在vue项目中引用Antv G2,以饼图为例讲解
我就废话不多说了,大家还是直接看代码吧~
npm install @antv/g2 --save
template内容:
<template>
<div id="pieChart"></div>
</template>
js部分:
//引入G2组件
import G2 from "@antv/g2";
export default {
name:"",
//数据部分
data(){
return{
sourceData: [],//声明一个数组
chart: {}, //全局定义chart对象
id: Math.random().toString(36).substr(2), //动态生成ID,便于多次引用
}
},
//初始加载
mounted() {
this.initComponent();
},
methods: {
//初始化获取数据
initStrateGoal() {
debugger;
let _this = this;
_this.$http
.$get("后台接口地址")
.then(function(response) {
if (_this.$util.isBlank(response.data)) {
return;
}
_this.sourceData = response.data;
//调用绘图方法
_this.getDrawing(_this.sourceData);
})
.catch(function(error) {
_this.$message.error(_this, error);
});
},
//绘制图形
getDrawing(sourceData) {
let _this = this;
// Step 1: 创建 Chart 对象
_this.chart = new G2.Chart({
container: _this.id,
forceFit: true,
height: 255,
padding: [30, 0, 35, 0],
animate: false
// margin: [0, 500]
});
let sumCount = 0;
for (let i in sourceData) {
