vue 解决addRoutes多次添加路由重复的操作
我就废话不多说了,大家还是直接看代码吧~
import Vue from 'vue'
import Router from 'router" title="vue-router">vue-router'
Vue.use(Router)
const createRouter = () => new Router({
mode: 'history',
routes: []
})
const router = createRouter()
export function resetRouter () {
const newRouter = createRouter()
router.matcher = newRouter.matcher // the relevant part
}
export default router
找老外的文档解决的问题,在登出的模块调用resetRouter方法,把原来的路由替换。
补充知识:vue中 做权限管理 使用router.addRoutes()动态添加路由以及解决刷新失效,跳转后刷新失效问题
最近在公司做知识储备,有个权限的问题干扰了我2天,今天终于把他理顺了!!!
一、需求明确
我想做的是后台管理系统的权限管理,(所有的数据都是使用mockJs模拟得来),登录的时候,发送表单验证,验证成功后,后台返回权限列表,权限不同,返回的列表不同,拿到权限列表后,把权限列表渲染出来在页面侧边栏上。
二、注意点
(1) 前端提前设置静态的权限列表,通常只包括页面公共的部分,比如 login。
(2)前端提前定义所有的权限列表,将其定义为一个数组,该数组中包含所有的权限。
(3)后台返回的数据是该用户拥有的所有权限列表,一般写成路由形式,但只包含name即可,如:
{
"code": 0,
"message": "获取权限成功",
"data": [
{
"name": "订单管理",
"children": [
{
"name": "订单列表"
},
{
"name": "生产管理",
"children": [
{
"name": "生产列表"
}
]
},
{
"name": "退货管理"
}
]
}
]
}
三、思路与实现
(1)当用户点击登录的时候,验证成功后,可以获取当前用户的id(token)存储到sessionStorage中。
(2)根据 '后台返回的权限列表(getList)',去比对 '我们提前定义好的权限列表(powerList)',然后得出 '应该动态添加的权限列表(list)' ,并存放到vuex中,最后执行addRoutes把比对出来的权限路由列表动态添加到路由中即可。
(3)进入home页面,渲染侧边栏。
四、问题
(1)vuex中数据存储在内存中,刷新后失效需要重新获取。因此会出现动态页面失效问题。我们需要根据是否为刷新页面来重新加载即可。
(2)进入动态加载的页面,然后再刷新,也会出现上面的情况
五、解决方法
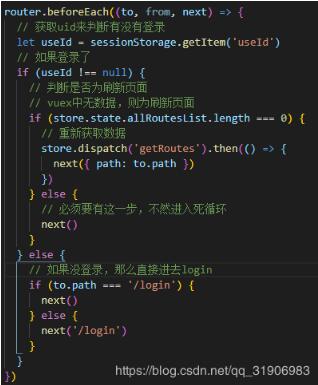
在router的全局导航守卫beforeEach中设置,根据vuex中是否有list 来判断是否为刷新页面,如果有那么是第一次登陆, 如果没有,那么就为刷新页面,需要重新执行即可。

getRoutes就是执行路由对比,然后执行addRoutes的函数,因为其中有获取后台的路由列表这一步,为异步操作,所以应该放在action中
以上这篇vue 解决addRoutes多次添加路由重复的操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue 解决addRoutes多次添加路由重复的操作 的全部内容, 来源链接: utcz.com/p/237772.html









