- 嵌套用户树 -->
<user-tree
:user-id="item.userId"
v-if="item.haveChild"
:is-show.sync="item.isShow"
:select-user.sync="selectUser1"
:select-users.sync="selectUsers1"
:is-check="isCheck"
></user-tree>
</li>
</ul>
</template>
<script>
export default {
name: "user-tree",//定义为组件名,否则自嵌套时报未注册自身组件错误
props: {
isShow: {//是否展开用户列表
type: Boolean,
default: false
},
userId: {//当前用户树父级id
type: Number,
default: 0
},
selectUser: {//当前选中的用户id
type: Number,
default: 0
},
selectUsers: {//多选用户
type: Array,
default: function () {
return [];
}
},
isCheck: {//是否多选功能
type: Boolean,
default: false
}
},
data: () => ({
userList: [], //用户列表
selectUser1: 1,//单选用户
selectUsers1: [],//多选用户
isLoad: true
}),
watch: {
selectUser1 () {//单选用户,当前级同步到父级
if (this.selectUser1 != this.selectUser) {
this.$emit("update:select-user", this.selectUser1);
}
},
selectUser () {//单选用户,当前级同步于父级
if (this.selectUser1 != this.selectUser) {
this.selectUser1 = this.selectUser;
}
},
selectUsers1 () {//多选用户,当前级同步到父级
if (this.selectUsers1 != this.selectUsers) {
this.$emit("update:select-users", this.selectUsers1);
}
},
selectUsers () {//多选用户,当前级同步于父级
if (this.selectUsers1 != this.selectUsers) {
this.selectUsers1 = this.selectUsers;
}
},
isShow () {
if (this.isShow) {
this.getUserList();
}
}
},
methods: {
onSelect (item) {//单选用户
this.$emit("update:select-user", item.userId);
},
expandItem (idx) {//展开用户树
if (this.userList[idx].isShow) {
this.userList[idx].isShow = false;
} else {
this.userList[idx].isShow = true;
}
},
getUserList () {
var list = [];
for (var i = 0; i < 10; i++) {
var userId = Math.round(Math.random() * 10000);
list.push({
userId: userId,
userName: "user-" + userId,
haveChild: i % 2,//是否有子树
isShow: false //是否展示子树
});
}
this.userList = list;
},
},
mounted () {
if (this.userId == 1) {//当前父级userId为根用户id,就加载并展开用户树
this.getUserList(this.userId);
}
}
};
</script>
使用树组件
<div>{{ selectUser }}</div>
<div>
<span v-for="item in selectUsers" :key="item">【{{ item }}】</span>
</div>
<user-tree
:user-id="1"
:is-show="true"
:select-user.sync="selectUser"
:select-users.sync="selectUsers"
:is-check="true"
></user-tree>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Vue自嵌套树组件使用方法详解 的全部内容, 来源链接: utcz.com/p/239562.html









