vue 解决IOS10低版本白屏的问题
新公司是做自己的独立产品,比之前呆过的外包公司要求严格的多,注重用户体验,以下是在新项目里进行前端优化的一些操作
一,低版本空白屏问题,以及ios8的样式问题
本项目是通过vue-cli搭建,上线以后运行在新版本的苹果手机和安卓手机上均无问题。但是在ios8 9上出现了空白屏的原理,经过测试以后发现是低版本不兼容es6的语法,经过几番尝试找到了最优解。
1 空白屏问题
首先安装babel-polyfill,安装命令:npm install --save-dev babel-polyfill
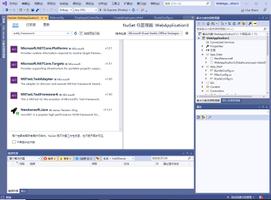
安装成功后找到webpack.base.conf里把第16行的代码换成第17行的写法,如图1所示

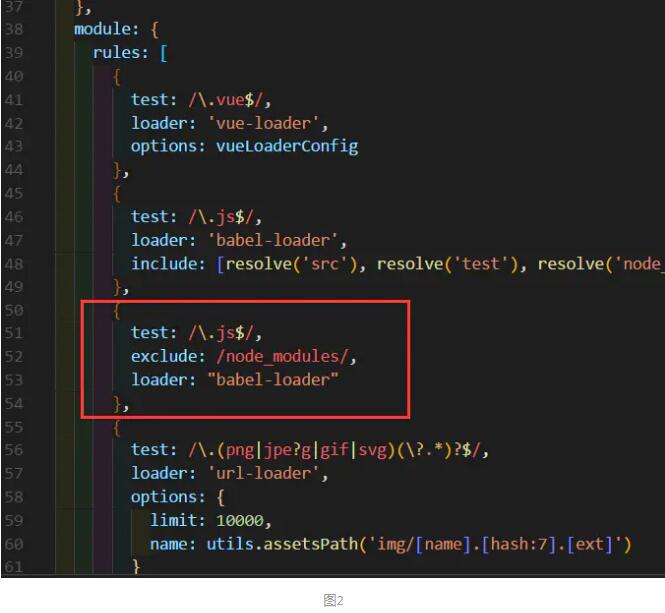
相同的页面,加入红色方框里的代码,如图2所示
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader"
},

2 样式问题
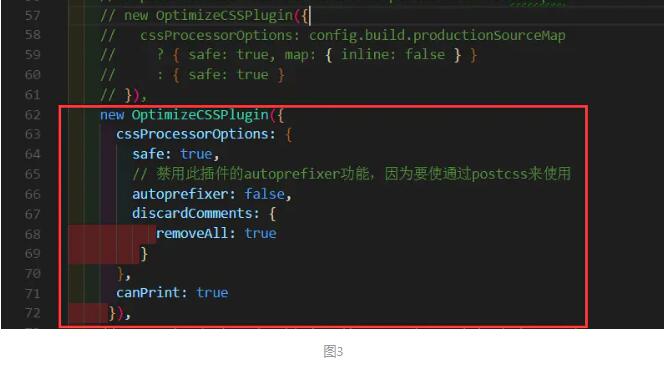
找到webpack.prod.conf文件,将注释代码替换成红色方框内的代码即可,如图3

二 打包之后的文件以及生成的vendor文件过大的问题
1打包文件过大的问题
找到config底下的index.js文件,在69行的代码productionSourceMap:true,将true改为false。不然在最终打包的文件中会出现一些map文件,map文件的作用在于:项目打包后,代码都是经过压缩加密的,如果运行时报错,输出的错误信息无法准确得知是哪里的代码报错。有了map就可以像未加密的代码一样,准确的输出是哪一行哪一列有错。但是这里为了瘦身大业,可以舍去。
2生成的vendor文件过大的问题
vendor文件里会将项目中vue vue-router mint-ui element-ui等库和框架一起打包压缩,这样必定会占用空间,造成压缩包过大。通常都有好几百k至少超过1M,在加载页面的时候会极度耗时。
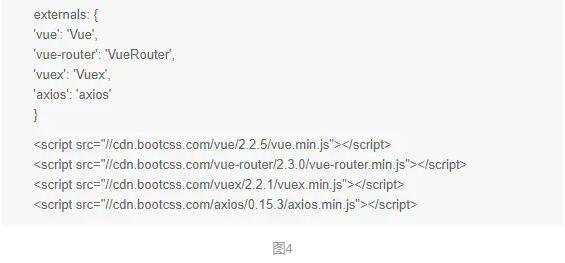
这里建议使用cdn 然后在build里找到webpack.base.conf,加入平常不改动的库,如图4所示,然后在入口页面index.html导入相应的cdn

同时要在项目里把诸如图5这样的导入都去除,否则打包的时候依然会占用空间,我项目里这样优化之后,vendor大小由239k优化到10k,减小的20倍

三 压缩图片 ,推荐一个压缩图片的工具 https://tinypng.com/
如果有更改好的工具可以留言告知~
补充知识:vue-cli构建的移动端项目ios9以下打开页面空白问题
造成ios9一下页面空白问题,个人遇到的是项目npm run build之后,项目里es6没有转成es5造成的。
vue-cli构建的本身已经配置好babel,es6的转码,但是还遇到这个问题。
那么可能的原因是引入的文件没有转码,像我个人把http.js写在了static/js/http.js里了。 在static这个文件夹下。项目编译这个文件本身不打包。所有写在这里的es6没有转成es5.
所有要把js文件移入src下的assets,或者自建的文件夹
ios9以下页面空白如果是其他方面引起的可以考虑在pc端IE浏览器的Edge调试。把错误都排除了,能够页面显示出来,那么基本就成功了。
IE会报vuex requires a Promise polyfill in this browser这个错误,成这种现象的原因归根究底就是浏览器对ES6中的promise无法支持,因此需要通过引入babel-polyfill来是我们的浏览器正常使用es6的功能
解决办法:安装babel-polyfill这个依赖 cnpm install –save-dev babel-polyfill
然后在build下的webpack.base.conf.js文件中,使用
const webpackConfig = {
context: path.resolve(__dirname, '../'),
entry: {
app: ["babel-polyfill", "./src/main.js"]
}
以上这篇vue 解决IOS10低版本白屏的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue 解决IOS10低版本白屏的问题 的全部内容, 来源链接: utcz.com/p/238583.html