sumCount = sumCount + Number(sourceData[i].count);
}
// Step 2: 载入数据源
_this.chart.source(sourceData, {
percent: {
formatter: function formatter(val) {
val = val + "%";
return val;
}
}
});
_this.chart.coord("theta", {
radius: 0.75,
innerRadius: 0.6
});
//消息提示
_this.chart.tooltip({
showTitle: false,
itemTpl:
'<li><span style="background-color:{color};" class="g2-tooltip-marker"></span>{name}: {value}</li>'
});
// 辅助文本
_this.chart.guide().html({
position: ["50%", "50%"],
html:
'<div style="color:#8c8c8c;font-size: 10px;text-align: center;width: 6em;">目标总数<br><span style="color:#8c8c8c;font-size:14px">' +
sumCount +
"</span></div>",
alignX: "middle",
alignY: "middle"
});
// Step 3:创建图形语法,绘制饼图
var interval = _this.chart
.intervalStack()
.position("percent")
.color("item")
.label("percent", {
formatter: function formatter(val, item) {
return item.point.item + ": " + val;
}
})
.tooltip("item*percent", function(item, percent) {
//数据显示为百分比形式
percent = percent + "%";
return {
name: item,
value: percent
};
})
.style({
lineWidth: 1,
stroke: "#fff"
});
// Step 4:最后一步渲染至画布
_this.chart.render();
//初始加载图片后默认显示第一个条目突起,点击后进行变更
interval.setSelected(sourceData[0]);
},
//因为父级页面用的事Tab调用,会有显示不全的现象发生,所以销毁所有对象后重新加载
reloadDrawing() {
//销毁画布对象
this.chart.destroy();
//重新调用数据进行加载
this.initStrateGoal();
}
}
}
*父级页面时tab调用,并且是一个页面多次引用,有两个坑
1.tab点击时,有的页面显示不全,样式也有问题,需要销毁重构(只是我的个人方案,有其他方案的话可以推荐)
2.一个页面有多个图表,id是不能重复的,必须动态生成
补充知识:vue+antv与数据库交互实现数据可视化图表
一、安装antv
npm install @antv/g2
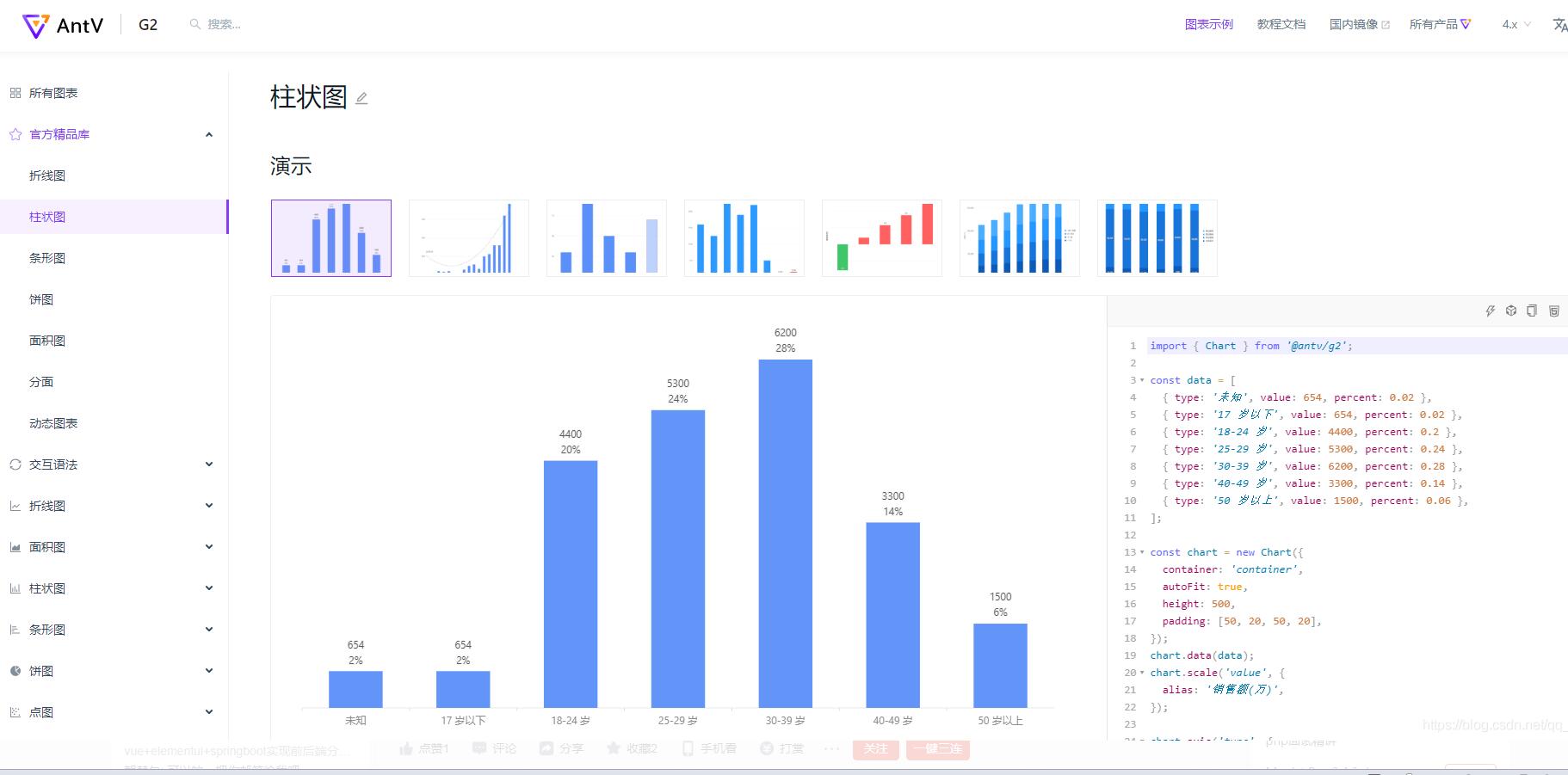
二、在官网选择自己需要的图表
https://g2.antv.vision/zh/examples/gallery
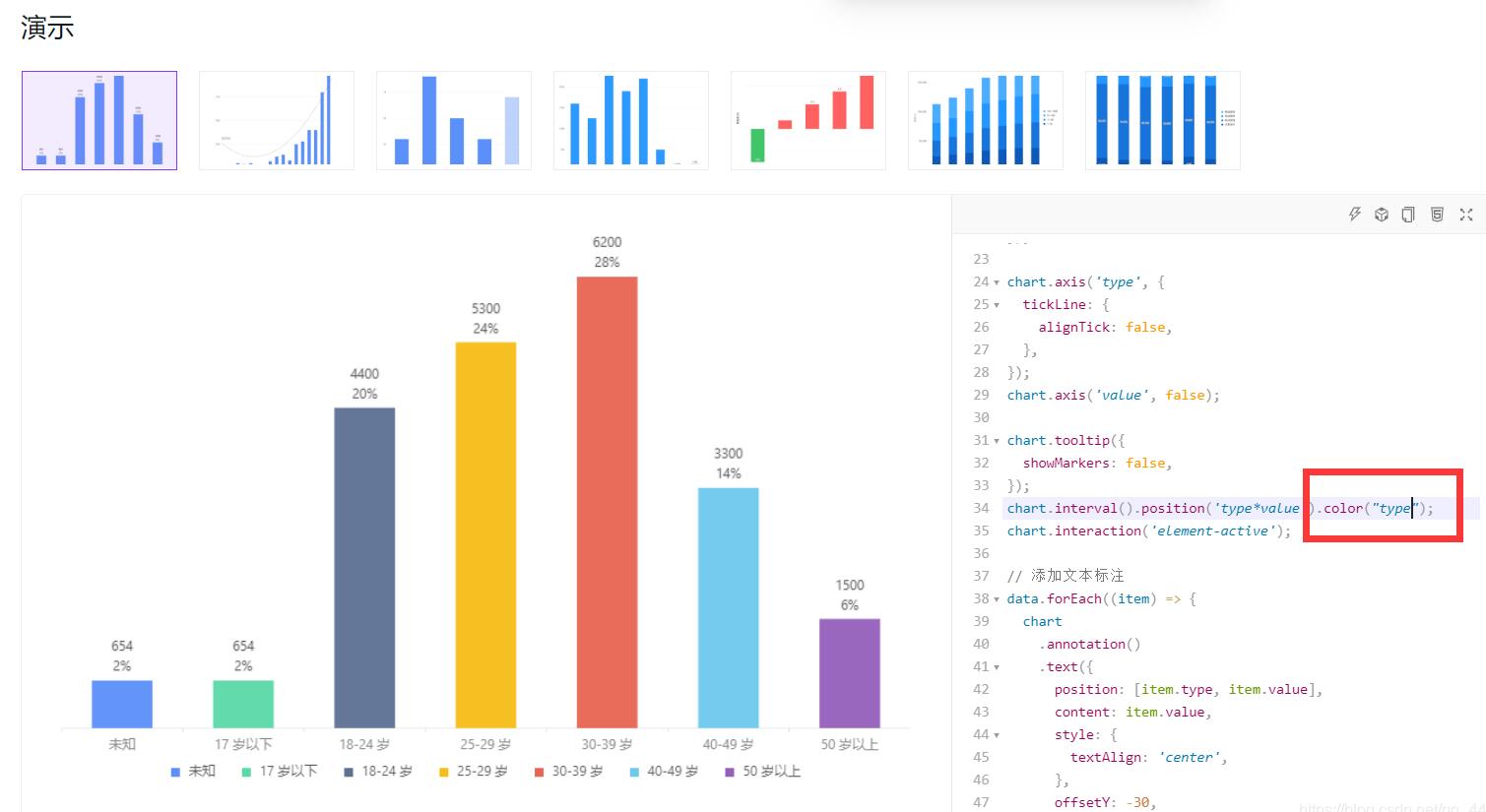
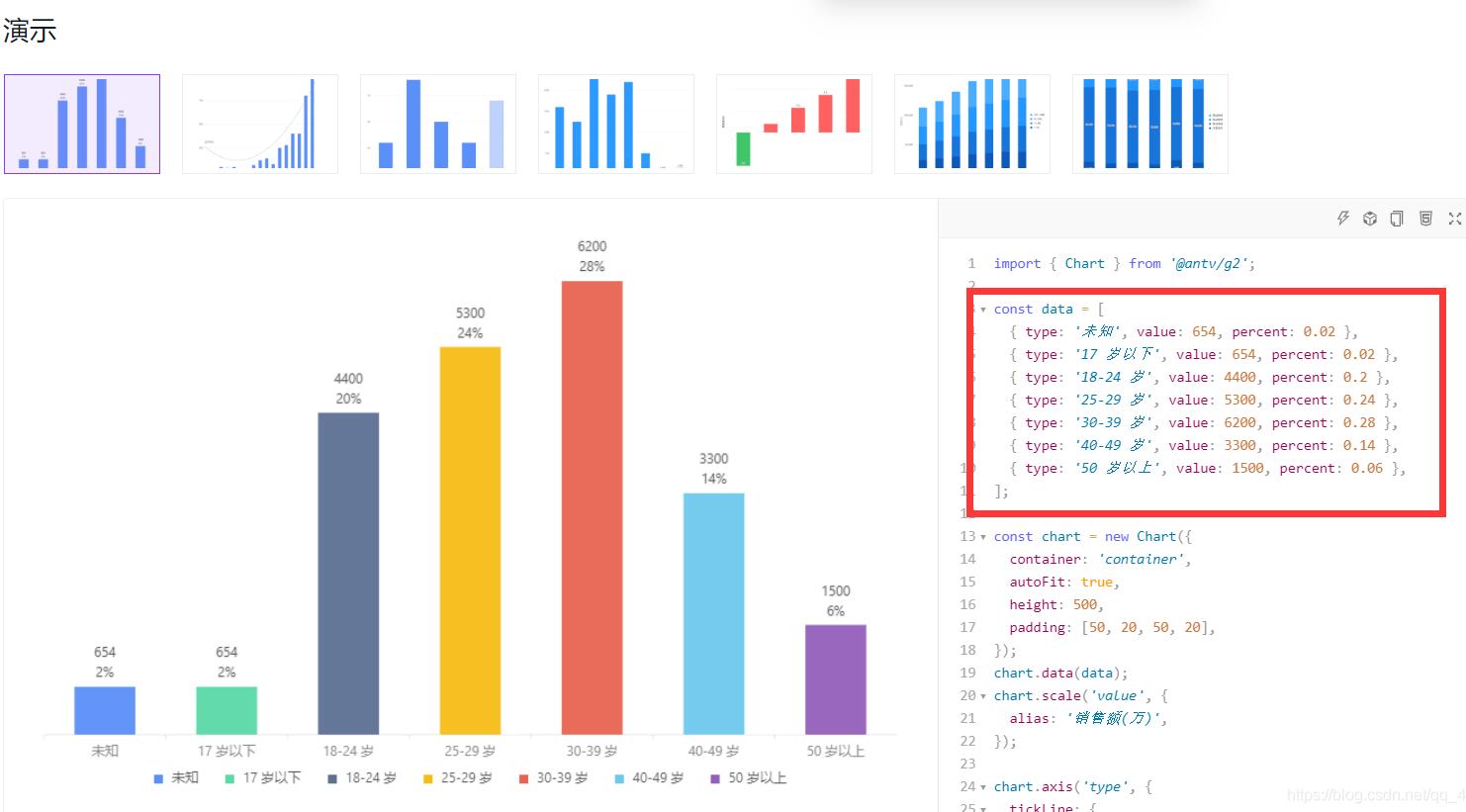
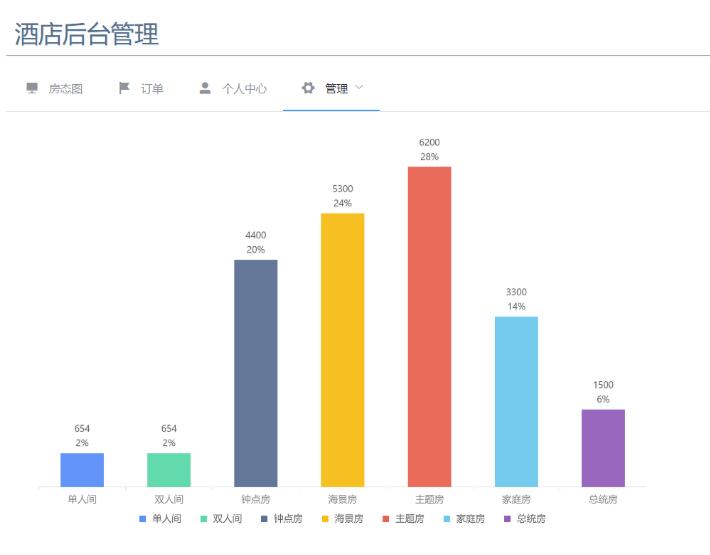
这里以这个图为例

右侧就是实现这个图的代码,在这里加上.color(“type”)即可根据字段名显示不同的颜色

这里数据的字段和值可以按需更改(更改字段名称的话要把下面相关的字段名全部替换)

三、整合vue antv
在vue中引入antv
import { Chart } from "@antv/g2";
指定一个容器来放图表
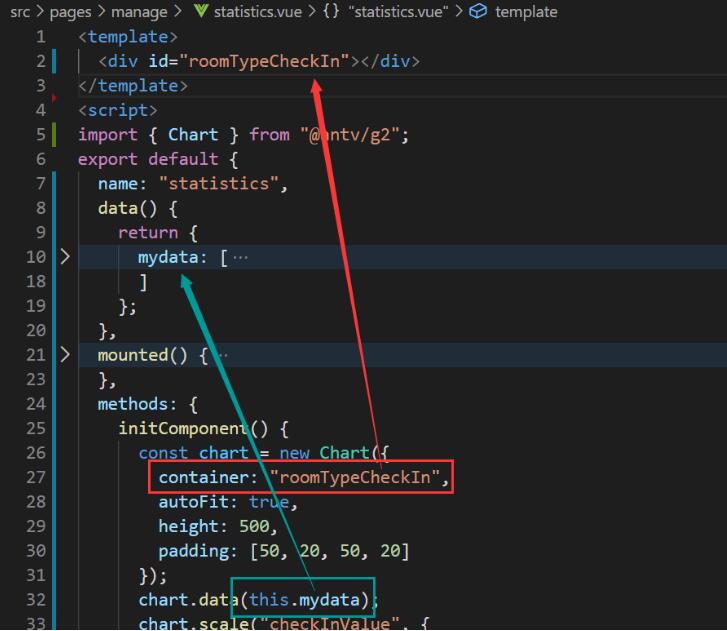
<template>
<div id="roomTypeCheckIn"></div>
</template>
替换默认的data数据
data() {
