解决vue-cli 打包后自定义动画未执行的问题
在vue项目中,想实现无缝向上滚动的自定义动画效果
webpack 打包后动画未执行,就是你npm run build生成的dist中动画未生效
@-webkit-keyframes move
{
0%{
top:0;
}
100%
{
top:-500px;
}
}
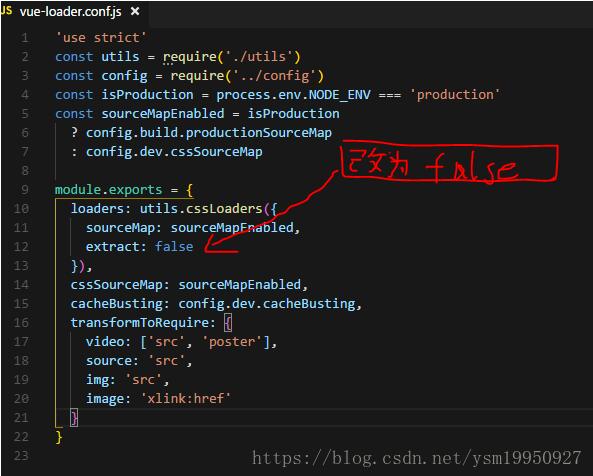
解决方法:在vue项目中找到build文件夹下的vue-loader.conf.js,将extract:isProduction 改为extract:false
自定义动画就会生效了

以上这篇解决vue-cli 打包后自定义动画未执行的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 解决vue-cli 打包后自定义动画未执行的问题 的全部内容, 来源链接: utcz.com/p/236659.html









