使用 WebP 图像格式的完整指南
WebP,或非正式发音为 weppy ,是 Google开发者大约5年前 推出 的 一种图像格式 。 如果您是网页设计师,或者是努力减少和优化图像文件大小的开发人员,那么WebP能够为您带来微笑。
简而言之,以下是您需要了解的有关这种不那么新但仍然很酷的图像格式的一些重要内容:
- WebP的文件扩展名为.webp。
- WebP采用有损和无损压缩。
- WebP有损图像可能 比JPEG小25-34% 。
- 与PNG相比, WebP无损图像可能小25% 。
- WebP支持无损透明度,即带有alpha通道的PNG。
- WebP支持动画。 即动画GIF。
简而言之,WebP 能够显着降低 JPEG,GIF,PNG 的图像文件大小。 这里是 WebP 的复习,你应该在我们进入有趣的东西之前检查一下。
一个实验
关于网络声明的最好的事情是我们总是可以运行实验来检查真实性和真实性。 以下是我做的一些实验,以了解 图像 从各种图像格式(JPEG,PNG 和 GIF)转换为 WebP 后可能会有多小 。
1. JPEG – 有损图像
这是我从 Pexels 抓取的随机JPEG图像 。原始文件大小– 165kb。**↓


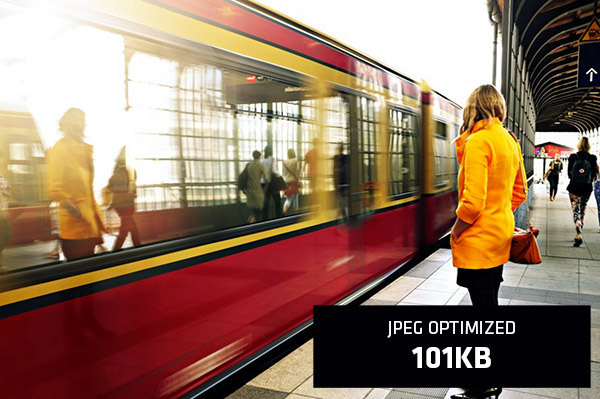
使用 JpegMini优化图像 。 *新文件大小 – 101kb 。 ↓*


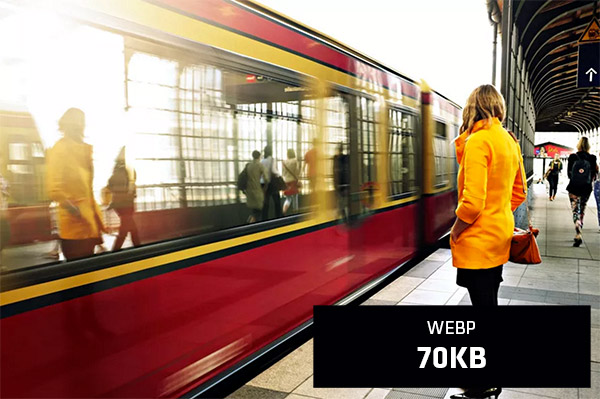
最后,相同的图像转换为WebP格式。 *最终文件大小 – 70kb 。 ↓*


另请注意: 如果将同一图像转换为以下格式,则以下是不同的文件大小:
- GIF – 285kb
- PNG 8 – 241.2kb
- PNG 24 – 657.6kb
2. PNG – 无损图像
现在,让我们尝试透明的PNG。 ( 来源 )。 *原始文件大小 – 587kb 。 ↓*


这是用 tinypng 优化的图像 。 *新文件大小 – 278kb 。 ↓*


最后,图像转换为WebP格式。 *最终文件大小 – 112kb 。 ↓*


3.动画GIF
转换为WebP时,JPEG图像从165kb变为70kb,而PNG图像从587kb变为112kb。
让我们来看看动画GIF的票价:
- 原始文件大小 – 6.8mb
- WebP文件大小 – 6.3mb
摘要:
这是一个总结整个实验的表格:
| 有损(JPG) | 无损(PNG) | 动画,GIF | |
|---|---|---|---|
| 原版的 | 165KB | 587KB | 6.8MB |
| 使用工具进行优化 | 101KB | 278KB | – |
| WebP格式 | 70KB | 112KB | 6.3MB |
如果没有大量的数学计算,这些数字表明文件大小大幅减少,从图像来看,你无法真正区分清晰度和分辨率。 较小,较轻的文件大小和相同的图像质量水平,WebP绝对值得研究。
使用工具转换为WebP
如果您已经加入并希望开始以WebP格式发布图像,那么让我们深入了解如何将图像轻松转换为此格式。 下面提到的所有方法在控制,易用性和方便性方面各不相同。 选择你的毒药。
WebPonize for Mac
WebPonize可能是在Mac上将图像转换为WebP格式的最简单,最快捷的方式。 您只需将图像拖放到WebPonize中即可进行转换。 您将收到原始文件的输出,前大小,后大小和减少百分比。 [ 下载WebPonize ]

