vue实现拖拽效果
vue中实现拖拽效果,供大家参考,具体内容如下
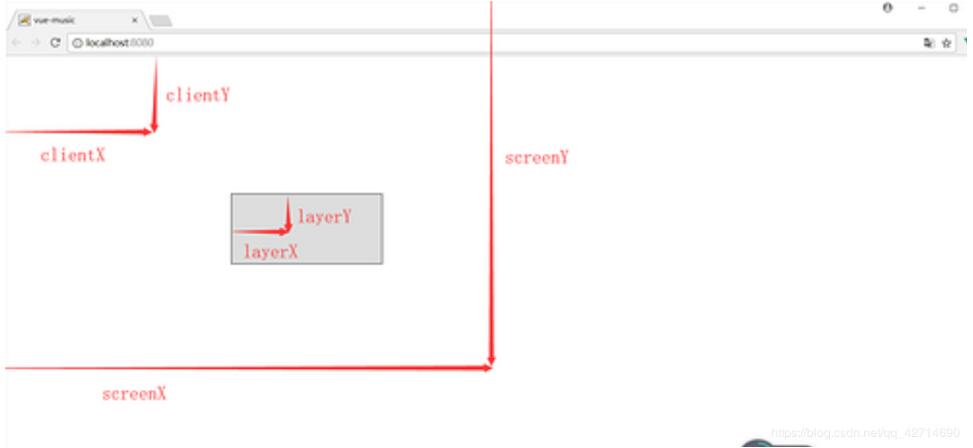
首先要搞明白分清clientY pageY screenY layerY offsetY的区别
作用3(事件对象中记录的鼠标位置)
语法 解释
evt.screenX 相对于屏幕的左上角为原点
evt.screenY
evt.clientX 相对于浏览器的客户端左上角为原点(不计算滚动条位置)
evt.clientY
evt.pageX 相对于浏览器的客户端左上角为原点(计算滚动条的位置)
evt.pageY
evt.offsetX 以自己的左上角为原点
evt.offsetY

evt.pageY/evt.pageX 相当于文档的左上角为原点,即包括被被隐藏的距离;
evt.clientY/evt.clientX 相当于浏览器可视窗口的左上角为原点,即不包括被被隐藏的距离;
实现拖拽功能
<style>
#app{
position: relative; /*定位*/
top: 10px;
left: 10px;
width: 200px;
height: 200px;
background: #666; /*设置一下背景*/
}
</style>
<body>
<div id="app" @mousedown="move"> <!--绑定按下事件-->
{{positionX}}
{{positionY}}
</div>
</body>
//main.js
let app = new Vue({
el:'#app',
data:{
positionX:0,
positionY:0,
},
methods:{
move(e){
let odiv = e.target; //获取目标元素
//算出鼠标相对元素的位置
let disX = e.clientX - odiv.offsetLeft;
let disY = e.clientY - odiv.offsetTop;
document.onmousemove = (e)=>{ //鼠标按下并移动的事件
//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let left = e.clientX - disX;
let top = e.clientY - disY;
//绑定元素位置到positionX和positionY上面
this.positionX = top;
this.positionY = left;
//移动当前元素
odiv.style.left = left + 'px';
odiv.style.top = top + 'px';
};
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
};
}
},
computed:{},
});
当然,我们可以将它绑定为一个自定义指令,这样的话就可以用调用指令的形式来实现拖拽效果,下面是定义自定义指令的代码
在main.js中定义全局指令
Vue.directive('drag'
drag: {
// 指令的定义
bind(el) {
let odiv = el; //获取当前元素
oDiv.onmousedown = (e) => {
//算出鼠标相对元素的位置
let disX = e.clientX - odiv.offsetLeft;
let disY = e.clientY - odiv.offsetTop;
document.onmousemove = (e)=>{
//用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let left = e.clientX - disX;
let top = e.clientY - disY;
if(left<3) {
left=0;
odiv.style.width="2px";
}else{odiv.style.width="auto";}
if(left>innerWidth-odiv.offsetWidth) {left=innerWidth- odiv.offsetWidth;odiv.style.width="2px";}
//移动当前元素
odiv.style.left = left + 'px';
odiv.style.top = top + 'px';
};
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
};
}
}
});
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 vue实现拖拽效果 的全部内容, 来源链接: utcz.com/p/236841.html









