vue的webcamjs集成方式
记一次在vue中使用webcamjs调取pc端摄像头拍照
说明
本例调用摄像头基于webcamjs
第一步: Photo.vue 组件
<template>
<div>
<div id="results">Your captured image will appear here...</div>
<h1>WebcamJS Test Page</h1>
<h3>Demonstrates simple 320x240 capture & display</h3>
<div id="my_camera"></div>
<form>
<input type=button value="拍照" @click="take_snapshot()">
</form>
</div>
</template>
<script>
import '../assets/webcamjs/webcam.js'
export default {
name: 'TakePhoto',
data() {
return{
}
},
methods: {
take_snapshot: function () {
// take snapshot and get image data
Webcam.snap( function(data_uri) {
// display results in pages
document.getElementById('results').innerHTML =
'<h2>Here is your image:</h2>' +
'<img src="'+data_uri+'"/>';
} );
}
},
mounted() {
Webcam.set({
width: 320,
height: 240,
image_format: 'jpeg',
jpeg_quality: 90
});
Webcam.attach( '#my_camera' );
}
}
</script>
第二部:使用
<template>
<div id="app">
<Photo></Photo>
</div>
</template>
<script>
import Photo from './components/Photo'
export default {
name: 'app',
components: {
Photo
}
}
</script>
结果演示

补充知识:vue网页调用手机摄像头,webview如何实现
近期有个需求,通过vue的网页调用手机摄像头,拍摄完成后,传回照片给vue。
作为刚开始接触安卓的小白,看了非常多的案例,都是新建camera类,处理拍照、拍视频、查看照片等操作。而我的需求非常简单,就是点击按钮,拍照,给网页返回照片而已,不需要如此复杂的操作,于是尝试着用简单的方式完成调用摄像头的功能。
(1)vue端,增加一个a标签,设置跳转关键字camera,这个是安卓识别要调用摄像头的关键点。

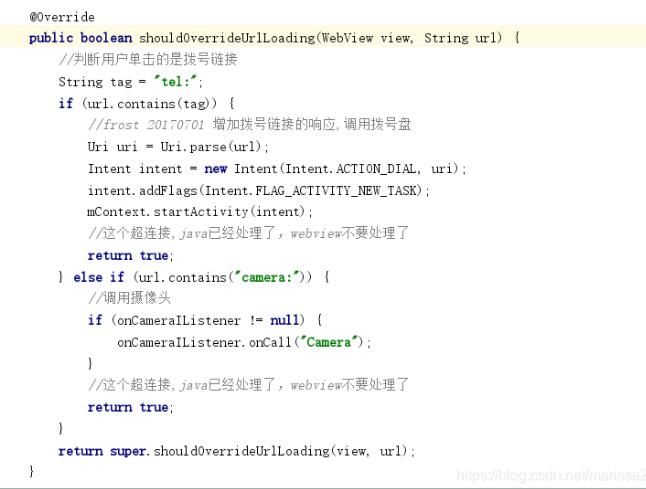
(2)手机端,接受a标签的跳转,注:a标签调用一般会去调用WebViewClient的onPageFinished方法,但是此时的跳转属于非常规跳转,故采用`camera:`标识此次的跳转,然后就会调用WebViewClient的shouldOverrideUrlLoading方法拦截此次跳转,具体写法如下:



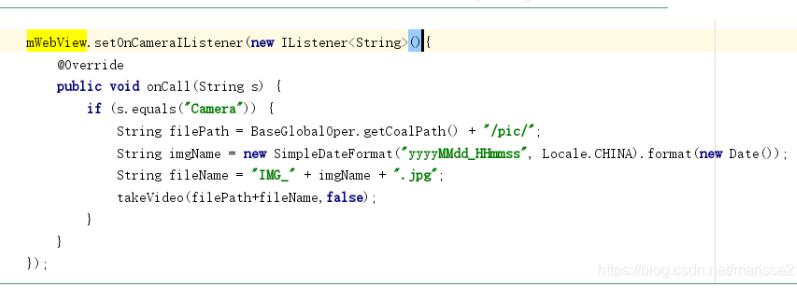
基本上就是判断跳转连接中是否包含camera字段了,包含即调用监听事件,利用监听事件调用手机的摄像头,Intent it = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);即可。
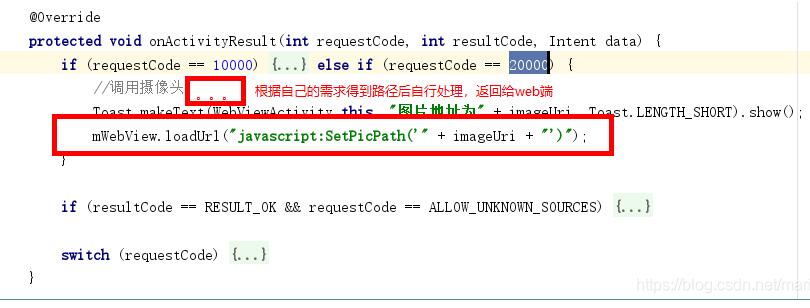
不过问题在于WebViewClient的shouldOverrideUrlLoading方法返回对象是boolean类型,那么,我们需要返回的是图片路径或者图片本身,也可以是base64处理过的流,这个类型的返回值对我们没有太多意义,所以设置一个全局变量imageUri,在拍照之前给其赋值,在回调时就利用这个路径可以得到想要的所有格式的图片数据了。
(3)上图,最后一步,完成了就可以直接去vue端接收图片了。

一枚程序媛,安卓开发新手,做的东西可能比较low,欢迎批评指正。
以上这篇vue的webcamjs集成方式就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue的webcamjs集成方式 的全部内容, 来源链接: utcz.com/p/238580.html









