
Sketchbook快速入门教程
老实说。当我们考虑自由绘图图像程序时,有两件事情会引起注意:这些免费的选项太基础,不太有用,专业级别的工具太贵了,太复杂,无法实现日常的使用(I我在看你,Photoshop和GIMP)。So,什么样的软件将是最适合你,如果你想自由绘制没有太多的复杂程度?One选项是一块免费软件,称为Sketchboo...
2024-01-10
Apex英雄新手迅速入门教程攻略
近日,EA退出了新吃鸡游戏Apex英雄迅速风靡网络,吸引了大量新玩家的加入,但是游戏的接受非常的快,很多新手更不上队友的节奏,下面就来给大家介绍一下Apex新手快速入门的方法。 Apex英雄新手迅速入门教程攻略 一:讲讲怎么一下认清琳琅满目的装备 APEX中的物资和枪械很多,新玩家刚刚进游戏的...
2024-01-10
怪兽不低头怎么能不死 新手入门教程分享
怪兽不低头有什么独特的玩法?新手在里面该怎么操作?很多的玩家都舍不得放弃自己的手机游戏,需要体验到各种的乐趣玩法,据说有不一样的体验,下面就来介绍下入门操作机制详解。怪兽不低头萌新玩法攻略目前来看,进入孵化,游戏内其他功能也打不开,应用打开就断了孵化,锁屏和接...
2024-01-10
sql2008r2导入数据库教程
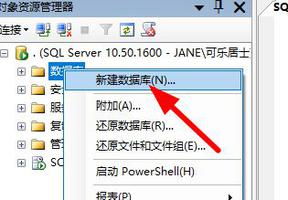
数据库中的内容应该如何导入到SqlServer中呢?SqlServer是自带数据库导入功能的,只要找到导入还原功能就可以一键迁移你的数据备份文件,有需要的朋友们继续往下看吧。 sql2008r2导入数据库教程 1、首先“新建数据库”, 2、选中新建的数据库, 3、右击数据库,依次点击“任务”→“还...
2024-01-10
天猫入驻教程
商家入驻天猫可以大大提高曝光率,提高销量和收益,那么我们应该如何入驻天猫呢,其实只要满足入驻要求,在官网就可以操作入驻了。 如何入驻天猫: 1、首先我们要满足天猫开店的要求。 2、店铺/公司的注册资金必须大于等于100万元。 3、入驻企业的注册时间至少达到1年且具备纳税人...
2024-01-10
饿了么骑手加入教程
有的朋友想要靠送外卖赚钱,但是不知道饿了么骑手怎么加入,其实我们只需要下载一个蜂鸟众包就可以成为饿了么骑手了。 饿了么骑手怎么加入: 1、首先我们需要下载一个“蜂鸟众包”app。 2、下载安装完成后,打开这款软件。 3、打开后,如果没有账号可以先注册一个。 4、注册...
2024-01-10
《艾爾登法環》拷問燭臺入手教程 拷問燭臺怎麼獲取
《艾爾登法環》中力信流是不少玩家的加點選擇,而拷問燭臺非常適合這個流派使用,想要獲取的玩家請看下面“愛思猴”帶來的《艾爾登法環》拷問燭臺入手教程,希望能夠幫助大家。需求力18,敏15,信仰16。物理、火焰混傷,還帶出血效果,戰技是長矛突刺。初始力敏信三補正D級,我目前強化到+4...
2024-01-10
航海日记2东亚出生入门级跑商教程
航海日记2很多小伙伴都选择了东亚出生,那么这种情况前期我们该如何跑商呢?下面小编就为大家分享航海日记2东亚出生入门级跑商教程,感兴趣的玩家快来一起看看吧!航海日记2东亚出生入门级跑商教程1、除主线流程无投资,天赋顺天府商会+江南商会,兰州、重庆、攀枝花、朵甘丝去掉...
2024-01-10
《艾爾登法環》提斯魔法師塔開啟教程 怎麼進入提斯魔法師塔
《艾爾登法環》的提斯魔法師塔需要玩家進行解謎後才能進入,下面就為大家帶來由“tennotam”分享的《艾爾登法環》提斯魔法師塔開啟教程,希望對大家有用。首先,請先來到利耶尼亞地區的魔法師塔的小島,注意這小島有會不斷重生的骷髏。在提斯魔法師塔的樓梯前有一個石雕,和它接觸開始找三...
