vue使用一些外部插件及样式的配置代码
一、配置全局css及js样式

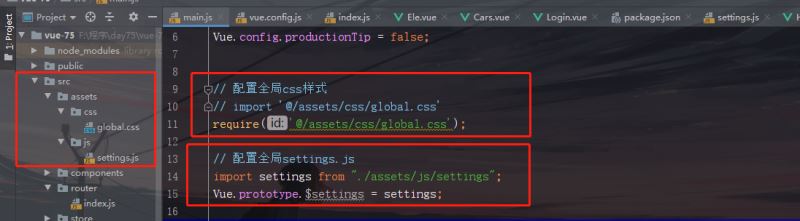
1.首先将事先写好的css文件及js文件放在src文件目录下的assets文件下
2.在main.js文件输上图右边两个红色框的代码
二、配置全局jQuery及bootstrap

安装插件步骤:
>: cnpm install jquery
vue/cli 3 配置jQuery:在vue.config.js中配置(没有,手动项目根目录下新建)
const webpack = require("webpack");
module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery",
Popper: ["popper.js", "default"]
})
]
}
};
BootStrap
>: cnpm install bootstrap@3
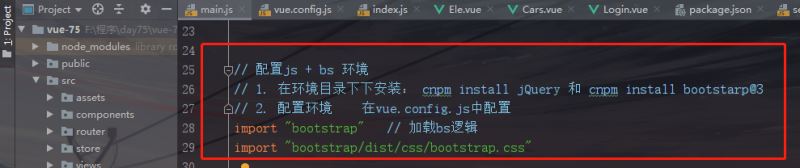
vue/cli 3 配置BootStrap:在main.js中配置
import "bootstrap"
import "bootstrap/dist/css/bootstrap.css"
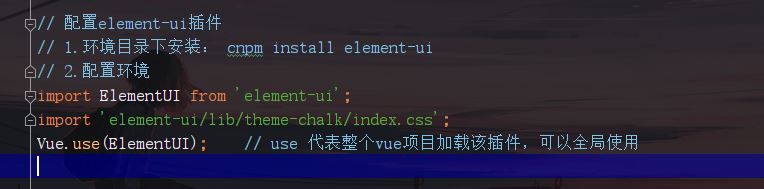
三、使用element-ui插件
使用说明见官网地址: https://element.eleme.cn/#/zh-CN
在main.js文件下配置:

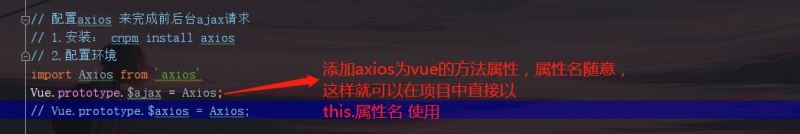
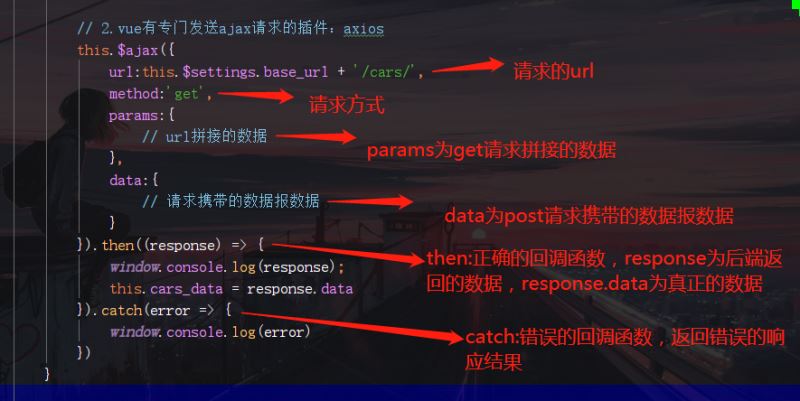
四、配置axios 来完成前后台ajax请求
在main.js文件下配置:


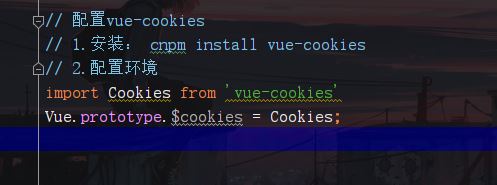
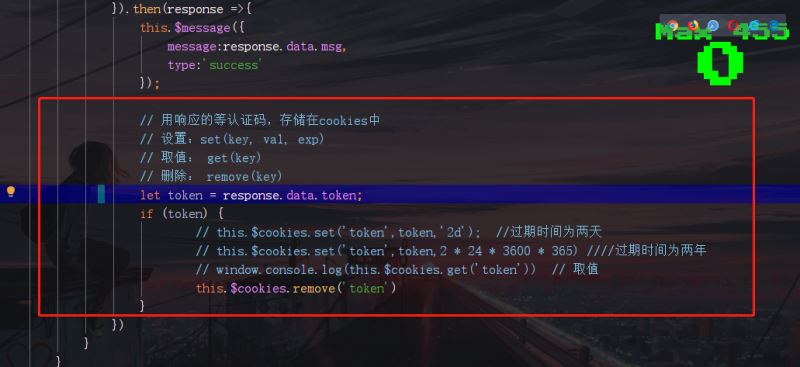
五、配置vue-cookies


完成以上配置,就可以在前端看到是否保存了cookie,以及过期时间
总结
以上所述是小编给大家介绍的vue使用一些外部插件及样式的配置代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
以上是 vue使用一些外部插件及样式的配置代码 的全部内容, 来源链接: utcz.com/p/236713.html









