vue如何使用外部特殊字体的操作
话不多说先看效果:

我这里使用的是“优设标题这种字体”,接下来就是实现步骤了:
1、先在百度上下载所需要的字体ttf文件

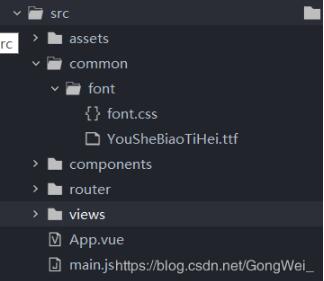
2、在src文件夹新建common文件夹再建 font文件夹

3、在font文件夹里新建 font.css文件,以及把下载好的ttf文件放入
font.css内容如下

4、在App.vue的style里引入font.css文件

5、在需要用到特殊字体" title="特殊字体">特殊字体的地方,把 font-family:”自定义字体名”,这里的优设标题就是在font.css文件里自定义的字体名

这样就实现使用特殊字体啦,希望对萌新有所帮助~
补充知识:怎么把分化成元,并且保留两位小数,用vue来做
我就废话不多说了,大家还是直接看代码吧~
<el-table-column prop="amount"
label="申请提现金额"
width="120"
align="center">
<template scope="scope">
{{ scope.row.amount | filterMoney }}
</template>
</el-table-column>
filters: {
filterMoney (num) {
return (num / 100).toFixed(2)
}
},
以上这篇vue如何使用外部特殊字体的操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue如何使用外部特殊字体的操作 的全部内容, 来源链接: utcz.com/p/237708.html







