浅谈Vue static 静态资源路径 和 style问题
我就废话不多说了,大家还是直接看代码吧~
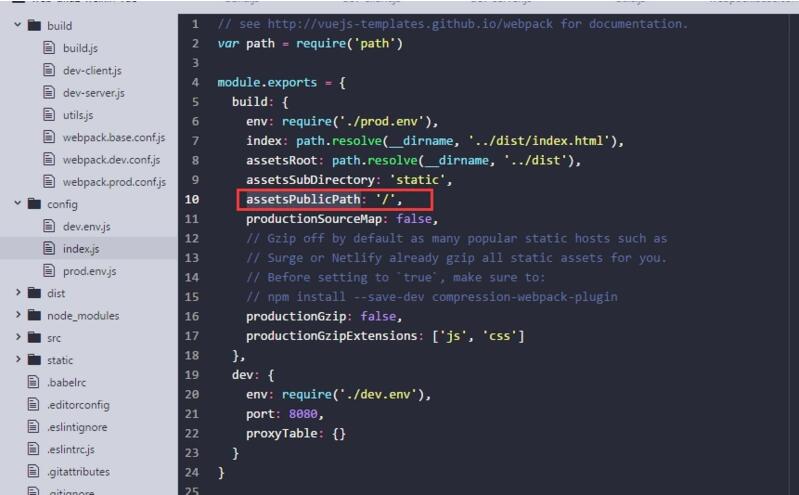
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
// 静态资源输出到二级目录下
assetsSubDirectory: 'static',
// 静态资源cdn地址
assetsPublicPath: '/',
引用的时候可直接,不用返回上一级去查找,因为编译输出后的 static 下的资源 跟 html 是在同一个目录
<img class="navbar-brand-logo" src="static/logo.png"></a>
如果单个vue文件里的 style 没有用到 最好删除掉 不然 html页面会自动生成一个 空的style
补充知识:webpack+vuecli打包生成资源相对引用路径与背景图片的正确引用
资源相对引用路径
问题描述
一般情况下,通过webpack+vuecli默认打包的css、js等资源,路径都是绝对的。

但当部署到带有文件夹的项目中,这种绝对路径就会出现问题,因为把配置的static文件夹当成了根路径,那么要解决这种问题,就得引用相对路径。
解决办法
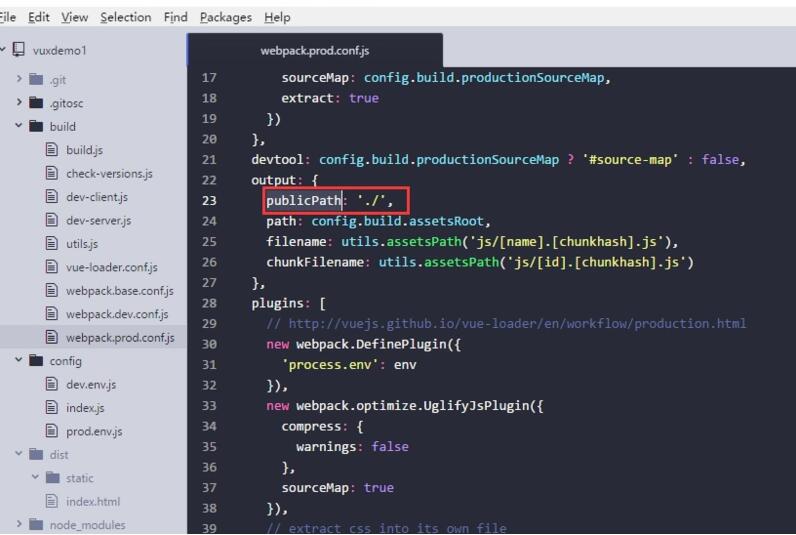
打开webpack.prod.conf.js
找到output:增加 publicPath: './', 即可,如图。

那么这样后,资源的引用路径就正确了。
当然在config文件夹下的index.js中修改 assetsPublicPath: './'同样也可以达到资源的相对引用。
背景图片的引用问题
上面虽然解决了资源路径的引用问题,但是资源里面的背景图片,不像index.html中加载资源一样,通过./static/js/app.js引用可以正常加载,图片资源是通过css加载的,如 background: url("../../assets/images/logo-index.png") no-repeat;被相对打包后变成了url(static/img/logo-index.2f00bf2.png) no-repeat所以我们要保留css引用图片的正常路径,即:
url(../../static/img/logo-index.2f00bf2.png) no-repeat
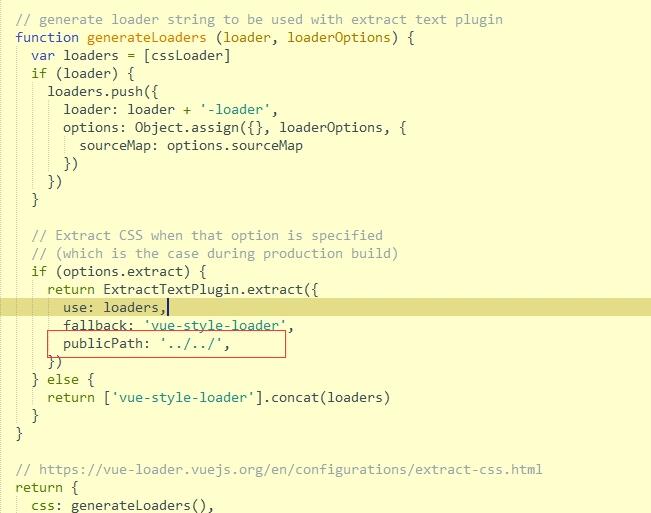
那么就需要修改build文件夹下的utils.js代码,如图所示:

添加如图所示的一行代码,这样不论是字体还是图片的引用问题都能解决。
以上这篇浅谈Vue static 静态资源路径 和 style问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 浅谈Vue static 静态资源路径 和 style问题 的全部内容, 来源链接: utcz.com/p/238461.html









