快速解决vue2+vue-cli3项目ie兼容的问题
刚写好的项目在谷歌能打开,ie打不开,需要处理兼容问题
先根据这篇文章修改 详解Vue-cli3 项目在安卓低版本系统和IE上白屏问题解决
如果没有其他问题是可以了的,下面是我代码中出现的其他问题导致页面无法显示或者报错
sockjs报错
控制台会一直报这个错,sockjs-node 是一个JavaScript库,提供跨浏览器JavaScript的API,创建了一个低延迟、全双工的浏览器和web服务器之间通信通道。
服务端:sockjs-node(https://github.com/sockjs/sockjs-node)
客户端:sockjs-clien(https://github.com/sockjs/sockjs-client)
如果你的项目没有用到 sockjs,vuecli3 运行 npm run dev之后 network 里面一直调研一个接口:http://localhost:8080/sockjs-node/info?t=1462183700002
从根源上关闭这个调用
1. 找到node_modules\webpack-dev-server\node_modules\sockjs-client\dist\sockjs.js (若是vue3 /node_modules/sockjs-client/dist/sockjs.js)
2.找到代码的 1605行
try {
// self.xhr.send(payload); 把这里注掉
} catch (e) {
self.emit('finish', 0, '');
self._cleanup(false);
}
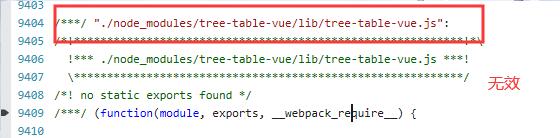
SCRIPT1002: 语法错误 app.js (9409,46)


我的报这个错是因为在main.js中有无效的引入,删掉就好
补充知识: [vue-i18n] Value of key 'xxxx' is not a string!
在使用iview-admin框架编写目录时报了一大堆警告信息,和vue-i18n有关
解决方法
在项目的locale下的index.js文件中修改配置,让在创建 i18n 示例的时候加上参数去掉这些 warning
const i18n = new VueI18n({
locale: lang,
messages,
silentTranslationWarn: true
});
以上这篇快速解决vue2+vue-cli3项目ie兼容的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 快速解决vue2+vue-cli3项目ie兼容的问题 的全部内容, 来源链接: utcz.com/p/238596.html









