Susy 2 入门教程
Susy 是一款优秀的辅助工具,可以让开发者更得心应手地实现各式栅格布局。
官方发布 Susy 2 已经有些时间了,如果你很喜欢 Susy 1,那么相信你也一定会爱上 Susy 2 ——新版本的配置和使用更加灵活而富有弹性。
在本文中,我将会和大家分享一些创建复杂 AG 栅格布局的经验。
为什么选择 Susy?
正如上文所述,Susy 是极佳的辅助工具,可以用来创建各种天马行空的布局设计,而又无需考虑其中的数学问题(译者注:流式布局的百分比计算需要大量的数学计算)。Susy 的魅力之处就在于,它所实现的 CSS 样式是与 HTML 文件完全分离的。
如果你之前使用过传统的栅格框架,比如说 Foundation 和 Bootstrap,那么你就应该了解,它们所创造的栅格都是既定的宽度值和断点。更进一步地说,如果你想要改变布局,那么必须添加相应的类名到 HTML 文件中。
Susy 将这些既定样式统统抛弃了,你可以在任何 CSS 类型上实现栅格布局。
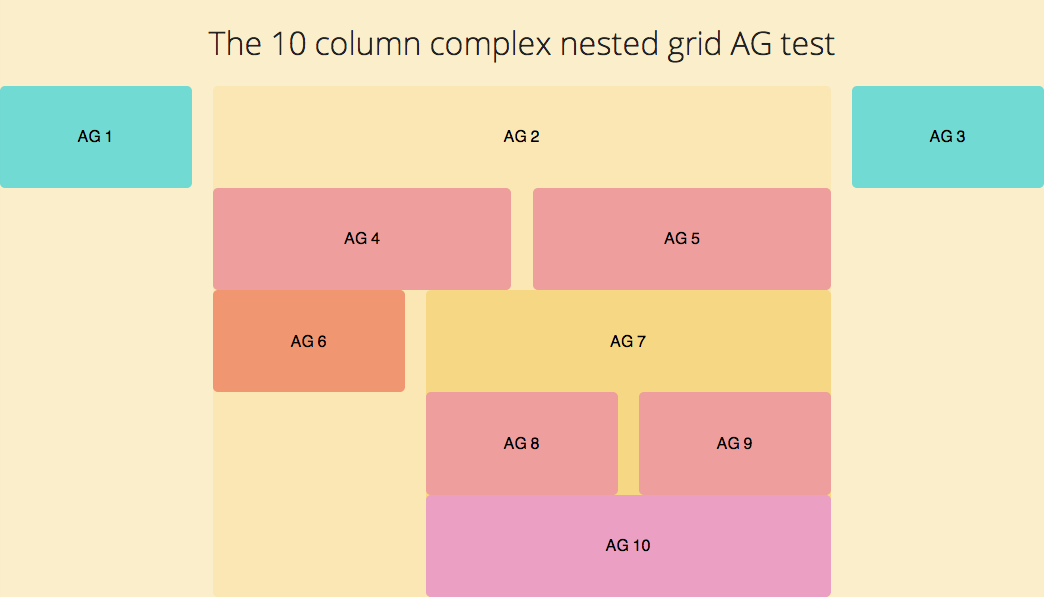
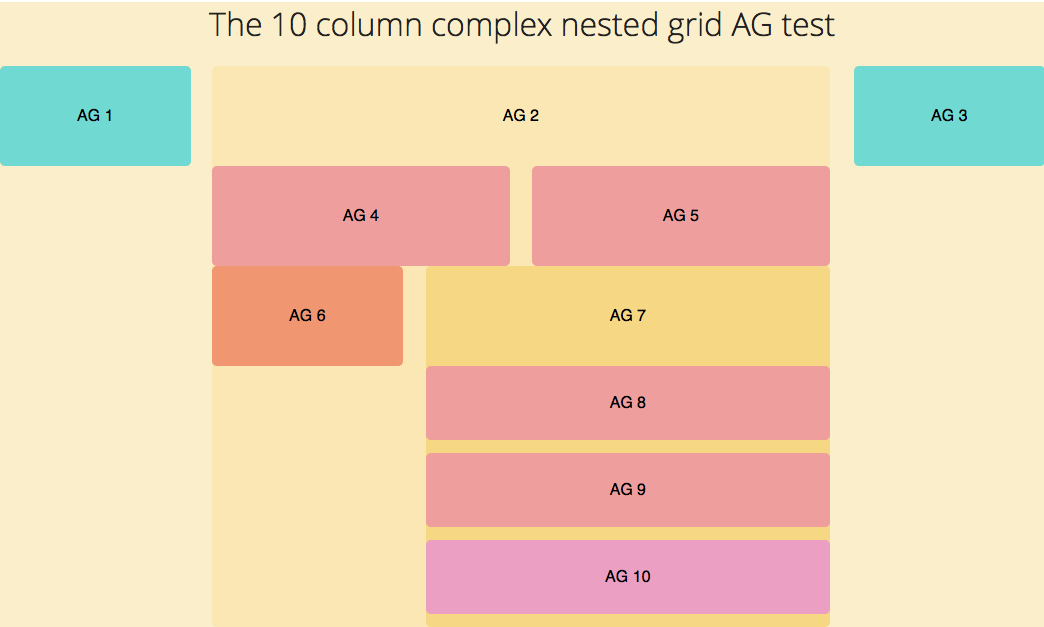
我知道这么描述比较抽象难以理解。那么我们就不只讲理论,接下来还要使用 Susy 2 创建一个复杂的栅格系统。该栅格系统是由 Arnaud Guera (AG) 首创,总共包含了十列,具体如下图所示:

安装 Susy 2
如果你还没安装过 Susy
安装 Susy 的前提条件是安装了 Sass,所以如果你还没有安装过它们,那么可以使用以下命令来安装:
$ sudo gem install sass $ sudo gem install susy
如果你已经安装了 Susy
如果你已经安装过了 Susy,同时系统中还有 Ruby RVM,那么只需要更新这些 gems 即可:
$ sudo gem update 如果上述方法失败了,那么意味着你需要试试下面的方法,或者先 安装 Ruby RVM。
最后一种方法,你需要彻底删除上述的两个 gem,然后再重新安装一遍。这是避免各种未知错误的最好方式:
$ sudo gem uninstall susy $ sudo gem uninstall sass
$ sudo gem install sass
$ sudo gem install susy
好了,现在安装 Susy 2 的工作已经完成,我们可以开始配置它了。
配置 Susy 2
就像上个版本一样,如果你想使用 Susy 2,就需要在 config.rb 文件中引入 susy:
#config.rb require 'susy'
然后向样式表中导入 Susy:
// Importing Susy @import 'susy';
Susy 2 具有一系列内建的 全局默认配置。完全可以像如下方式修改默认配置:
