解决vue 使用axios.all()方法发起多个请求控制台报错的问题
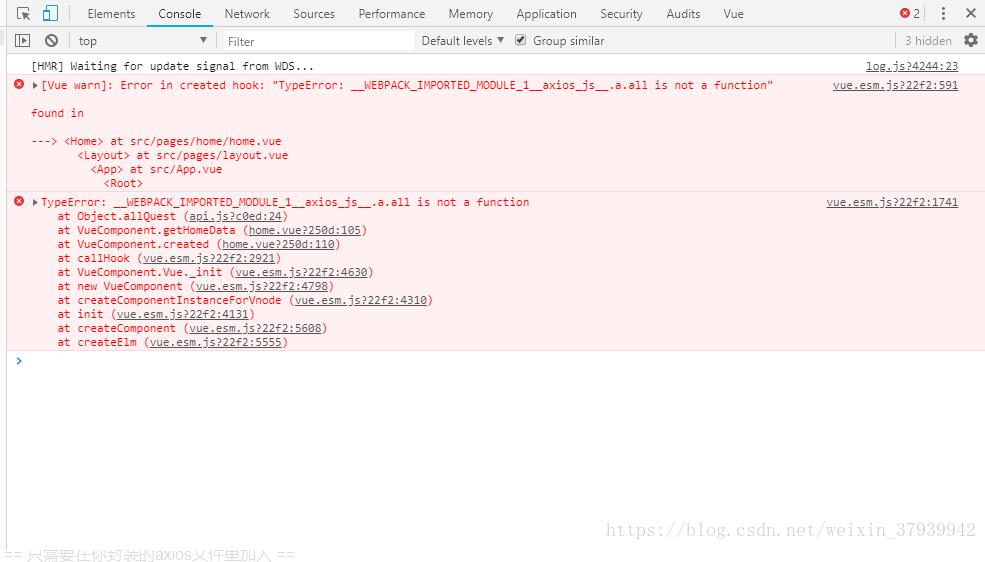
今天在项目中使用axios时发现axios.all() 方法可以执行但是控制台报错,后来在论坛中看到是由于axios.all() 方法并没有挂载到 axios对象上,需要我们手动去添加

== 只需要在你封装的axios文件里加入 ==
instance.all = axios.all
就完美解决了!
补充知识:vue项目中使用axios.all处理并发请求报_util2.default.axios.all is not a function异常
报错:
_util2.default.axios.all is not a function
代码:
init () {
util.axios.all([this.getCourseInit(), this.getConfirmInit()])
.then(util.axios.spread((indexRes, confirmRes) => {
// 两个请求现在都执行完成
this.classData = indexRes.data.today_course.map(item => {
item.time = timeUtil.formatDate2Str(item.start_time, 'HH:mm') + '~' + timeUtil.formatDate2Str(item.end_time, 'HH:mm');
return item;
});
this.count.count_course_today = indexRes.data.count.count_course_today;
this.count.count_student_not = indexRes.data.count.count_student_not;
this.count.count_student_all = indexRes.data.count.count_student_all;
this.count.count_teacher_all = indexRes.data.count.count_teacher_all;
this.isLoading = false;
}));
},
getCourseInit () {
return util.axios.get('/index');
},
getConfirmInit () {
return util.axios.get('/course-confirm');
},
原因:
axios实例没有all这个方法,all是axios的静态方法
解决办法:
以下方法不是最好的,还没找到更好的解决办法,目前先这样解决。
// 引入axios
import axios from 'axios';
init () {
axios.all([this.getCourseInit(), this.getConfirmInit()])
.then(axios.spread((indexRes, confirmRes) => {
// 两个请求现在都执行完成
this.classData = indexRes.data.today_course.map(item => {
item.time = timeUtil.formatDate2Str(item.start_time, 'HH:mm') + '~' + timeUtil.formatDate2Str(item.end_time, 'HH:mm');
return item;
});
this.count.count_course_today = indexRes.data.count.count_course_today;
this.count.count_student_not = indexRes.data.count.count_student_not;
this.count.count_student_all = indexRes.data.count.count_student_all;
this.count.count_teacher_all = indexRes.data.count.count_teacher_all;
this.isLoading = false;
}));
},
getCourseInit () {
return util.axios.get('/index');
},
getConfirmInit () {
return util.axios.get('/course-confirm');
},
以上这篇解决vue 使用axios.all()方法发起多个请求控制台报错的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 解决vue 使用axios.all()方法发起多个请求控制台报错的问题 的全部内容, 来源链接: utcz.com/p/238478.html









