vue 自定义组件的写法与用法详解
三个技能,父组件 —> 子组件传值(props)、子组件 —> 父组件传值(emit用来使这个独立的组件通过一些逻辑来融入其他组件中。举个具体点的例子,假如你要做一辆车,车轮是要封装的一个独立组件,props指的就是根据整个车的外形你可以给轮子设置一些你想要的且符合车风格的花纹,图案等;而$emit的作用则是让这些轮子能够和整辆车完美契合的运作起来。
(1)使用props可以实现父子组件之间的传值
(2)使用this.$emit()可是实现子组件调用父组件的方法
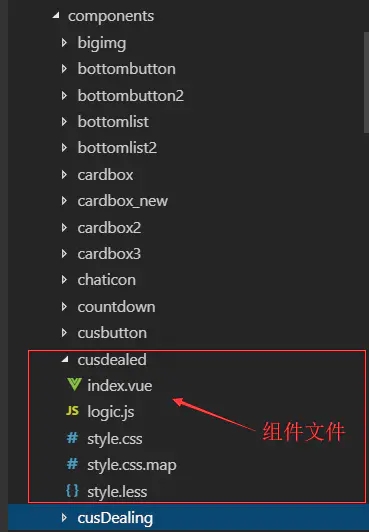
一.在commponents文件创建组件文件

二.组件代码(写法)
index.vue
<template>
<div class="cusdealed">
<div class="submited" v-if="showStatus==1">
<div class="submitRes">
<img class="resImg" src="../../common/img/repectSubmit.png" alt="">
</div>
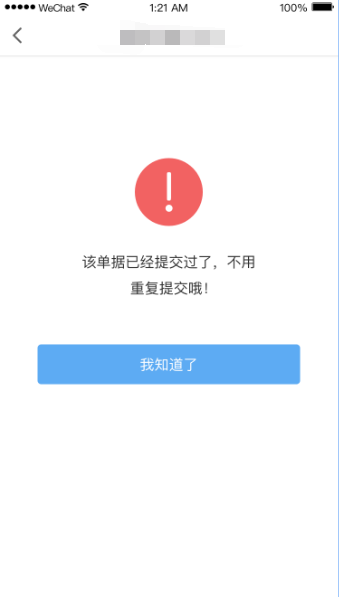
<div class="submitTip tipwidth">该单据已经提交过了,不用重复提交哦!</div>
</div>
<div class="submited" v-if="showStatus==2">
<div class="submitRes">
<img class="resImg" src="../../common/img/invalid.png" alt="">
</div>
<div class="submitTip">单据已失效,不能扫单入库!</div>
</div>
<div class="submited" v-if="showStatus==3">
<div class="submitRes">
<img class="resImg" src="../../common/img/invalid.png" alt="">
</div>
<div class="submitTip">找不到该单据,不能扫单入库!</div>
</div>
</div>
</template>
<script type="text/javascript" src="./logic.js"></script>
<style lang="less" scoped>
@import './style.css';
</style>
style.less
//样式文件
@import '../../common/less/px2rem.less';
@import '../../common/less/base.less';
.cusdealed {
.submited {
.submitRes {
.px2rem(150);
width: @px2rem;
height: @px2rem;
}
.submitRes {
.px2rem(227);
margin: @px2rem auto 0;
.resImg {
width: 100%;
height: 100%;
display: block;
}
}
.submitTip {
.px2rem(58);
// height: @px2rem;
font-family: PingFangSC-Regular;
font-weight: 400;
color: rgba(51, 51, 51, 1);
line-height: @px2rem;
}
.submitTip{
.px2rem(32);
font-size: @px2rem;
}
.tipwidth{
.px2rem(384);
width: @px2rem;
}
.submitTip{
.px2rem(50);
margin: @px2rem auto 0;
}
}
}
logic.js
//逻辑文件
import { Spinner } from 'vux'
export default {
name: 'cusDealing',
data() {
return {
showStatus:1
}
},
components: {
Spinner,
},
props: {
// showStatus: Number
},
computed: {
},
watch: {
showStatus(val) {
console.log(val, 'showStatus---')
return val;
}
},
methods: {
},
mounted() {
}
}
三.用法
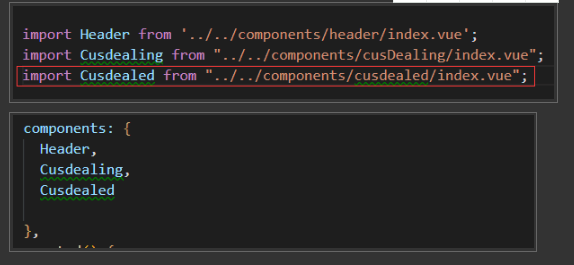
引入组件

页面使用
html:
<!-- 处理完弹窗 -->
<div class="dealed" :style="'padding-top:'+marginTop+'px;height:'+bodyheight+'px;'" v-if="dealStatus==2">
<div class="dealedContent">
<Cusdealed :showStatus="showStatus"></Cusdealed>
<div class="Iknow" @click="Iknow">我知道了</div>
</div>
</div>
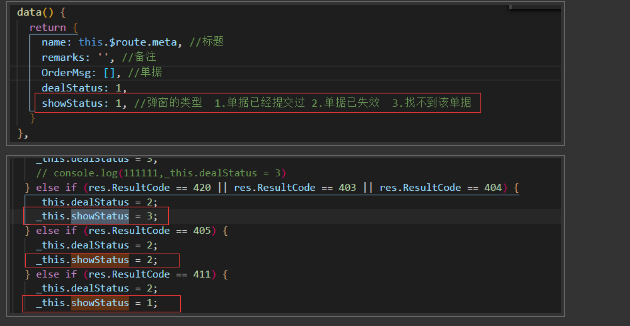
js:

