mpvue微信小程序开发之实现一个弹幕评论
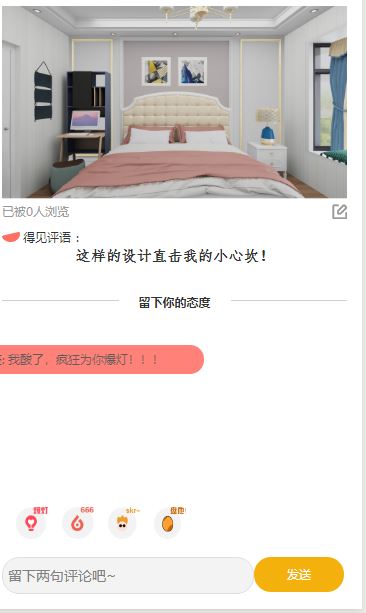
先上图

就是一个简单的弹幕发送功能
弹幕区的页面:
<div class="content" v-show="doommData.length">
<div class="textLeft"></div>
<div class="textItem">
<p class="text aon" v-if="item.display" v-for="(item,index) in doommData" :key="index" :id="item.id" :style="{'animation-duration':item.time+'s', top:item.top+'%',color:'#333',background:item.result.bgColor}">
<image :src="item.result.faceImage" class="headImg" />
<span class="name">{{item.result.name}}:</span>
<span class="text">{{item.result.sendMessage}}</span>
</p>
</div>
</div>
弹幕区的代码逻辑:
// 弹幕参数
class Doomm {
constructor(result, top, time, color, id) {
//内容,顶部距离,运行时间,颜色,id(参数可自定义增加)
/**
* result数据结构
* faceImage:"",
* bgColor: "#57B2FF",
* sendMessage: "66666",
* sendTime: "2019-11-06 15:10:15",
* name: "eve"
*
*/
this.result = result;
this.top = top;
this.time = time;
this.color = color;
this.display = true;
this.id = id;
}
}
//随机字体颜色
getRandomColor() {
let rgb = [];
for (let i = 0; i < 3; ++i) {
let color = Math.floor(Math.random() * 256).toString(16);
color = color.length == 1 ? "0" + color : color;
rgb.push(color);
}
return "#" + rgb.join("");
}
//节流函数
function throttle(fn, wait) {
var canUse = true; // 设置一个开关
return function(item) {
if (!canUse) {
return false;
} // 如果开关已经关掉了就不用往下了
canUse = false; // 利用闭包刚进来的时候关闭开关
setTimeout(() => {
fn(item);
canUse = true; // 执行完才打开开关
}, wait);
};
}
//添加弹幕列表
async barrageCyclic() {
await this.Arr.forEach((ele, i) => {
//往弹幕列表里面添加数据
this.doommList.push(
new Doomm(
ele,
Math.ceil(Math.random() * 70 + 10),
Math.floor(Math.random() * 20 + 10),
getRandomColor(),
i
)
);
});
this.doommData = this.doommList;
},
总结
以上所述是小编给大家介绍的mpvue微信小程序开发之实现一个弹幕评论,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
以上是 mpvue微信小程序开发之实现一个弹幕评论 的全部内容, 来源链接: utcz.com/p/236736.html