2024-01-10
lol萌新新手入门教程?
1.在LOL中,玩家需要从为数众多的英雄中选择适合自己的英雄,新手的第一个英雄都是盖伦2.LOL有排位和匹配两种对战模式,有了一定实战经验后才推荐玩排位,开始阶段推荐先从人机对战入手3.LOL匹配模式又分单人,三人,五人模式4.玩家可以和朋友开黑(组队)完成比赛5.经典5V5匹配模式下,共有上中...
2024-01-10
sql2008r2改中文教程
SqlServer刚刚安装完可能不一定是中文显示页面,对大家的使用产生一定的影响,SqlServer是自带中文语言的,只要在设置中修改就可以了,接下来就展示详细的改中文步骤。 sql2008r2改中文教程 1、打开sql2008r2软件, 2、接着点击“工具”,选择“选项”, 3、接着点击“区域设置”, 4...
2024-01-10
sql2008r2卸载干净教程
由于数据库的独特性,会在电脑上生成许多的文件,想要一次卸载感干净的步骤比较麻烦,但是耐心一定就可以了,下面就是详细的卸载干净步骤,希望可以为你提供一定的帮助,快去试试吧。 sql2008r2卸载干净教程 1、首先打开“控制面板”, 2、接着点击“卸载程序”, 3、将所有和Sql...
2024-01-10
ipad2入门教程(图文)
最近苹果最火的无非就是iPad2,之前用过iPhone的朋友们应该对iPad2的使用比较上手吧,但也有没用iPhone但入手iPad2的朋友们,来一个简单的初级入门iPad2使用教程。iTunes:开箱与激活:1.在电脑上安装iTunes 10。2.打开包装,取出iPad,长按顶部按钮打开iPad电源,屏幕会显示一根数据线的标志。3.将包装下面的数据线连接电脑和iPad2,打开iTunes,此时i...
2024-01-11
ipad照片功能(浏览/操作)入门教程
锐利震撼的屏幕,iPad可以让你以非凡的方式浏览照片。用手指可对照片进行缩小放大或幻灯片观看等操作。iPad在充电时还可当作一个数码相框来使用。iPad可以和电脑同步下载,也可下载邮件上的图片或者和相机连接直接下载图片。第一步:进入照片 图1 (查看原图)在主菜单中找到照片图标,用手指轻触图标便可以轻松浏览iPad当中的照片。第二步:浏览照片 图2 (查看原图)在首次进入iPad照片功...
2024-01-18
ipad备忘录入门教程(让它与你随身同行)
利用备忘录摘要记下任何事项和每项琐事,然后不论你到哪里去,它们都随身同行。 iPad 是如此轻巧纤薄,你可以把它带到会议中、讲座内甚至杂货店。 iPad 显示屏有足够宽敞的空间,让你记下各式备忘和工作清单。第一步:进入备忘录 图1 (查看原图)在主菜单中找到备忘录图标,用手指轻触图标便可以轻松进入备忘录功能。二步:查看备忘录和新建备忘录 图2 (查看原图)备忘录按上一次修改日期的顺序列...
2024-01-31
无法连接到共享驱动器上的数据库-UCanAccess
我已经将我的应用程序设置为通过UCanAccess连接到Access数据库,但是无法连接到共享驱动器上的数据库。请参阅下面的示例。String databasePath = "jdbc:ucanaccess://C:/Desktop/MyDB.accdb" \\\\ this worksString databasePath = "jdbc:ucanaccess://servername/etc/MyDB.accdb" \\\\ does not work and throws no suitable d...
2024-01-10
入门教程:在'显示模型数据'中更改路由器会产生错误
因此,我提前原谅了我,我显然是全新的烬类型(对于JS也是一个全新的东西。增强的入门教程,一行一行地跟着它(除非我错过了某些东西),当我的浏览器决定渲染除背景之外的任何东西时,我会回过头来注意到它会在改变路由器后立即发生:http://emberjs.com/guides/getting-started/displaying-model-data/入门教...
2024-01-10
当两个进程同时写入时如何解决同一密钥上的ElasticSearch冲突
我有多个进程同时将数据写入ES,而且两个进程可能同时写入具有不同值的相同密钥,这导致了以下异常:"error" : "VersionConflictEngineException[[website][2] [blog][1]: version conflict, current [2], provided [1]]","status" : 409请问我该如何解决以上问题,因为我必须保留多个流程。回答:VersionConflictEngineException...