// Configuring Susy 2 Global Defaults$susy: (
key : value
);
也许此时你会想深入了解使用这些默认配置的方式,不过我还是将相关内容另写一篇文章吧。现在就请直接使用默认配置吧,但我个人来说,比较喜欢使用 border-box 和 rem 单位,所以这里会有点小小的修改:
$susy: ( global-box-sizing: border-box,
use-custom: (rem: true
)
);
注意,Susy 默认使用的时流失布局。这意味着外部容器元素的宽度是 100%。
反之,如果你喜欢在 Susy 中使用精确断点的固定布局,那么只需把 math 关键字的值修改为 static 即可。这两种模式的主要区别就在于窗口宽度改变时的响应效果。
另一点需要注意的是,你还需要在项目中导入 normalize 和 compass。简而言之,最初的配置文件如下所示:
@import "normalize";@import "compass";
@import "susy";
// Configuring Susy Defaults
$susy: (
global-box-sizing: border-box,
use-custom: (rem: true
)
);
@include border-box-sizing;
AG 栅格的 HTML 和 CSS
AG 栅格的 html 文件结构和 Susy 1 创建该栅格 时保持一致:
<div class="container"> <h1>The 10 column complex nested grid AG test</h1>
<div class="ag ag1">
<h2>AG 1</h2>
</div>
<!-- /ag1 -->
<!-- ag4 to ag7 are nested within ag2.-->
<div class="ag ag2">
<h2>AG 2</h2>
<div class="ag ag4">
<h2>AG 4</h2>
</div>
<div class="ag ag5">
<h2>AG 5</h2>
</div>
<div class="ag ag6">
<h2>AG 6</h2>
</div>
<!-- ag8, ag9 and ag10 are nested within ag7 -->
<div class="ag ag7">
<h2>AG 7</h2>
<div class="ag ag8">
<h2>AG 8</h2>
</div>
<div class="ag ag9">
<h2>AG 9</h2>
</div>
<div class="ag ag10">
<h2>AG 10</h2>
</div>
</div>
<!-- /ag7 -->