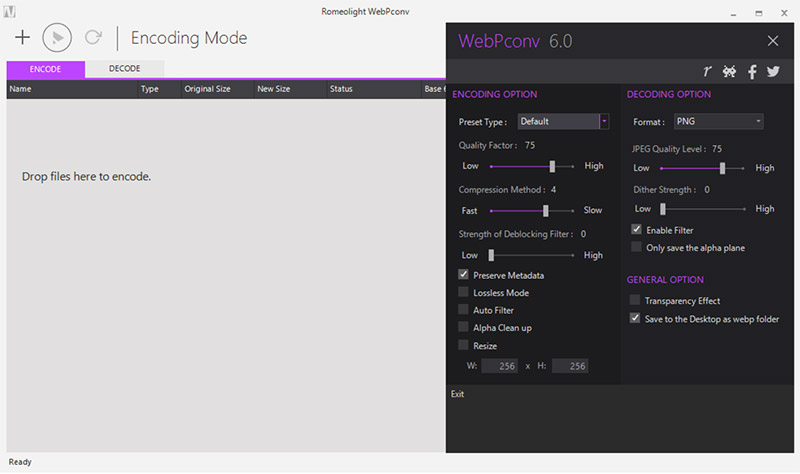
适用 于 Windows的 Webpconv
如果您正在运行Windows,则Webpconv是您应该安装的应用程序。 它还有便携版本,因此您可以在闪存驱动器上独立运行它。 [ 下载Webconv ]

使用命令行转换
如果你感觉很怪异,你可能想要使用命令行来执行转换。 cwebp 将您的JPEG,PNG或TIFF图像转换为WebP格式, dwebp 将它们转换回PNG格式。 让我们看看它是如何工作的。
注意: 以下指南适用于Mac OS X.对于Windows和Linux用户, 请单击此处 。
在Mac OSX上设置MacPorts
首先,确保安装了Xcode,然后按照以下步骤操作:
1、下载并安装 MacPorts 。 如果您已在Mac中安装了MacPorts,请继续执行步骤2。
2、启动 终端 。
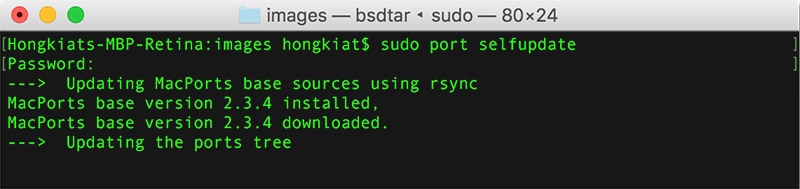
3、输入 “ sudo port selfupdate ”并按Enter键。 这会将您的MacPorts更新到最新版本。

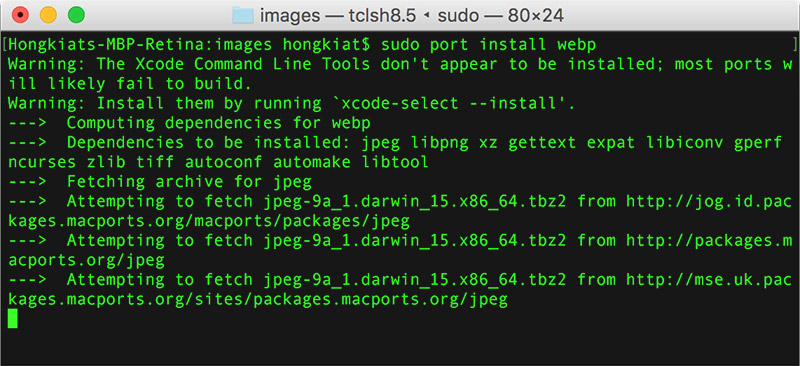
4、接下来,键入“ sudo port install webp ”并按Enter键。 这将安装 libwebp ( WebP Library )。

