vue el-table实现自定义表头
本文实例为大家分享了vue el-table实现自定义表头的具体代码,供大家参考,具体内容如下
el-table可以通过设置 Scoped slot 来实现自定义表头。
文档说明如下:

代码实现:
<template>
<el-dialog
width="50%"
:visible.sync="isShow"
:before-close="beforeClose"
title="自定义设备类型属性">
<div class="dialogDiv">
<el-table
:data="tableData.filter(data => handleAdd || data.name.toLowerCase().includes(handleAdd.toLowerCase()))"
style="width: 100%" border>
<el-table-column prop="code"
:label="$t('basicData.device.propDlg.code')">
</el-table-column>
<el-table-column prop="maxValue"
:label="$t('basicData.device.propDlg.maxValue')">
</el-table-column>
<el-table-column prop="minValue"
:label="$t('basicData.device.propDlg.minValue')">
</el-table-column>
<el-table-column prop="name"
:label="$t('basicData.device.propDlg.name')">
</el-table-column>
<el-table-column prop="valueType"
:label="$t('basicData.device.propDlg.valueType')">
</el-table-column>
<el-table-column prop="warning"
:label="$t('basicData.device.propDlg.warning')">
</el-table-column>
<el-table-column align="center" width="160px">
<template slot="header" slot-scope="scope">
<el-button v-model="handleAdd"
size="mini"
type="success"
circle plain
icon="el-icon-plus"
@click="handleAdd(scope.$index, scope.row)">
</el-button>
</template>
<template slot-scope="scope">
<el-button
size="mini"
type="primary"
circle plain
icon="el-icon-edit"
@click="handleEdit(scope.$index, scope.row)">
</el-button>
<el-button
size="mini"
type="danger"
circle plain
icon="el-icon-delete"
@click="handleDelete(scope.$index, scope.row)">
</el-button>
</template>
</el-table-column>
</el-table>
</div>
<span slot="footer">
<el-button @click="cancel">{{ $t('common.cancel') }}</el-button>
<el-button @click="confirm" type="primary">{{ $t('common.confirm') }}</el-button>
</span>
</el-dialog>
</template>
<script>
export default {
data() {
return {
tableData: []
}
},
methods: {
// 添加
handleAdd() {
},
// 编辑
handleEdit(index, row) {
},
// 删除
handleDelete(index, row) {
},
cancel() {
this.$emit("cancel")
},
confirm() {
this.$emit("confirm", this.tableData)
}
}
};
</script>
<style lang="scss" scoped>
.dialogDiv {
height: 300px;
overflow: auto;
}
</style>
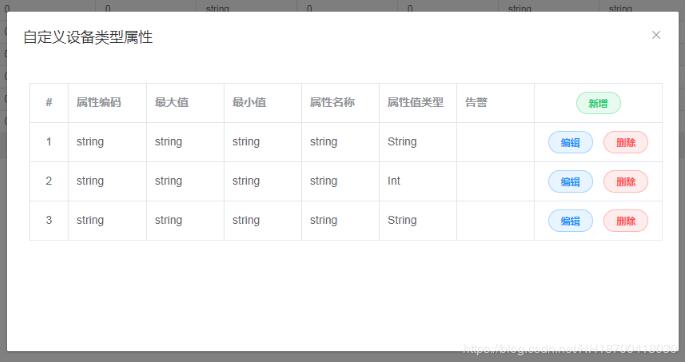
页面效果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 vue el-table实现自定义表头 的全部内容, 来源链接: utcz.com/p/236816.html









