WebP\WebM新媒体格式的网站优化

Web已成为当前世界上最重要且使用最广泛的通信平台之一。但这一令人难以置信的技术的一个缺点是,作为开发者,我们无法控制我们的用户访问我们网站的设备的硬件规格。终端用户可能在高端或低端设备上访问你的网站,而这些设备的网络连接有好有坏。这意味着,你必须确保你的网站尽可能地优化,以便能够满足任何用户的要求。
Web优化可以在网站的不同组件上以多种不同方式完成。我最近写了一篇文章,介绍使用JavaScript进行代码优化的一些技巧。你可以在这里阅读文章。
本文将主要关注针对图像和视频等媒体内容的Web优化。
众所周知,多媒体内容可以提高用户对你的内容的参与度,但它也可以让你的网站进行页面SEO优化。根据Kimbe MacMaster的说法,如果你在网站上使用视频,你出现在谷歌搜索结果首页的可能性会增加53倍。
目前的实施有什么问题?
现在的图片和视频都很棒,它们的质量很高,而且传播得很好。但目前媒体内容的一个主要问题是大小,据Jecelyn统计,平均一个网页仅图片就会消耗5MB的数据。这可能给用户带来沉重负担,因为在某些国家/地区,尤其是在移动数据上,这可能会非常昂贵。用户还将遇到站点加载时间的问题,尤其是连接速度较慢的问题,这可能会对你的网站产生负面影响。
传统上,使用的图像格式为JPEG,PNG和GIF,对于视频,使用了MP4,AVI和WMV等格式,但是这些格式还不够好。需要一些更好的东西,一些有效载荷较小但又不影响内容质量的东西。
当我参加在斯里兰卡科伦坡举行的2019 Angular会议时,我第一次了解WebP。斯里兰卡是一个了不起的国家,你一生中应该至少参观一次。令人难以置信的会议是由Jecelyn Yeen完成的。
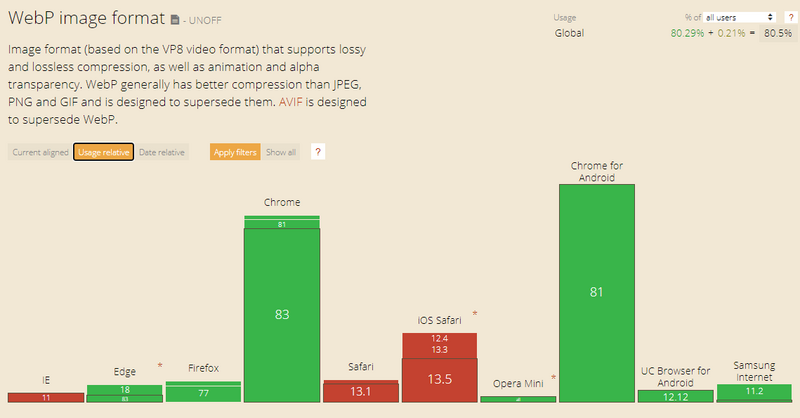
WebP的图片
WebP是一种现代图像格式,它以较低的有效载荷大小提供有损和无损的压缩格式。这种图像格式目前由科技巨头Google开发。WebP最近获得了很大的发展势头,特别是在大型科技公司的推动下,这主要是由于WebP的性能和Google的支持。WebP与有损图像格式(例如JPG)和无损格式(例如PNG)直接竞争。
优点
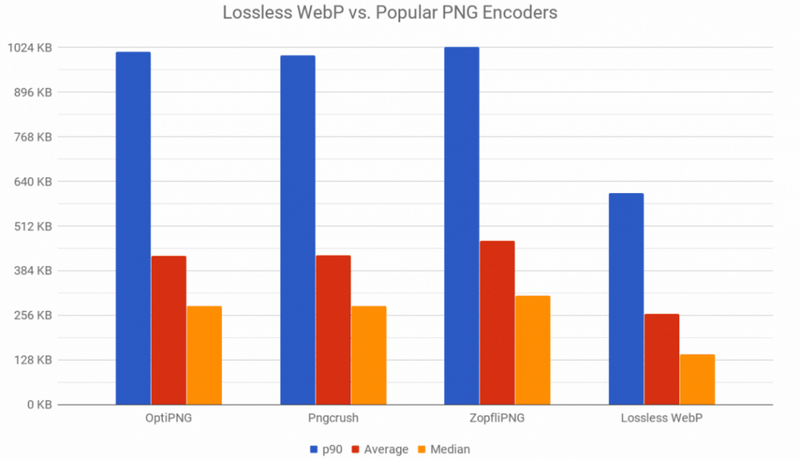
- 与PNG相比,WebP无损图像的尺寸要小26%。
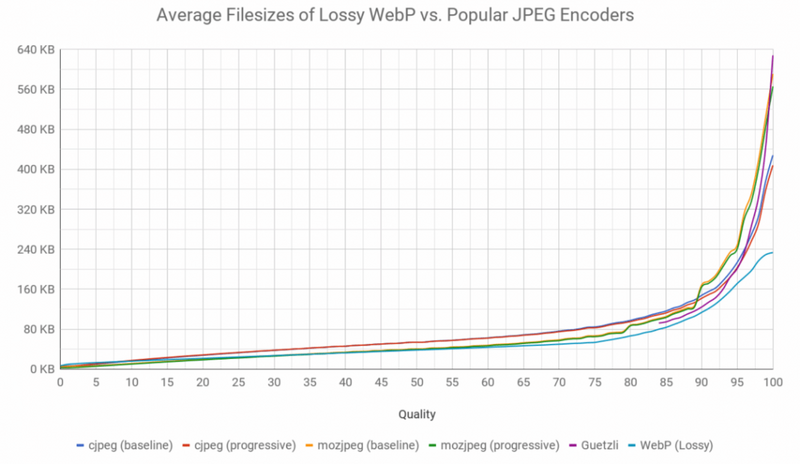
- 在等效的SSIM质量指数下,WebP有损图像比同类JPEG图像小25–34%。
- 无损WebP也支持图像透明性。