</div>
<!-- /ag2 -->
<div class="ag ag3">
<h2>AG 3</h2>
</div>
<!-- /ag3 -->
</div>
<!-- /container -->
简单地说,如果有元素在另一个元素内部,那么你就要将其嵌套到那个元素中。
在本例中,AG 4 到 AG 7 应该嵌套到 AG 2 中,而 AG 8,AG 9 和 AG 10 应该嵌套到 AG 7 中。
CSS 文件也和上个版本保持一致,如下所示:
/** * Styles for AG grids & Container
*/
.container {
background-color: #fbeecb;
}
.ag1, .ag3 {
background-color: #71dad2;
}
.ag2 {
background-color: #fae7b3;
}
.ag4,.ag5,.ag8,.ag9 {
background-color: #ee9e9c;
}
.ag6 {
background-color: #f09671;
}
.ag7 {
background-color: #f6d784;
}
.ag10 {
background-color: #ea9fc3;
}
/**
* Text Styles
*/
h2 {
text-align: center;
font-size: 1rem;
font-weight: normal;
padding-top: 1.8rem;
padding-bottom: 1.8rem;
}
现在,万事俱备,让我们深入了解一些 Susy 的细节吧。
Susy 2 中重要的混合宏和函数
在使用 Susy 2 创建栅格前,让我们先来了解一些非常重要的混合宏和函数。如果你理解了这些,那么就一定可以使用 Susy 来创建任何任何栅格。
container 混合宏
要想运用 Susy 魔幻般的计算力量,第一件需要做的事就是定义 container。
// The Container Mixin @include container( [<length>] );
// Note: Optional arguments are enclosed in []
container 混合宏拥有一个可选的长度参数,用来设置最外层容器的最大宽度。如果该参数缺失,默认使用 max-width:100% 来代替。
如果你要使用固定宽度的栅格布局,那么可以使用 Susy 自动计算最大宽度。
为了保证 Susy 的有效计算,请将这个参数保持空缺:
@include container;Span (Mixin)
spay 混合宏是 Susy 进行布局的核心元素,它让栅格表现的极其灵活。
我通常按照 Susy 的官方方式实现自己的布局:
