vue使用v-model进行跨组件绑定的基本实现方法
大家好,今天我们来说一下使用v-model实现父子组件的绑定效果
1:简单版代码如下:
父组件:
<template>
<div>
// 3:使用子组件,并使用v-model绑定
<About v-model="father"/>
</div>
</template>
<script>
// 1:引入子组件
import About from "./About";
export default {
// 2:注册子组件
components: {
About,
},
data() {
return {
// 值给空
father:''
}
},
// 监听组件数据的变化
watch:{
father(val){
console.log(val);
}
}
};
</script>
子组件:
<template>
<div>
// 2:使用v-model绑定
<input type="text" v-model="son">
</div>
</template>
<script>
export default {
// 1:接收父组件的信息
props: {
value:{
type:String,
default:''
}
},
data() {
return {
// 3:赋空值
son:''
}
},
// 4:监听 如果改变
watch:{
// 把value赋值给son
value(){
// 这里的this.value是props里的value
this.son = this.value
},
// 把son传递给父组件
son(){
this.$emit('input',this.son)
}
}
}
</script>
至于为什么子组件向父组件传递时,$emit的第一个参数为'input',有兴趣的同行可以去了解一下v-model实现的原理
2:下面进入项目中的使用(获取子组件的图片地址,传给父组件,同步更新图片信息)
基本上差不多
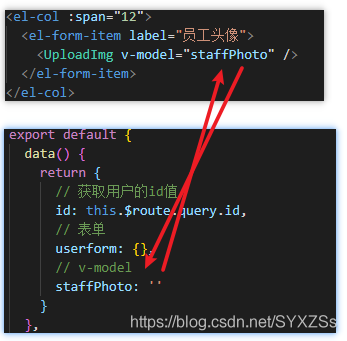
Ⅰ:在父组件内引入子组件,并在子组件标签内使用v-model,赋值为空
(UploadImg标签 是引入的 子组件)

Ⅱ:接着在子组件内使用 props接收:

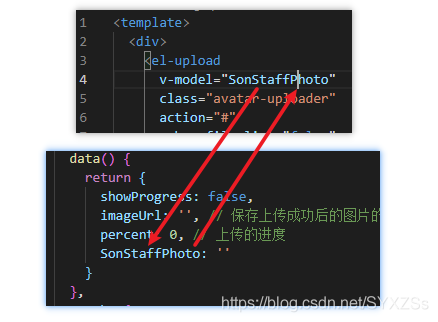
Ⅲ:在子组件 页面 内同样使用v-model,并在data内赋值为空 图片:

Ⅳ:在子组件内使用watch用来监听其变化

分解图上代码:
value函数把传来的父组件赋值给子组件,this.value也就是props里的value
value() {
this.SonStaffPhoto = this.value
console.log(this.SonStaffPhoto)
}
这里是v-model绑定的子组件函数,用来把自己传递给父组件
SonStaffPhoto() {
this.$emit('input', this.SonStaffPhoto)
},
到这里你就可以把想传递给父组件的内容赋值给 this.SonStaffPhoto了(我赋值给了用来保存图片地址的变量)
Ⅴ:也可以在父组件里监听其变化:

父组件里的this.staffPhoto,同样可以把想绑定的内容赋值给它(我赋值给了最新的图片变量,这样就过实现了子组件图片更新,父组件也同步更新的效果)
总结
到此这篇关于vue使用v-model进行跨组件绑定的基本实现方法的文章就介绍到这了,更多相关vue用v-model跨组件绑定内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 vue使用v-model进行跨组件绑定的基本实现方法 的全部内容, 来源链接: utcz.com/p/239097.html