缺点
WebP不能改进Internet的唯一原因是兼容性。
- 到目前为止,Safari浏览器尚未支持。但是,有消息表明,在不久的将来即将对Safari提供WebP支持。
- 默认情况下,内容管理站点(CMS)当前不支持WebP。但是你可以安装插件或扩展来开始。
浏览器兼容性

向后兼容
为WebP图像提供向后兼容性很容易,只需5行代码。
<picture><source type="image/webp" srcset="img/awesomeImage.webp">
<source type="image/jpeg" srcset="img/awesomeImage.jpg">
<img>
</picture>
上面的代码段确保即使是最旧的浏览器也可以显示其支持的图像,这是一篇关于WebP的精彩文章。
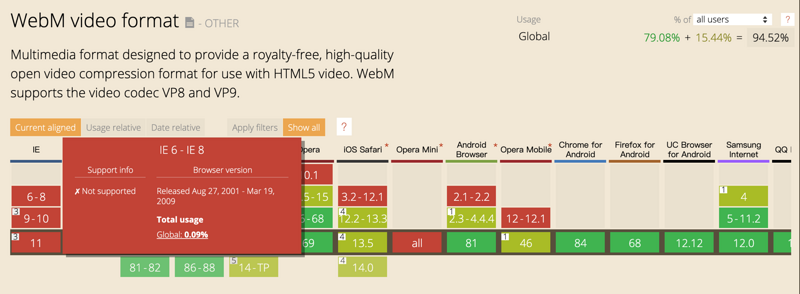
WebM的视频
WebM是一种免版权的视频文件格式,用于Google维护的HTML5视频标签。WebM最初在2010年Google I/O大会上宣布,其H.264编解码器计划替代现有的MP4格式。
根据Google的说法,“WebM定义了文件容器结构、视频和音频格式,文件由使用VP8或VP9视频编解码器压缩的视频流和使用Vorbis或Opus音频编解码器压缩的音频流组成。”
众所周知,WebM可为有效载荷较小的视频文件提供出色的质量,这使得它非常适合视频流。事实上,Youtube视频在各大浏览器中都是以WebM的形式提供的。
优点
- 许可——这种视频格式的主要优势之一是它是免版权的。诸如MP4(H.264)之类的格式存在各种许可问题,但是WebM凭借其开源许可使事情变得简单。
- 质量——关于VP8,VP9与H.264,H.265的质量有几种意见。但他们中的大多数人都同意,质量在某种程度上是平等的。
- 大小——由于技术的作用是压缩文件,使得WebM的整体大小比MP4小得多,WebM视频的访问量更大,文件可以快速从网上下载。
缺点
- 与其兄弟相似,WebM的主要缺点是浏览器兼容性。到目前为止,Safari和IE尚未完全支持WebM。
- 较少的媒体播放器支持WebM视频或需要安装组件或插件。
- WebM视频无法在大多数便携式设备上播放。但这正在改变。
浏览器兼容性

向后兼容
与WebP相似,可以通过以下代码段实现向不兼容WebM的浏览器的向后兼容性。
<video width="640" height="480" controls><source type="video/webm">
<source type="video/ogg">
<source type="video/mp4">
您的浏览器不支持视频标签。
</video>
你的浏览器将选择它支持的第一个来源。
进一步改进
目前,我们已经意识到使用WebP和WebM等媒体格式的好处。但是,当你开始实施它们时,以不同的格式维护同一文件的多个副本可能会非常麻烦。
例如,如果上传PNG或JPG,并且要在支持的浏览器上使用WebP,则必须在服务器上存储相同文件的副本。这可能是一个负担,因为它需要采取额外的步骤来转换上传的文件,并在保存重复文件时占用存储空间。
你可以利用诸如Cloudinary和Gumlet之类的SaaS应用程序的功能来解决此问题,这些服务使你能够动态地动态转换文件。你要做的就是上传原始格式的图像/视频,并在请求图像/视频时,在文件URL中添加一个属性以即时接收优化版本。此外,这些服务会自动缓存这些文件,这意味着从某个区域访问后,如果其他任何人想要访问相同格式的相同文件,则将交付缓存中的文件。这使事情变得更快。
这主要要归功于内置的CDN,以确保你的内容能以最快的速度在多个地区传递。
如果你不想花几块钱在这些服务上,你可以在Firebase的帮助下制作自己版本的应用程序。尽管它不是完全免费的,但对于较小的网站,您可以使用免费配额。
总结
得益于大量有才华的开发者,网站已经变得更加吸引人,设计也令人惊叹。但要想锦上添花,必须有正确的优化策略。这对于网站的成功至关重要。
这是我创建的demo应用程序,可以在此处查看源代码。
以上是 WebP\WebM新媒体格式的网站优化 的全部内容, 来源链接: utcz.com/a/41384.html