而已。 现在让我们看一下 如何使用命令行将图像转换为WebP 。
要转换/还原的命令
以下是命令:
I – 将JPEG / PNG图像文件转换为WebP格式
格式 :cwebp -q [image_quality] [JPEG / PNG_filename] -o [WebP_filename]
示例 :cwebp -q 80 example.png -o example.webp
II – 将WebP图像文件隐藏回PNG
格式 :dwebp [WebP_filename] -o [PNG_filename]
示例 :dwebp image.webp -o image.png
更多 :如果您通过其他方式进行转换,则以下是使用 Grunt 和 Gulp 任务将JPG / PNG文件转换为WebP的说明。
转换为在线工具
如果您不想在操作系统上安装任何应用程序来执行此任务,请选择使用这些在线工具。 以下是我所了解的一些内容:
- Online-converter.com
- Webp-convertor.com
- Zamzar
提示: 如果您使用谷歌 convert webp online ,您可能会找到更多选项。
Photoshop插件
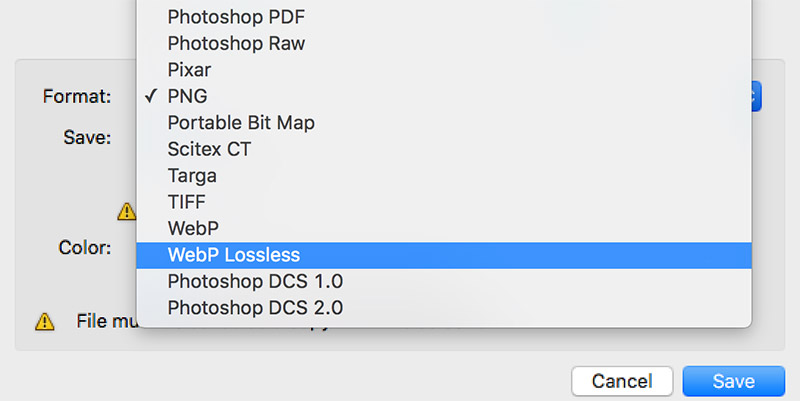
您可能很高兴知道还有一个Photoshop插件允许您通过Photoshop将图像保存为WebP格式。 此插件支持Mac OS X(CS 2- CS 6)和Windows(32位和64位)。 [在 这里 下载插件 。]
注意 :只是认为你应该知道我在Photoshop CC上尝试过它。 没在那里工作。

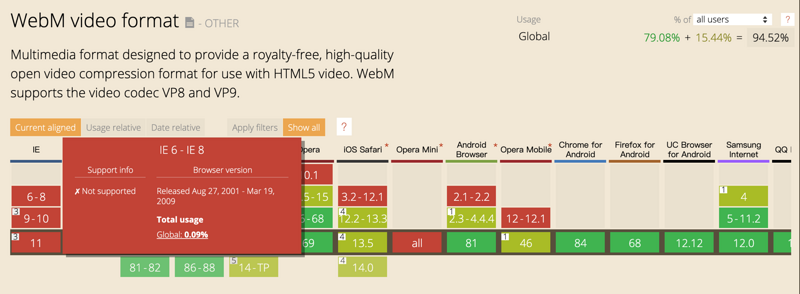
WebP浏览器支持
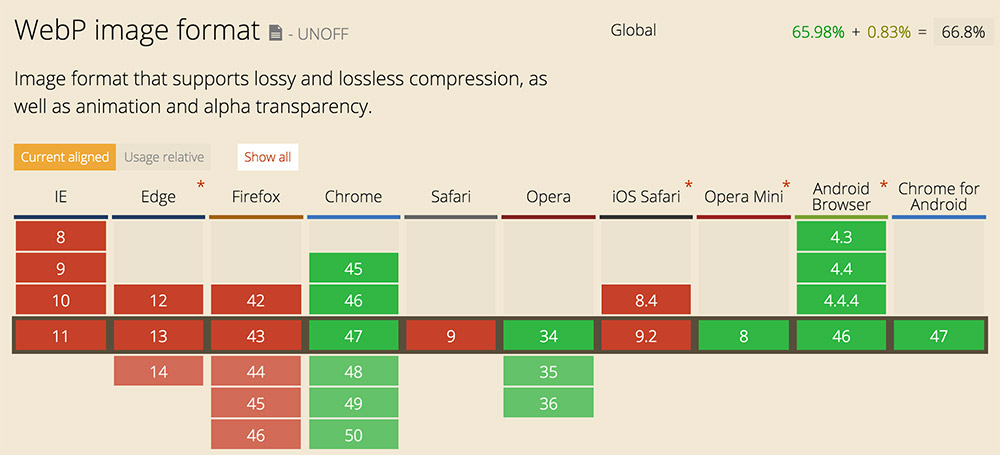
最后,我们来谈谈兼容性。 目前,您可以在以下浏览器上查看WebP格式图像( 参考 ):
- 适用于iOS的Chrome / Chrome
- Opera / Opera Mini

