【Web前端问题】vue中使用...扩展符为什么会报unexpected token的语法错误?
项目是vue-cli自动生成的,所以package.json中已经引入babel也应该可以解析es6语法,可是貌似报错是不能解析...扩展符?
或者是其他什么原因吗?
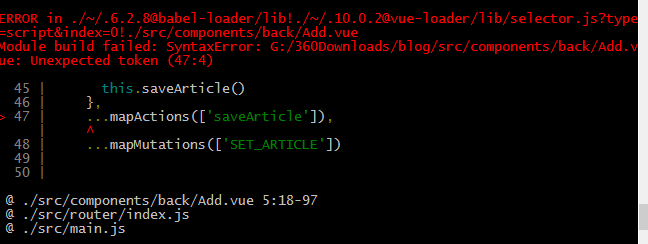
Add.vue报错部分代码:
import {mapActions, mapMutations} from 'vuex' export default{
methods: {
save(){
this.saveArticle()
},
...mapActions(['saveArticle']),
...mapMutations(['SET_ARTICLE'])
}
安装依赖如下:
"devDependencies": { "autoprefixer": "^6.5.3",
"babel-core": "^6.0.0",
"babel-loader": "^6.0.0",
"babel-preset-es2015": "^6.0.0",
"babel-plugin-transform-object-rest-spread": "^6.19.0",
"cross-env": "^3.0.0",
"css-loader": "^0.25.0",
"file-loader": "^0.9.0",
"url-loader": "^0.5.7",
"vue-loader": "^10.0.0",
"vue-resource": "^1.0.3",
"vue-router": "^2.0.1",
"vue-template-compiler": "^2.1.0",
"vuex": "^2.0.0",
"webpack": "^2.1.0-beta.25",
"webpack-dev-server": "^2.1.0-beta.0"
}
控制台报错:
回答:
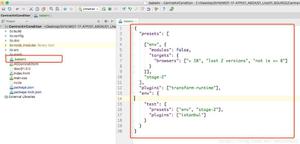
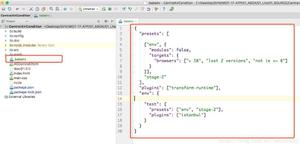
检查你的 .bablerc 里有没有 stage-3 及以下的 preset,正常应该是:
{ "presets": ["es2015", "stage-2"],
"plugins": ["transform-runtime"],
"comments": false
}
回答:
babel还要加插件才能解释这个语法npm install --save-dev babel-plugin-transform-object-rest-spread
下载完插件后在.babelrc添加插件
{ "plugins": ["transform-object-rest-spread"]
}
回答:
es6是不支持对象的spread的,babel需要插件才能支持,我们一直用的react是有的,不太清楚vue的情况,可以看下这个https://babeljs.io/docs/plugi...
回答:
那就应该是babelrc的配置问题了,调整一下babel的依赖和配置吧
回答:
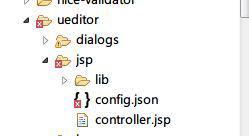
我也遇到了,我觉得你的代码肯定是从别的地方拉下来的,但是那个地方传的时候可能没有传这些文件,因为这些文件只在编辑器里能显示出来,如果提交到svn的话这些文件有可能没有传上去,检查一下是否包含这些文件,然后添加上去就好用了
回答:
乱采纳!!!
以上是 【Web前端问题】vue中使用...扩展符为什么会报unexpected token的语法错误? 的全部内容, 来源链接: utcz.com/a/141098.html