return {
mydata: [
{ roomTypeName: "单人间", checkInValue: 654, checkInPercent: 0.02 },
{ roomTypeName: "双人间", checkInValue: 654, checkInPercent: 0.02 },
{ roomTypeName: "钟点房", checkInValue: 4400, checkInPercent: 0.2 },
{ roomTypeName: "海景房", checkInValue: 5300, checkInPercent: 0.24 },
{ roomTypeName: "主题房", checkInValue: 6200, checkInPercent: 0.28 },
{ roomTypeName: "家庭房", checkInValue: 3300, checkInPercent: 0.14 },
{ roomTypeName: "总统房", checkInValue: 1500, checkInPercent: 0.06 }
]
};
},
把绘图代码复制进来
此处需要把默认的container:‘container' 修改为自己指定的容器id,渲染数据时,将data修改为this.xxx(自己定义的数据名称),不同的图修改的地方可能会不同

methods: {
initComponent() {
const chart = new Chart({
container: "roomTypeCheckIn",
autoFit: true,
height: 500,
padding: [50, 20, 50, 20]
});
chart.data(this.mydata);
chart.scale("checkInValue", {
alias: "销售额"
});
chart.axis("roomTypeName", {
tickLine: {
alignTick: false
}
});
chart.axis("checkInValue", false);
chart.tooltip({
showMarkers: false
});
chart
.interval()
.position("roomTypeName*checkInValue")