@include span( <width> [<wide / wider>] of <layout> [<last>] ); 如果使用过 Susy 1,那么就会发现它非常类似 span-column 混合宏,两者只有极少的差异。
下面我来详细解释下其中的参数:
<width>表示该元素布局的列数。[<wide / wider>]是一个可选参数,允许你扩展当前的列宽,以增加一边或两边的间距。<layout>是容器的上下文环境,需要其他定义当前布局的可选参数配合使用(上下文环境表示的是父级容器的列数)。[<last>]是一个可选参数,用来通知 Susy 该元素为一行的最后一个元素。
下面是一个具体的例子:
// This has a width of 3 columns + 1 gutter, out of 9 columns and is supposed to be the last item within the context. .some-selector {
@include span(3 wide of 9 last);
}
Span (Function)
span 函数非常类似 span 混合宏,唯一不同的一点在于该函数只返回元素的宽度。在这个函数中只能使用 <width>, <wide/ wider> 和 <layout> 参数。
// This has a width of 3 columns out of 9 columns.some-selector {
width: span(3 of 9);
}
使用 span 函数,让所有的工作轻松多了,无需再去记忆各种外边距内边距之类的细节问题。使用它,你就能得到恰当的宽度。
// This has a padding of 1 column out of 9 columns .some-selector {
padding-left: span(1 of 9);
}
Gutter 函数
gutter 函数只有一个参数—— context(上下文环境)。
// This outputs margin that equals to 1 gutter width in a 9 column layout.some-selector {
margin-right: gutter(9);
}
上述就是使用 Susy 2 必须要掌握的核心功能。
使用 Susy 2 创建 AG 栅格
使用 Susy 的第一步就是建立容器。我们的容器在这个示例中就是 .container。
.container { @include container;
}
我们知道,这个容器中将会存在浮动元素,所以这里需要添加一个 clearfix。
.container { // This is the default clearfix from Compass. You can opt to use other clearfix methods
@include clearfix;
