vue中element 的upload组件发送请求给后端操作
1.用到了before-upload属性,
用于在上传文件前的校验,并且发送请求给后端,传输格式进行文件流传输
什么都不用设置,action属性随便设置,不能为空即可!
在before-upload属性的方法中的代码如下:
var _this = this;
debugger;
// var files=file.target.files[0];
debugger;
const isJPG = file.type === "image/jpeg";
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isJPG) {
this.$message.error("上传头像图片只能是 JPG 格式!");
}
if (!isLt2M) {
this.$message.error("上传头像图片大小不能超过 2MB!");
}
// return isJPG && isLt2M;
let formData = new FormData();
formData.append("file", file);
axios
.post("http://192.168.0.116:8083/pic/upload", formData)
.then(function(response) {
_this.enclosure.openPermitimgUrl = response.data;
// alert(response.data);
console.log(response);
})
.catch(function(error) {
alert("上传失败");
console.log(error);
});
补充知识:vue element 实现上传导入功能(请求到后台接口)
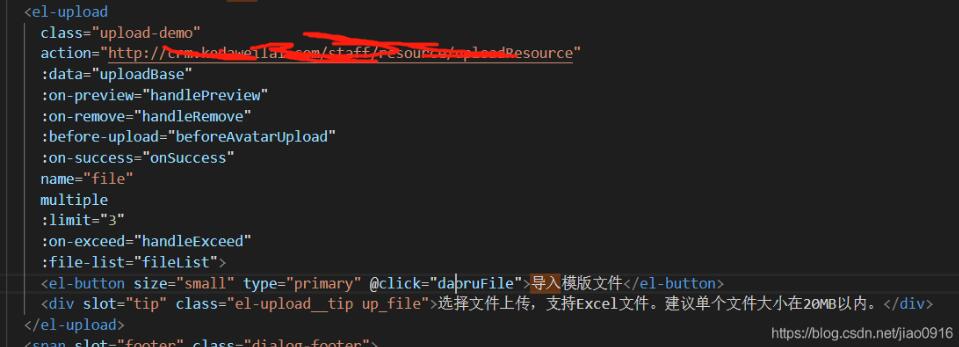
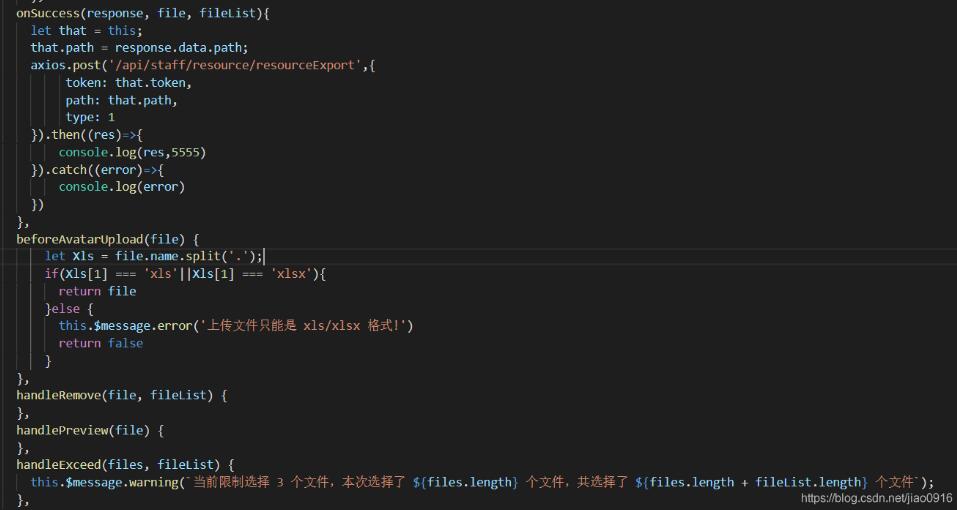
1、主要用到了element中upload的onSuccess方法
action后面跟着的是上传文件后要被导入的接口
data是我们可能上传多个 定义一个数组

2、在data中定义 uploadBase:{}
3、请求后台的导入接口 传给后台所需要的参数

以上这篇vue中element 的upload组件发送请求给后端操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue中element 的upload组件发送请求给后端操作 的全部内容, 来源链接: utcz.com/p/238030.html