.color("roomTypeName");
chart.interaction("element-active");
// 添加文本标注
this.mydata.forEach(item => {
chart
.annotation()
.text({
position: [item.roomTypeName, item.checkInValue],
content: item.checkInValue,
style: {
textAlign: "center"
},
offsetY: -30
})
.text({
position: [item.roomTypeName, item.checkInValue],
content: (item.checkInPercent * 100).toFixed(0) + "%",
style: {
textAlign: "center"
},
offsetY: -12
});
});
chart.render();
}
}
在mounted函数中调用绘图方法
mounted() {
this.initComponent();
},
启动项目即可看到最终效果

三、与数据库交互
添加一个获取数据的方法(按自己的接口进行相应的替换)
getData() {
roomTypeApi.getRoomTypeStatistics().then(res => {
this.mydata = res.data.data
})
},
在created函数中调用获取数据的函数
created() {
this.getData()
},
在watch函数中监听数据,数据发生变化时重新渲染图表
watch: {
mydata(b,a) {
this.chart.changeData(b)
this.chart.render()
}
},
最后得到的图表数据就是数据库中的数据了

以上这篇在vue项目中引用Antv G2,以饼图为例讲解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 在vue项目中引用Antv G2,以饼图为例讲解 的全部内容, 来源链接: utcz.com/p/238316.html









