Visual Studio Code 对 CSS / Sass / Less 的支持
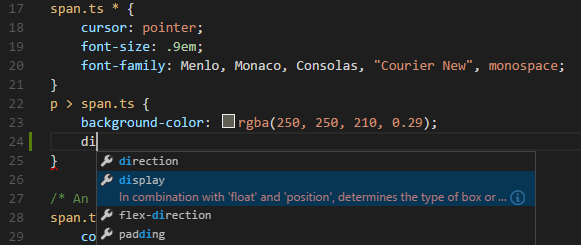
智能感知
VS Code 支持选择器,属性和值。使用 Ctrl + Space 获取特定于上下文的选项列表。

提案包含大量文档,包括支持该属性的浏览器列表。要查看所选条目的完整描述文本,请使用Ctrl + Space。
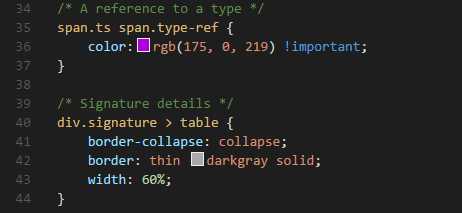
语法着色和颜色预览
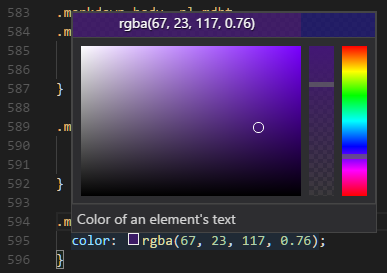
在您键入时,会有语法突出显示以及颜色的上下文预览。

单击颜色预览将启动集成颜色选择器,该颜色选择器支持色调,饱和度和不透明度的配置。

提示:您可以通过单击选取器顶部的颜色字符串在不同颜色模式之间触发。
您可以通过设置以下 设置 来隐藏VS Code的颜色预览:
"editor.colorDecorators": false要为css,Less和SCSS禁用它,请使用
"[css]": { "editor.colorDecorators": false
}
折页
您可以使用行号和行首之间的装订线上的折叠图标折叠源代码区域。折叠范围可用于所有声明(例如规则声明)和源代码中的多行注释。
此外,您可以使用以下区域标记来定义折叠范围: /*#region*/和/*#endregion*/
如果您希望切换到CSS,Less和SCSS的基于缩进的折叠,请使用:
"[css]": { "editor.foldingStrategy": "indentation"
},
Emmet片段
Emmet 缩写支持 内置于 VS Code 中,建议与编辑器自动完成列表中的其他建议和片段一起列出。
提示:有关有效缩写,请参阅 Emmet 备忘单 的CSS部分。
VS Code还支持 用户定义的代码段。
语法验证和输入
支持CSS版本 <= 2.1,Sass 版本 <= 3.2 和 Less 版本 <= 2.3。
注意:您可以通过将相应的.validate用户或工作区设置为false 来禁用VS Code的默认CSS,Sass或Less验证。
"css.validate": false转到文件中的符号
您可以通过按 Ctrl + Shift + O 快速导航到任何文件中的相关CSS符号。
悬停
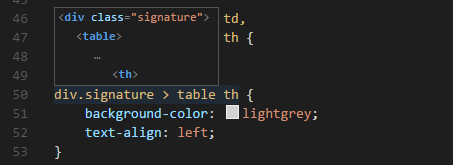
将鼠标悬停在选择器或属性上将提供与CSS规则匹配的HTML代码段。

转到声明和查找参考
这支持同一文件中的Sass和Less变量。还支持每个标准草案提案的CSS变量。
注意:未解析跨文件引用(’imports’)。
将 Sass 和 Less 的内容映射到 CSS
VS Code可以通过我们的集成任务运行器与Sass和Less transpilers集成。我们可以使用它来转换.scss或.less文件到.css文件。让我们来看一下简单的Sass / Less文件。
第1步:安装 Sass 或 Less 的转换器
在本演练中,让我们使用 node-sass 或 Less Node.js模块。
注意:如果您没有安装 Node.js 并且已经安装了 NPM 包管理器,那么本演练需要这样做。为您的平台安装Node.js的。Node Package Manager(NPM)包含在Node.js发行版中。您需要打开一个新的终端(命令提示符)npm才能在您的PATH上。
npm install -g node-sass less第2步:创建一个简单的Sass或Less文件
在空文件夹上打开VS Code并创建一个styles.scss或styles.less文件。将以下代码放在该文件中:
$padding: 6px;nav {
ul {
margin: 0;
padding: $padding;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: $padding 12px;
text-decoration: none;
}
}
对于上述文件的Less版本,只需更改$padding为@padding。
注意:这是一个非常简单的示例,这就是两种文件类型之间源代码几乎相同的原因。在更高级的场景中,语法和构造将有很大不同。
第3步:创建tasks.json
下一步是设置任务配置。为此,请运行“ 任务” >“ 配置任务”,然后单击“ 从模板创建tasks.json文件”。在显示的选择对话框中,选择其他。
这将tasks.json在工作区.vscode文件夹中创建一个示例文件。文件的初始版本有一个运行任意命令的示例。我们将修改该配置以转换Sass / Less:
