Vue-router 报错NavigationDuplicated的解决方法
版本:3.1.x

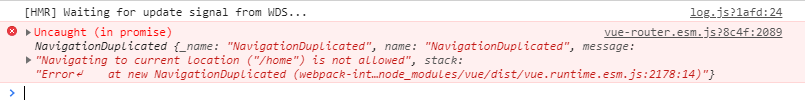
报错原因:
使用push()、replace()进行导航时,不能重复导航到当前路由。
解决办法:
方法1:在定义路由的文件中router/index.js
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push (location) {
return originalPush.call(this, location).catch(err => err)
}
const originalReplace = VueRouter.prototype.replace
VueRouter.prototype.repalce = function replace (location) {
return originalReplace.call(this, location).catch(err => err)
}
方法2:在调用push()、replace()方法时,catch
this.$router
.replace(this.path)
.catch(err => err)
说明:第一种方法好像对replace()没有作用。
到此这篇关于Vue-router 报错NavigationDuplicated的解决方法的文章就介绍到这了,更多相关Vue-router 报错NavigationDuplicated内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 Vue-router 报错NavigationDuplicated的解决方法 的全部内容, 来源链接: utcz.com/p/237158.html









