解决vue打包报错Unexpected token: punc的问题
项目中有一个功能模块是使用Vue写的,然后蛋疼的来了,写Vue的同事走了,今天需要改,懵逼状态啊,这是什么?代码还没看懂,就给我出了一个Exception。记录一下,蛋疼历程。
ERROR in static/js/app.33254a875dd731a0b538.js from UglifyJs
Unexpected token: punc (() [./src/mixin/mixin.js:6,8][static/js/app.33254a875dd731a0b538.js:13,19]
好看不?
各种百度啊,有人说,下载新的vue-cli,webpack项目,拷贝.babelrc文件到原项目根目录下
然后再百度,怎么下载vue-cli,更刺激的来了,根本看不懂,一堆cmd,对于一个小白来说,简直残忍啊。
最后找到了一个大神的回复,懒惰的我,当然选择粘贴复制嘞。
解决方案:
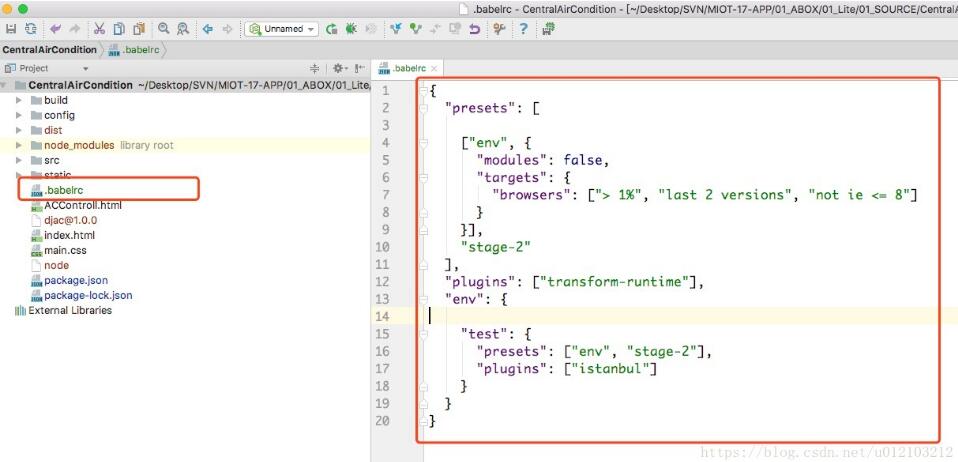
1.在工程目录下新建.babelrc文件,注意文件类型选择File就可以了
2.cv大法(懒人专用)
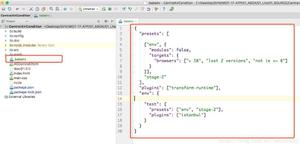
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": ["transform-runtime"],
"env": {
"test": {
"presets": ["env", "stage-2"],
"plugins": ["istanbul"]
}
}
}
3.此时npm run build, ok了。
贴个完整的图片:

补充知识:webpack 打包时,代码压缩,删除console与注释
如下所示:
new webpack.optimize.UglifyJsPlugin({
//删除注释
output:{
comments:false
},
//删除console 和 debugger 删除警告
compress:{
warnings:false,
drop_debugger:true,
drop_console:true
}
})
uglifyJsPlugin 用来对js文件进行压缩,减小js文件的大小。其会拖慢webpack的编译速度,建议开发环境时关闭,生产环境再将其打开。
vue cli 3.0中, 在vue.config.js中配置
configureWebpack:{
optimization: {
minimizer: [
new UglifyJsPlugin({
uglifyOptions: {
// 删除注释
output:{
comments:false
},
// 删除console debugger 删除警告
compress: {
warnings: false,
drop_console: true,//console
drop_debugger: false,
pure_funcs: ['console.log']//移除console
}
}
})
]
}
}
运行出现报错 UglifyJs
DefaultsError: warnings is not a supported option
降低版本(使用 "uglifyjs-webpack-plugin": "^1.1.1"),打包正常,效果达到
以上这篇解决vue打包报错Unexpected token: punc的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 解决vue打包报错Unexpected token: punc的问题 的全部内容, 来源链接: utcz.com/p/238256.html