Vue 解决在element中使用$notify在提示信息中换行问题
在项目开发过程中,遇到如下用户体验提升需求:需要实现错误提示时根据后台返回错误列表信息,换行展示。
实现方式如下:
通过F12元素查看,在对应的样式中加入white-space:pre-wrap,该样式的主要作用是识别字符串中的换行符"\n",故需要在待展示的信息字符串中加入相应的换行标识符。
在$notify消息提示中,作用于el-notification:
.el-notification {white-space:pre-wrap !important; }
有的童鞋可能试过样式white-space:pre,此时会出现的若提示信息内容较长时显示不齐全的问题。
即使使用自动换行样式(也无效):
/*设置内容超出后自动换行*/
word-wrap: break-word;
word-break: break-all;
具体区别可参加以下参数部分。



补充知识:关于vue ts项目同时引入element-ui和ant-design,ts报错不能编译的解决方法。
vue ts版本同时引入ant和element不能打包。
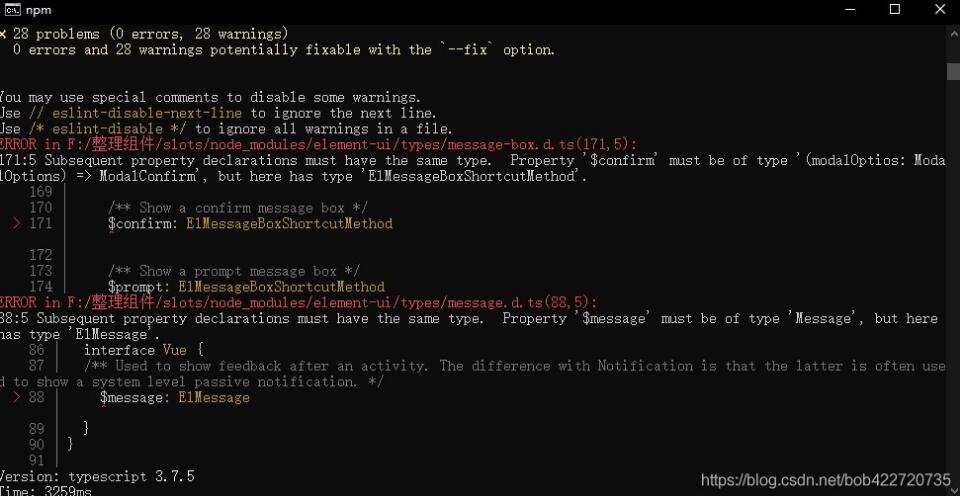
Subsequent property declarations must have the same type. Property ‘$confirm' must be of type ‘(modalOptios: ModalOptions) => ModalConfirm', but here has type ‘ElMessageBoxShortcutMethod'.
Subsequent property declarations must have the same type. Property ‘$message' must be of type ‘Message', but here has type ‘ElMessage'.
通常vue项目只会用到一个ui库,但是往往会有一些特殊场景一个ui库不满足我们业务场景,我工作中使用到了ant-design-vue(全局引入)和element-ui(按需加载),同时项目是ts版本。

elemt,ant ts报错
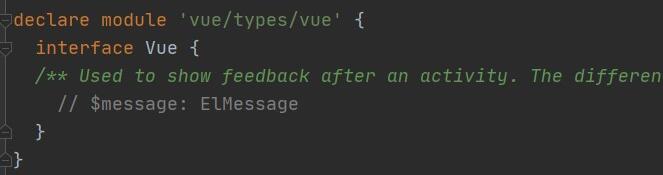
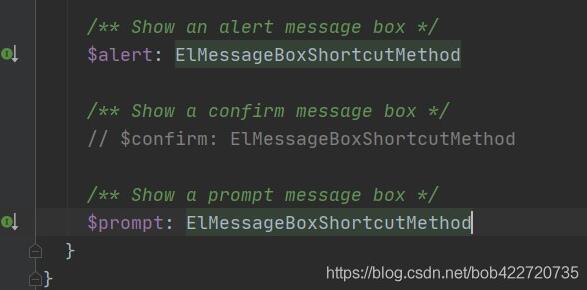
我搜索了很多的解决方案,都不符合,我发现它爆错的地方是两个的类型描述文件冲突了,这时候我把node_modules/element-ui/types/message-box.d.ts 和 node_modules/element-ui/types/message.d.ts 相关地方注释后再打包果然不报错了。


既然能通过注释的方式解决打包的问题,但是我们不能每次都去注释一次,这时候马上想到node的 fs包能帮我友好解决这个问题。
解决方案:
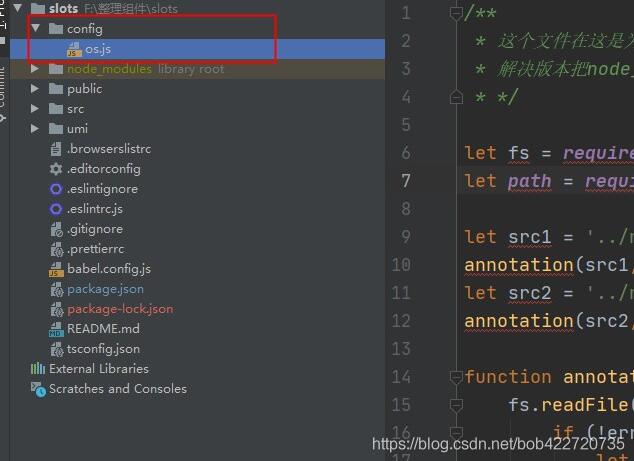
在项目根目录创建 config文件夹、os.js文件

编写os.js文件,如下
/**
* 这个文件在这是为了解决同时引入element-ui / ant-design ts 爆粗哦,
* 解决版本把node_modules 相关文件注释了
* */
let fs = require('fs')
let path = require('path')
let src1 = '../node_modules/element-ui/types/message.d.ts'
annotation(src1, '$message: ElMessage')
let src2 = '../node_modules/element-ui/types/message-box.d.ts'
annotation(src2, '$confirm: ElMessageBoxShortcutMethod')
function annotation(src, params) {
fs.readFile(path.resolve(__dirname, src), 'utf8', function(err, files) {
if (!err && files !== '') {
let val = params
let has = `// ${params}`
let start = files.indexOf(val)
let start2 = files.indexOf(has)
if (start > -1 && start2 === -1) {
var result = files.replace(val, has)
fs.writeFile(
path.resolve(__dirname, src),
result,
'utf8',
function(err) {
if (err) {
console.log(err)
}
}
)
console.log(params + ' 注释成功!')
} else {
console.log('没有需要注释对或者已经注释了!')
}
} else {
console.log(
params + ' 没有需要注释对或者已经注释了或者注释文件失败!'
)
}
})
}
原来的命令,我们只需要修改build部分
编写package.json运行命令,把我们编写的os.js加入到运行命令
"scripts": {
"build": "node config/os.js&vue-cli-service build"
},
现在运行npm run build

大功告成!
以上这篇Vue 解决在element中使用$notify在提示信息中换行问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 Vue 解决在element中使用$notify在提示信息中换行问题 的全部内容, 来源链接: utcz.com/p/238510.html