// Sass configuration{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "Sass Compile",
"type": "shell",
"command": "node-sass styles.scss styles.css",
"group": "build"
}
]
}
// Less configuration{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "Less Compile",
"type": "shell",
"command": "lessc styles.less styles.css",
"group": "build"
}
]
}
第4步:运行构建任务
由于这是文件中唯一的命令,您可以通过按Ctrl + Shift + B(运行构建任务)来执行它。示例Sass / Less文件不应该有任何编译问题,因此通过运行任务,所有发生的事情styles.css都是创建相应的文件。
由于在更复杂的环境中可以有多个构建任务,因此在按Ctrl + Shift + B(运行构建任务)后,我们会提示您选择要执行的任务。此外,我们允许您扫描输出以查找编译问题(错误和警告)。根据编译器的不同,在列表中选择适当的条目以扫描工具输出以查找错误和警告。如果您不想扫描输出,请从显示的列表中选择“ 从不扫描构建输出 ”。
此时,您应该会在文件列表中看到另一个文件sample.html。
如果要使任务成为运行的默认构建任务,请执行“全局任务”菜单中的“ 执行配置默认构建任务…”,然后从显示的列表中选择相应的Sass或Less任务。
注意:如果构建失败或者您看到错误消息,例如“编译目录时必须指定输出目录”,请确保您tasks.json的文件名与磁盘上的文件名匹配。您始终可以通过node-sass styles.scss styles.css从命令行运行来测试构建。
自动化Sass / Less编译
让我们更进一步,使用VS Code自动化Sass / Less编译。我们可以像以前一样使用相同的任务运行器集成,但只需进行一些修改。
第1步:安装Gulp和一些插件
我们将使用 Gulp 创建一个自动执行 Sass / Less 编译的任务。我们还将使用 gulp-sass 插件使事情变得更容易一些。Less 插件 Less。
我们需要在全局(-g 交换机)和本地安装 gulp :
npm install -g gulpnpm install gulp gulp-sass gulp-less
注: gulp-sass 和 gulp-less 是咕嘟咕嘟插件的 node-sass 和 lessc 我们使用之前模块。您可以使用许多其他 Gulp Sass 和 Less 插件,以及 Grunt 的插件。
您可以测试您的gulp安装是否成功但输入gulp -v。您应该看到为全局(CLI)和本地安装显示的版本。
第2步:创建一个简单的 Gulp 任务
在相同的文件夹中打开VS代码从之前(包含styles.scss/ styles.less和tasks.json下.vscode夹),并创建gulpfile.js在根。
将以下代码放在gulpfile.js文件中:
// Sass configurationvar gulp = require('gulp');
var sass = require('gulp-sass');
gulp.task('sass', function() {
gulp.src('*.scss')
.pipe(sass())
.pipe(gulp.dest(function(f) {
return f.base;
}))
});
gulp.task('default', ['sass'], function() {
gulp.watch('*.scss', ['sass']);
})
// Less configurationvar gulp = require('gulp');
var less = require('gulp-less');
gulp.task('less', function() {
gulp.src('*.less')
.pipe(less())
.pipe(gulp.dest(function(f) {
return f.base;
}))
});
gulp.task('default', ['less'], function() {
gulp.watch('*.less', ['less']);
})
这里发生了什么?
