解决vue-photo-preview 异步图片放大失效的问题
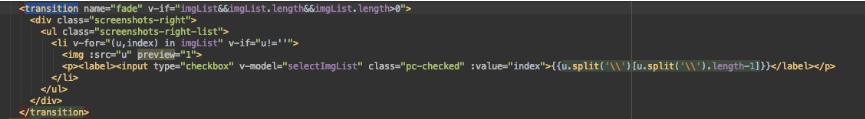
官方提供的异步图片加载的话,在数据加载完之后执行this.$previewRefresh(),但我这里测试的并不好使,最后解决的方式是加transition,代码截图如下:

注意v-if一定要在transtion上加,v-if一定要有,fade的css如下:

补充知识:vue-cli项目使用vue-picture-preview图片预览组件
一、下载安装
npm install --save vue-picture-preview-extend
npm install --save vue-picture-preview
// 如果安装了cnpm,推荐国内用户使用cnpm进行安装
cnpm install --save vue-picture-preview-extend
cnpm install --save vue-picture-preview
二、配置
// 在 main.js 添加以下代码
import vuePicturePreview from 'vue-picture-preview'
Vue.use(vuePicturePreview)
三、使用
<!-- 在app.vue添加lg-preview组件 -->
<div id="app">
<router-view></router-view>
<lg-preview></lg-preview>
</div>
<!-- 给img标签添加v-preview属性,放入图片路径就能使用了 -->
<img
v-preview="img.url"
:src="img.url"
>
以上这篇解决vue-photo-preview 异步图片放大失效的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 解决vue-photo-preview 异步图片放大失效的问题 的全部内容, 来源链接: utcz.com/p/237694.html









