解决VUE 在IE下出现ReferenceError: Promise未定义的问题
问题原因:
IE一些低版本的浏览器对于ES6语法不支持
Promise是es6语法里为了解决异步函数多重嵌套的问题(回调地狱)
说明: 或许你并不没有使用Promise,但是有可能你使用Axios等,其中原理也是Promise,进行了封装而已
解决办法:
步骤一:
安装 babel polyfill
npm install --save babel-polyfill
如果你使用的是yarn安装的话:
yarn add babel-polyfill
备注: 使用yarn 安装的话不需要加–save 现在都会默认携带, 加上会不识别
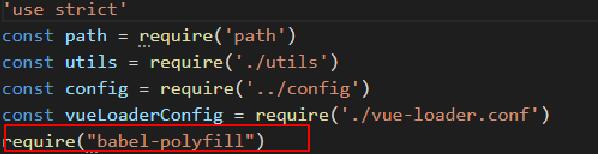
步骤二: 配置build文件夹下webpack.base.conf.js文件,如下图

步骤三: 配置main.js文件

最后,重新运行项目就可以了
npm run dev // npm start或者yarn run dev都可以
这就是我自己遇到的问题,希望可以帮到大家~
补充知识:Nuxt.js 如何做SEO优化?
Nuxt.js 如何做SEO优化?
全局
在nuxt.config.js配置文件中,有个head属性可以设置全局的title,content和keywords等属性
head: {
title: pkg.name,
meta: [
{ charset: 'utf-8' },
{ name: 'viewport', content: 'width=device-width, initial-scale=1' },
{ hid: 'description', name: 'description', content: pkg.description }
],
link: [
{ rel: 'icon', type: 'image/x-icon', href: '/favicon.ico' }
]
},
局部
设置某个单独页面的title和关键字等,首先要找到这个页面的JS代码有一个head()方法,同样可以进行一些类似的设置:
head(){
return{
title:'豆瓣电影',
meta:[{
'name':'keywords',
'content': '电影、经典电影、热映、电视剧、美剧、影评、电影院、电影票、排行、推荐'
}]
}
}
以上这篇解决VUE 在IE下出现ReferenceError: Promise未定义的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 解决VUE 在IE下出现ReferenceError: Promise未定义的问题 的全部内容, 来源链接: utcz.com/p/238458.html