- 我们的
defaultgulp任务在启动时首先运行sass或less任务一次。 - 然后,它会监视工作区根目录下任何SCSS / Less文件的更改,例如VS Code中打开的当前文件夹。
- 它采用已更改的SCSS / Less文件集,并通过我们各自的编译器运行它们,例如
gulp-sass,gulp-less。 - 我们现在有一组CSS文件,每个文件分别在原始SCSS / Less文件之后命名。然后我们将这些文件放在同一目录中。
第3步:运行 gulp 默认任务
要完成与VS Code的任务集成,我们需要从之前修改任务配置,以运行我们刚刚创建的默认Gulp任务。您可以删除tasks.json文件,也可以仅保留该"version": "2.0.0"属性清空它。现在从全局任务菜单执行运行任务。请注意,您将看到一个选择器,其中列出了gulp文件中定义的任务。选择gulp:默认启动任务。我们允许您扫描输出以查找编译问题。根据编译器的不同,在列表中选择适当的条目以扫描工具输出以查找错误和警告。如果您不想扫描输出,请选择“ 从不扫描构建输出”从列出的清单。此时,如果您创建和/或修改Less或SASS文件,您将看到生成的相应CSS文件和/或保存时反映的更改。您还可以启用“ 自动保存”以使事情更加简化。
如果要生成gulp:default任务,则在按Ctrl + Shift + B时执行默认构建任务从全局任务菜单运行配置默认构建任务,然后从显示的列表中选择gulp:default。
第4步:终止 gulp 默认任务
该一饮而尽:默认的任务在后台运行,并手表文件更改萨斯/减档。如果要停止任务,可以使用“全局任务”菜单中的“ 终止运行任务 ” 。
自定义 CSS / SCSS 和 Less 设置
您可以将以下 lint 警告配置为 用户和工作区设置”。
该 validate 设置允许您关闭内置验证。如果你宁愿使用不同的短绒,你会这样做。
| ID | 描述 | 默认 |
|---|---|---|
| css.validate | 启用或禁用所有css验证 | 真正 |
| less.validate | 启用或禁用所有较少的验证 | 真正 |
| scss.validate | 启用或禁用所有scss验证 | 真正 |
要为CSS配置选项,请使用 css.lint. id作为前缀; 对于SCSS和Less,使用scss.lint.和less.lint.。
将设置设置为warning或error如果要启用lint检查,请使用ignore禁用它。在您键入时执行Lint检查。
| ID | 描述 | 默认 |
|---|---|---|
| 验证 | 启用或禁用所有验证 | 真正 |
| compatibleVendorPrefixes | 使用具有特定于供应商的前缀的属性时(例如-webkit-transition),请确保还包括所有其他特定于供应商的属性,例如。-moz-transition,-ms-transition和-o-transition | 忽视 |
| vendorPrefix | 例如-webkit-transition,当使用具有特定于供应商的前缀的属性时,请确保还包括标准属性(如果存在),例如。transition | 警告 |
| duplicateProperties | 警告相同规则集中的重复属性 | 忽视 |
| emptyRules | 警告空规则集 | 警告 |
| importStatement | 关于使用import语句的警告,因为import语句是按顺序加载的,这会对网页性能产生负面影响 | 忽视 |
| boxModel | 不要使用width或height使用padding或border | 忽视 |
| universalSelector | 使用通用选择器时*发出警告,因为已知它很慢并且应该避免 | 忽视 |
| zeroUnits | 当单位为零时发出警告,例如0em为零则不需要单位。 | 忽视 |
| fontFaceProperties | 在@font-face未定义src和font-family属性的情况下使用规则时发出警告 | 警告 |
| hexColorLength | 使用不包含三个或六个十六进制数的十六进制数时发出警告 | 错误 |
| argumentsInColorFunction | 当颜色函数中的参数数量无效时发出警告,例如 rgb | 错误 |
| unknownProperties | 使用未知属性时发出警告 | 警告 |
| ieHack | 使用IE hack *propertyName或时发出警告_propertyName | 忽视 |
| unknownVendorSpecificProperties | 使用未知的特定于供应商的属性时发出警告 | 忽视 |
| propertyIgnoredDueToDisplay | 使用由于显示而被忽略的属性时发出警告。例如,使用display: inline时,width,height,margin-top,margin-bottom,和float性能没有任何效果。 | 警告 |
| 重要 | 使用时!important发出警告,因为它表明整个CSS的特性已经失控并需要重构。 | 忽视 |
| 浮动 | 当使用float浮动时警告导致脆弱的CSS,如果布局的一个方面发生变化,很容易破坏。 | 忽视 |
| idSelector | 使用id的#id选择器时发出警告因为选择器不应包含ID,因为这些规则与HTML紧密耦合。 | 忽视 |
以上是 Visual Studio Code 对 CSS / Sass / Less 的支持 的全部内容, 来源链接: utcz.com/p/233592.html