效果

好了,看下正文。下面结合日常生活给大家讲下道理。
在网上经常看到有朋友在问自己能不能写vue组件 如果可以怎么应用到自己的项目之中呢!我觉得吧这个事儿就和用煮大米饭是一个道理的
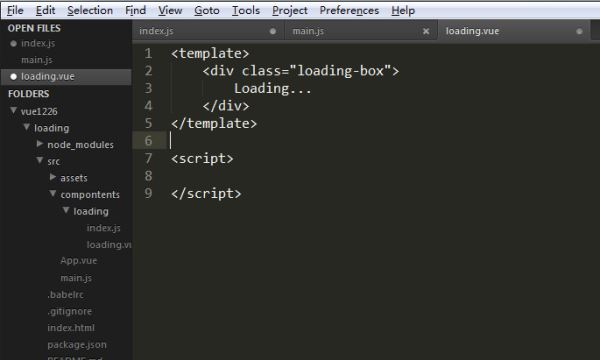
1. 首先作大米饭我们得有米吧 要不 巧妇难为无米之炊啊 因此先买好我们自己的大米也就是创建组件文件,这里我假设要创建一个自己loading效果组件 那么我们就先创建 loading.vue 里面的代码根据vue template相关规则写就可以 这里就不在赘述了 我只写一个最最简单的例子

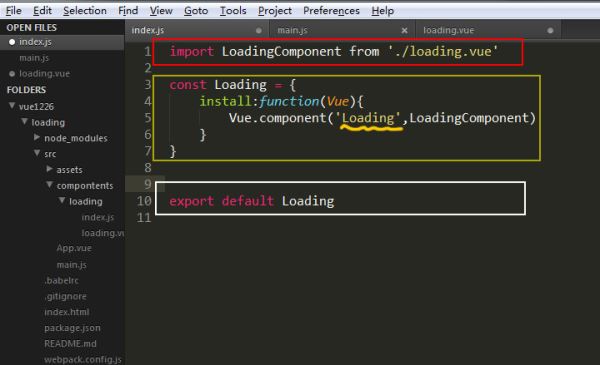
2.ok了 米就这么愉快的买好了 那么有了米我们现在只需要把他放在锅里!那么这个锅是谁呢!好吧我们自己来背这个锅,我们创建一个相关的.js文件 通常组件都是一个功能自己一个文件夹那么每个组件都应该有自己独立的调用文件(一盆大米一个锅)那么为了统一我们可以都叫做index.js当然了这个名字你可以随便起 只有以后你在后续调用时候更换相关名字即可!重点来了 这个锅是怎么造的呢!话不多说直接上图

那么上面三个这么违和的框是干什么的么:红色框框:我靠这还用问吗 你调用那个文件你得告诉人间啊 这里当然要调用刚才我们自己创建的loading.vue文件。 黄色框框:我靠这个黄色的框框可以说是本次本文章中重点中的重点 为什么这么说呢 我们要使用自己的组件就要导出这个组件 而这个黄色框框中的代码就是导出自己组件的相应配置 其中那个非常猥琐的浪线则是本例子的”命根子“ 这个命名就是你在其他文件中调用这个组件(这里是loading组件)的名字 在这个例子中我们在调用组件时候就可以写成<Loading></Loading>。白色框框:这个没什么好说的 相当于导出这个组件 在main中好接受!
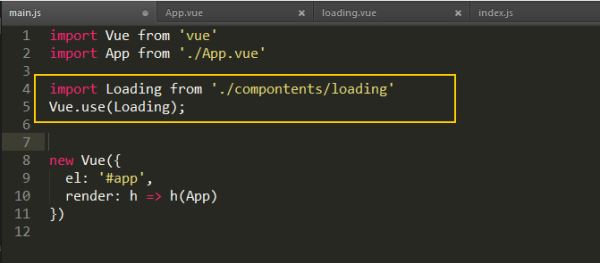
3.原材料大米也有了 饭锅也有了 现在是万事俱备只欠东风 那我们第三部就是一个字”煮“ 两字:”开火“ 这里就是我们要把我们这个自己创建的组件应用到我们的页面之中 详情请看下图

黄色框框部分就是在主文件main.js中 引入刚才定义的组件 和 应用 这个组件了!
最后的最后你可以在任何想用这个组件的地方插入<Loading></Loading>了 组件相应的样式和js代码可以直接写在第一步中的文件之中!就这样一个自己创建的组件就这么愉快的应用啦!
(备注:本实例家里在用vue init webpack-simple xxx的基础之上,第一次写文章很多不周全之处 还请各位客官谅解 )
总结
到此这篇关于vue 自定义组件的写法与用法详解 的文章就介绍到这了,更多相关vue 自定义组件内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 vue 自定义组件的写法与用法详解 的全部内容, 来源链接: utcz.com/p/237083.html









