vue中的循环对象属性和属性值用法
v-for除了可以循环数组,还可以循环对象。
例子:
<template>
<div>
<div v-for="(item,i) in obj">{{i}}--{{item}}</div>
</div>
</template>
<script>
export default {
name: "HelloWorld",
data () {
return {
obj:{
age:1,
name:"zs",
sex:"男"
}
};
}
}
</script>
<style lang="css" scoped>
</style>
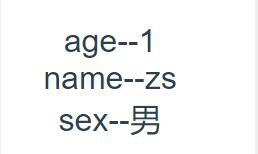
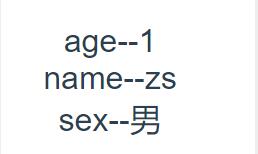
结果:

补充知识:Vue控制路由滚动行为
跳转路由时,要求跳转到指定路由的某个地方,可以使用scrollBehavior方法控制。
用法:
scrollBehavior(to,from,savedPosition){ }
scrollBehavior方法可以返回x,y 坐标点,也可以返回指定的选择器
例子:
import Vue from 'vue'
import Router from 'vue-router'
import Home from '../../view/Home.vue'
import Test from '../../view/Test.vue'
import News from '../../view/News.vue'
Vue.use(Router)
export default new Router({
routes: [
{
name:"Home",
component:Home,
path:"/"
},
{
name:"Test",
component:Test,
path:"/test"
},
{
name:"News",
component:News,
path:"/news"
},
{
path:"*",
redirect:"/"
}
],
mode:"history",
//跳转到指定路由的指定坐标
scrollBehavior(to,from,savedBehavior){
if(to.path==="/test"){
return {
x:0,
y:100
}
};
// 跳转到指定的选择器
if(to.path==="/news"){
return {
selector:".here"
}
}
}
})
以上这篇vue中的循环对象属性和属性值用法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue中的循环对象属性和属性值用法 的全部内容, 来源链接: utcz.com/p/238000.html