2024-01-10
elasticsearch将对象插入索引
我是Elasticsearch的新手,正在寻找使用Java API的帮助。我有一些领域对象,例如@XmlRootElementpublic class BasicActivity {private String activityName;private FullActivity activity; // Getters and setters}我已经创建了连接到节点的传输客户端Client client = new TransportClient() .addTransportAddress...
2024-01-10
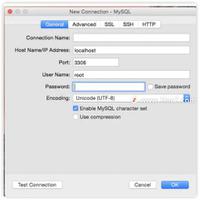
安装Navicat后如何使用?Navicat入门教程
Navicat for MySQL Mac是一套管理和开发MySQL或MariaDB的理想解决方案,支持单一程序,可同时连接到MySQL和MariaDB。并与 Amazon RDS,Oracle Cloud,Amazon Aurora和Google Cloud 等云数据库兼容,这个功能齐备的前端软件为数据库开发和维护提供了直观而强大的图形界面,给MySQL或MariaDB新手以及专业人士提供了一组...
2024-01-25
号称小飞贼的Mac系统防火墙工具Little Snitch,你知道如何入门吗?
Mac好用的系统防火墙工具Little Snitch,号称“小飞贼”。你知道Little Snitch的“小飞贼”称号如何得来的吗?号称小飞贼的Mac系统防火墙工具Little Snitch,你知道如何入门吗?Mac系统防火墙工具Little Snitch为什么被称作“小飞贼”? ...
2024-03-09
在elasticsearch中插入多个文档
我必须在弹性中插入一个json数组。链接中可接受的答案建议在每个json条目之前插入标题行。答案是2岁,市场上是否有更好的解决方案?我需要手动编辑json文件吗?[ { "id":9, "status":"This is cool." }, ...]回答:好的,那么您可以使用简单的Shell脚本来完成一些非常简单的操作(请参见下文)。...
2024-01-10
加入elasticsearch索引,同时匹配嵌套/内部对象中的字段
我正在尝试通过使用术语过滤器查找来加入2个Elasticsearch索引。我提到了http://www.elasticsearch.org/blog/terms-filter-lookup/和http://www.elasticsearch.org/guide/en/elasticsearch/reference/current/query-dsl-terms-filter。html。这些示例在诸如“ followers”:[“ 1”,“3”]之类的字段数组上查找,并且join对于类似数据也可以正常工作...
2024-01-10
如何启动我的Java应用程序中嵌入的elasticsearch 5.1?
在Elasticsearch 2.x中,我使用以下代码来启动嵌入式Node进行测试:@Beanpublic Node elasticSearchTestNode() { return NodeBuilder.nodeBuilder() .settings(Settings.settingsBuilder() .put("http.enabled", "true") .put("path.home", "e...
2024-01-10
elasticsearch列的唯一过滤器不起作用(插入重复项)
我已修改contactNumber字段以具有unique过滤器通过如下更新索引设置curl -XPUT localhost:9200/test-index2/_settings -d '{ "index":{ "analysis":{ "analyzer":{ "unique_keyword_analyzer":{ "only_on_same_position":"true", "filter...
2024-01-10
Wondershare UniConverter入门教程,如何设置首选项?
Wondershare(万兴科技)是以自主品牌、面向全球消费者提供市场领先的App应用工具的高科技企业,用户遍布全球200多个国家和地区。旗下Wondershare Video Converter Ultimate视频编辑软件在国外非常出名。是一款有史以来最强大的视频转换器。使用此完整的一体化视频工具箱,可以在Mac上转换,编辑,增强,下载,刻录,整理,捕捉和播放任何视频。这么强大的功能,怎么能不...
2024-01-08
将csv导入elasticsearch
我正在做“elasticsearch入门”教程。不幸的是,本教程没有介绍将csv数据库导入Elasticsearch的第一步。我用谷歌搜索找到了解决方案,但不幸的是它无法正常工作。这是我要实现的目标和拥有的目标:我有一个要导入的数据文件(简化了)id,title10,Homer's Night Out12,Krusty Gets Busted我想使用导入logstash。经...
2024-01-10