}
首先,我们需要为 AG 1, AG 2 和 AG 3 创建布局。根据前面的视图,可以将整个容器划分为十列,其中 AG 1 和 AG 3 各占两列,AG 2 占用剩余的六列。由于 AG 2 内还包含了多个布局,所以这里需要一个 clearfix。
.ag1 { @include span(2 of 10);
}
.ag2 {
@include span(6 of 10);
@include clearfix;
}
.ag3 {
@include span(2 of 10 last);
}
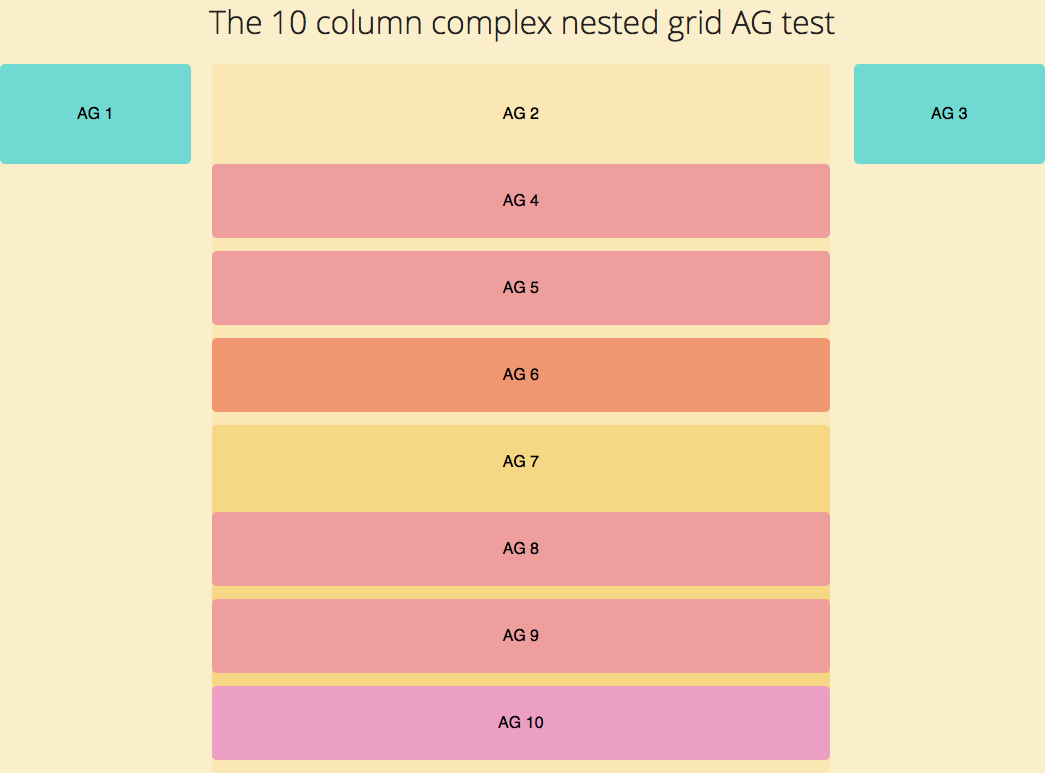
如果此时查看输出效果,应该就会像下面这样:

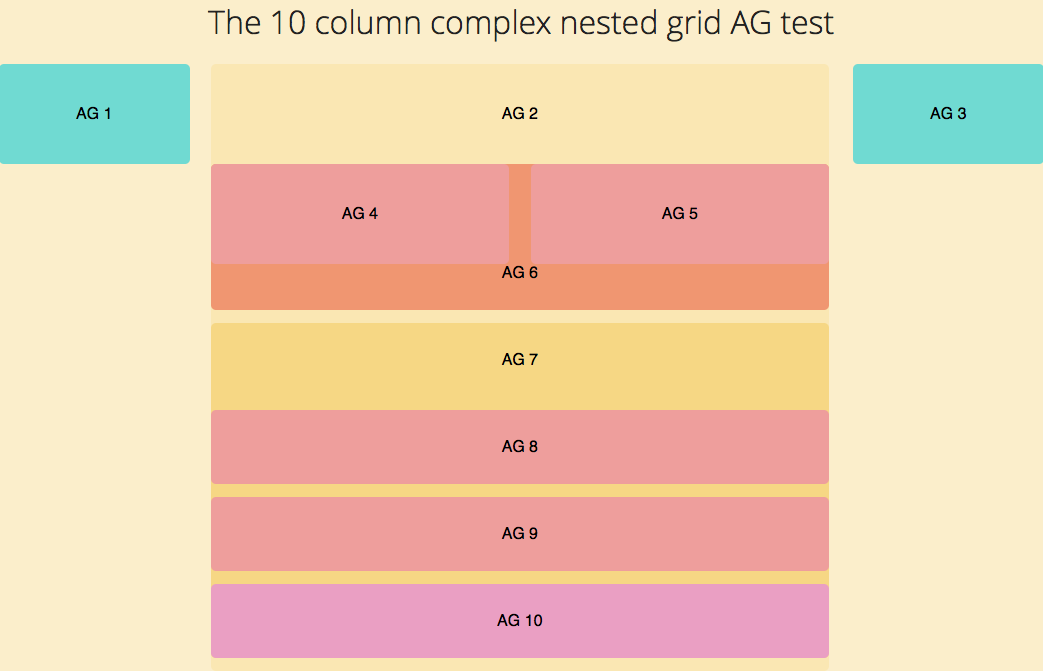
AG 4 和 AG 5 嵌套在 AG 2 中,而且每个元素具有三列的宽度:
.ag4 { @include span(3 of 6);
}
.ag5 {
@include span(3 of 6 last);
}
//Alternatively, you can make use of the last mixin and write it this way. The last mixin just changes that element to be the last in the row.
.ag4,.ag5 {
@include span(3 of 6);
}
.ag5 {
@include last;
}
干的漂亮,现在 AG 4 和 AG 5 已经布局成功了。

接下里,AG 6 具有两列的宽度,AG 7 具有四列的宽度,同时 AG 7 还是该行的最后一个元素,那么你就需要这么来做了:
.ag6 { @include span(2 of 6);
}
.ag7 {
@include span(4 of 6 last);
@include clearfix;
}

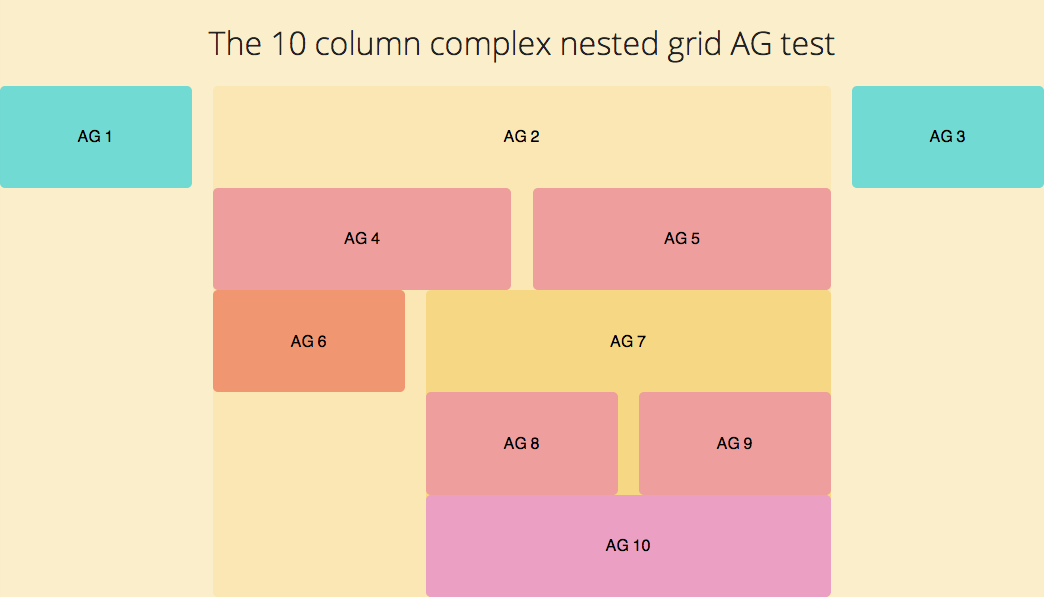
最后,让我们完成剩余元素的布局:
.ag8 { @include span(2 of 4);
}
.ag9 {
@include span(2 of 4 last);
}
.ag10 {
clear: both;
// Alternatively, you can now use the span mixin with the full keyword to tell Susy this should be a 100% width
// @include span(full);
}

简而言之,这就是使用 Susy 2 的完整过程——难以置信的灵活和便利。
以上是 Susy 2 入门教程 的全部内容, 来源链接: utcz.com/p/233705.html