对于 FireFox 和 Safari来说 , 运气并不是那么幸运 ,它本身仍然不支持WebP格式。 但是,您可以使用 WebPJS Javascript库 将WebP图像转换为客户端站点上的dataURI字符串 。
回归到其他图像格式
使用回退以避免因不受支持的浏览器而出现图像错误总是一个好主意。 在这种情况下,后备将是JPG或PNG格式的图像。 这是你如何做到的。
<picture><source srcset="example.webp 1x" type="image/webp"><img src="example.jpg" ></picture>
对于此代码, 如果用户使用Firefox或Safari , 将加载 example.jpg 。
预览WebP图像
您可以在Chrome和Opera浏览器上预览WebP图像。 但是如果你想在你的机器上本地进行,你需要一些工具。
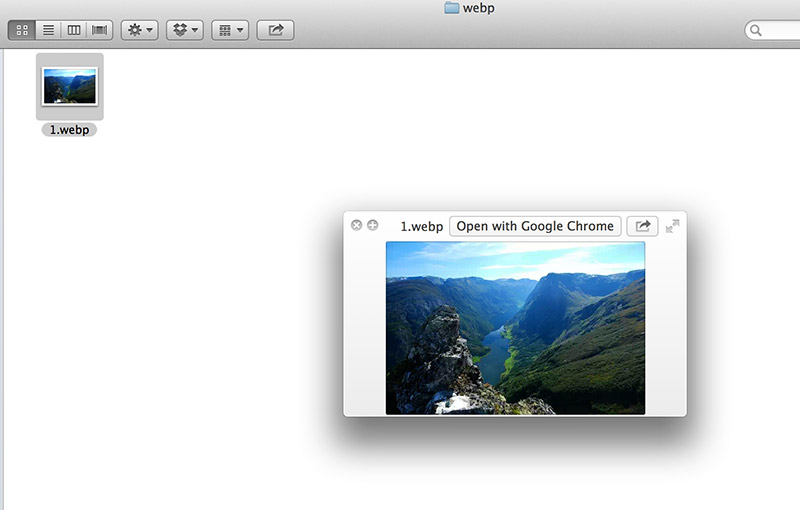
Mac用户可以使用 WebPQuickLook 使用“快速查看”功能预览WebP格式图像(选择或突出显示图像,按空格键)。

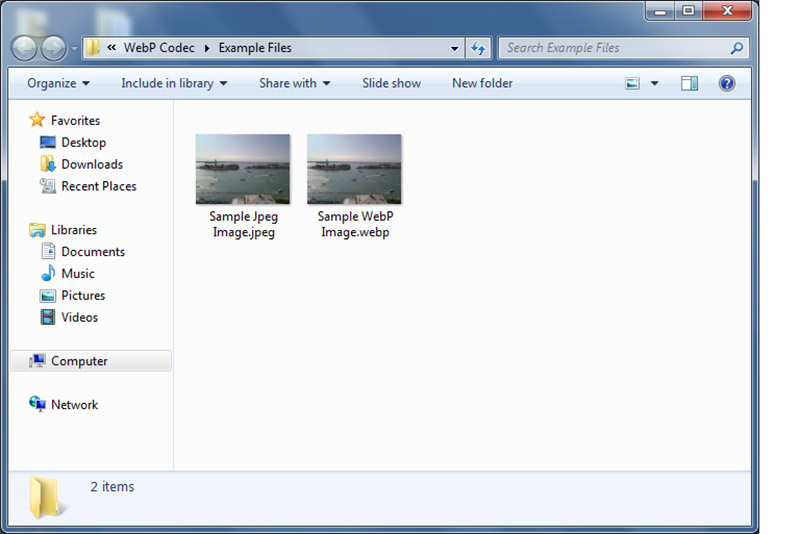
对于Windows用户, WebPCodec 将在文件资源管理器中显示WebP图像的缩略图预览。 将显示WebP和JPEG等效项。 在某些受支持的Window OS(Vista,7,8)上,WebP图像也可以显示在Windows Photo Viewer上。

更多: ReSCR.it 自动提供中的WebP格式的图片,如果你存储与您的图像它的可用 MaxCDN 。 ( 了解更多 )
参考
- 将动画GIF转换为WebP
- WebP如何工作
- 通过Accept Content Negotiation部署WebP
- 使用WebP更快,更小,更漂亮的Web
- 在Web上部署新的图像格式
- WebP API文档
原文:https://www.imqianduan.com/browser/webp.html
以上是 使用 WebP 图像格式的完整指南 的全部内容, 来源链接: utcz.com/p/232888.html