Vue-axios-post数据后端接不到问题解决
1 前言
最近在前后端联调的时候发现了一个问题,可能自己平时不注意发送的内容格式,导致解决问题的路上,走了很多弯路,尤其是在刚刚懂了一点Vue知识之后,发送请求的各种花式写法也是让人头大,我在这把我踩到的坑给大家介绍一下吧。
2 问题
这个问题是我前端登录的时候向后端发生post请求。在使用这个接口前,我使用 postman 确认过了几次,接口传参是没有问题的,而且使用params或者body传参都是能接收到的。然而还是报错了……我们先来看看一个截图吧。

我向后端发参数的时候无论如何我都接不到数据,然后我就开始各种怀疑和猜测
( a )后端接口问题
如果是后端接口问题,那么我用postman接到了呀,所以这一条虽然我不信,但是我还是去各种尝试修改,我修改的接口传递方式,我怀疑是不是跨域失败,然而都没能解决我的问题。
( b )怀疑跨域未成功
我仔细检查了是否存在全局代理(各种代理工具)
是否存在nodejs本身问题
( c )发送参数问题
我的请求代码如下:
axios.post('/api/home/login',{
params: {
username: this.username,
password: this.password
}
}).then(this.handleLoginSucc)
我自认为没有问题,但是又不敢确定,于是我又换了一种写法
// main.js配置
import axios from 'axios'
// 配置请求的根路径
axios.defaults.baseURL = 'http://localhost:8088/caeser/'
Vue.prototype.$http = axios
// 代码调用
// 设置同步方法 async
const{ data: res } await this.$http.post('users', { params: this.queryInfo })
然而并不能解决我的问题,因为发送的内格式依然没有变化。
最后我找了解决办法,而且确定了内容格式是formdata
3 解决办法
3.1 办法1
var params = new URLSearchParams()
// 参数保存
params.append('username', this.loginForm.username)
params.append('password', this.loginForm.password)
// post发送
axios.post('/api/home/login', params).then(this.handleLoginSucc)
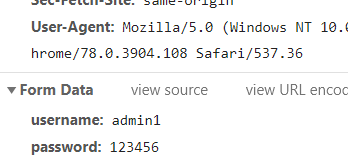
这次我就能接到了,我们看看内容格式是什么

Content-type依然是application/json,但是数据格式变成了 Form Data,于是问题迎刃而解了。
这个问题困扰了我两天,算是吸取一个教训吧,复习了一下请求方面的知识,算是有所进步了。
3.1.1 兼容性
有个很重要提醒:所有浏览器都不支持URLSearchParams,但是有一个polyfill可用(确保polyfill全局环境)
// 安装
// npm install url-search-params-polyfill --save
ES2015+
import 'url-search-params-polyfill';
3.2 办法2
这个办法我建议使用,因为可以解决兼容性问题
使用qs库对数据进行编码
var qs = require('qs');
axios.post('/foo', qs.stringify({ 'bar': 123 });
使用qs库编码发送请求后端也是可以接收到的。
3.3 办法3
不推荐使用
axios.post(url,{data:{},
headers:{content-type:'application/x-www-form-unlencoded'}
})
4 Request payload 和 FormData 区别
FormData和Payload是浏览器传输给后端接口的两种内容格式,这两种方式浏览器是通过Content-Type来进行区分的,如果是 application/x-www-form-urlencoded的话,则为formdata方式,如果是application/json或multipart/form-data的话,则为 request payload
下面内容为后端内容
4.1 后端代码如何处理这两种格式
Request payload
对于 Request Payload 请求, 必须加 @RequestBody 才能将请求正文解析到对应的 bean 中,且只能通过 request.getReader() 来获取请求正文内容
Form Data
无需任何注解,springmvc 会自动使用 MessageConverter 将请求参数解析到对应的 bean,且通过 request.getParameter(…) 能获取请求参数
我自己后端代码就是因为没有使用 request.getReader() 来获取,才出现的问题
上面内容为后端内容
5 复习js和jquery的请求
jquery的请求很方便,格式很清晰
$.ajax({
url : targeturl,
type : 'POST',
data : formData,
contentType : false,
processData : false,
cache : false,
success : function(data) {
if (data.success) {
// success
} else {
// error
}
}
});
JavaScript
function sendData(data) {
var XHR = new XMLHttpRequest();
var urlEncodedData = "";
var urlEncodedDataPairs = [];
var name;
// 将数据对象转换为URL编码的键/值对数组。
for(name in data) {
urlEncodedDataPairs.push(encodeURIComponent(name) + '=' + encodeURIComponent(data[name]));
}
urlEncodedData = urlEncodedDataPairs.join('&').replace(/%20/g, '+');
// 定义成功数据提交时发生的情况
XHR.addEventListener('load', function(event) {
//
});
// 定义错误提示
XHR.addEventListener('error', function(event) {
//
});
// 建立我们的请求
XHR.open('POST', 'https://example.com/cors.php');
// 为表单数据POST请求添加所需的HTTP头
XHR.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
// 最后,发送我们的数据。
XHR.send(urlEncodedData);
}
6 Axios知识点
6.1 全局默认值
axios.defaults.baseURL = 'https://caeser.com';
axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
6.2 拦截器
//添加请求拦截器
axios.interceptors.request.use(function(config){
// before success
// must return config
// 必须返回config
return config;
}, function(error){
// error
})
//添加响应拦截器
axios.interceptors.response.use(function(response){
//
return response;
},function(error){
// error
});
或者自定义实体
var instance = axios.create();
instance.interceptors.request.use(function () {/*...*/});
7 总结
在学习vue的过程中是非常容易的,因为vue真的很方便使用,学起来很快,都是模板语法,直接COPY就行了,而且逻辑性很简单,就是在使用的时候,各种版本和插件要学会调试,多尝试多使用,而且为了好好写前端,我都下载了离线的CSS样式文件,因为很多样式我都没背下来,而且很多样式我都不知道,有很多新的好用的特性,都是值得使用的。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Vue-axios-post数据后端接不到问题解决 的全部内容, 来源链接: utcz.com/p/236894.html