浅谈vue 锚点指令v-anchor的使用
如下所示:
export default {
inserted: function(el, binding) {
el.onclick = function() {
let total;
if (binding.value == 0) {
total = 0;
} else {
total = document.getElementById(`anchor-${binding.value}`).offsetTop;
}
let distance = document.documentElement.scrollTop || document.body.scrollTop;
let step = total / 50;
if (total > distance) {
(function smoothDown() {
if (distance < total) {
distance += step;
document.documentElement.scrollTop = distance;
setTimeout(smoothDown, 5);
} else {
document.documentElement.scrollTop = total;
}
})();
} else {
let newTotal = distance - total;
step = newTotal / 50;
(function smoothUp() {
if (distance > total) {
distance -= step;
document.documentElement.scrollTop = distance;
setTimeout(smoothUp, 5);
} else {
document.documentElement.scrollTop = total;
}
})();
}
}
}
}
1、封装一个anchor.js
2、在入口文件中定义
//定义锚点跳转
Vue.directive(‘anchor', anchorFunc);
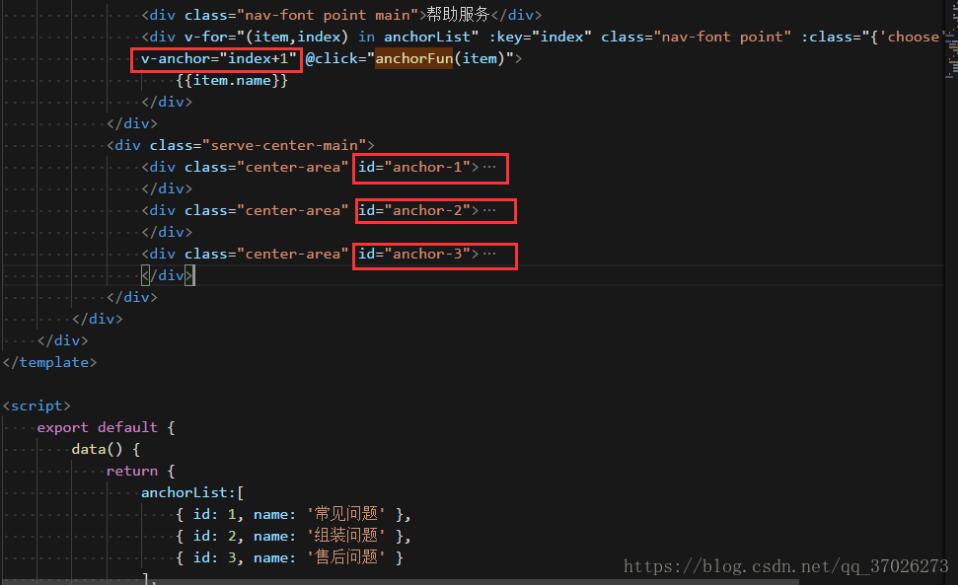
3、页面中使用方式
v-anchor = “传入的value”
使用例子:

以上这篇浅谈vue 锚点指令v-anchor的使用就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 浅谈vue 锚点指令v-anchor的使用 的全部内容, 来源链接: utcz.com/p/236686.html









