Vue路由守卫及页面登录权限控制的设置方法(两种)
①先在我们的登录页面存储一个登录数据
// 登录成功时保存一个登录状态;
sessionStorage.setItem("flag", 1);
② 添加路由守卫
方法一: 直接在路由中添加
const router = new VueRouter({ ... })
// 路由守卫
router.beforeEach((to, from, next) => {
// ...
})
方法二:当我们使用的是export default 方法时可以在main.js中添加 router.beforeEach((to, from, next) => { })方法。
const Recruit = resolve => require(['../components/common/main/index.vue'], resolve);
export default new Router({
routes: [
// 登录
{
path: path.login.path,
name: path.login.path,
component: Login,
},
.........
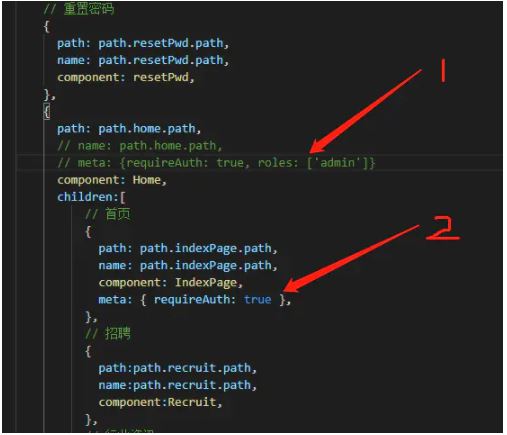
③ 在路由当中添加自定义字段requireAuth,判断当前路由是否需要登录。

④ 在路由守卫中添加我们自己的代码逻辑。
// 路由守卫
router.beforeEach((to,from,next)=>{
let flag = sessionStorage.getItem('flag ')
if(to.meta.requireAuth == true){ // 需要登录权限进入的路由
if(!flag){ // 获取不到登录信息
next({
path: '/login'
})
}else{ // 获取到登录信息,进行下一步
return next();
}
}else{ // 不需要登录权限的路由直接进行下一步
return next();
}
})
总结
到此这篇关于Vue路由守卫及页面登录权限控制的设置方法的文章就介绍到这了,更多相关vue 路由守卫页面登录权限内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 Vue路由守卫及页面登录权限控制的设置方法(两种) 的全部内容, 来源链接: utcz.com/p/237159.html







