ImageLightbox.js 响应式的图片 Lightbox 灯箱插件
ImageLightbox.js 是一款很简洁的用于显示图片灯箱效果(Lightbox)的插件,没有字幕,导航按钮或默认背景。如果默认功能不够用的话,你可以很容易地自定义 JavaScript 函数扩展插件,更改设置或者使用一些很有用的功能函数。最重要的是,图片适应任意大小的屏幕,并提供在触摸设备中使用的支持。

特征
- 专注。默认情况下,没有标题、导航按钮或背景覆盖。没有什么能分散用户对主要目的的注意力。所以我喜欢指出 乔尼·艾夫观察: “指示器在指示某物时有一个值,但如果它没有指示某物,它就不应该在那里。“。我认为这是设计师忘记解决的最常见的事情。
- 极简主义。没有在高分辨率屏幕上失败的默认光栅图像文件。只有一个源文件4KB当缩小的时候。
没有乱七八糟的标记。只是一个简单的元素-
<img>. - 可扩展和可配置的。如果默认功能还不够,您可以轻松地使用自定义JavaScript函数扩展插件,更改设置或使用一些有用的方法函数。
- 反应灵敏,触觉友好。最流行的主题在网页设计和他们在这里。图像适合任何屏幕大小,并可滑动(本机行为)的触摸设备.
- iOS,Android和Windows手机兼容。以及Safari、Chrome、Firefox、Opera和InternetExplorer的桌面版本。
- jQuery1.x,2.x,3.x兼容。只是说说而已。
- 预加载下一个图像。当用户正在查看当前图片时,插件静默地预加载下一张图片,当相应的操作被触发时,该图片将毫不延迟地显示出来。
- 使用CSS转换和转换用于移动图像。原来CSS的
transform表现更好 比left(以及right,top,bottom)。但是插件又回到了left如果浏览器不支持变换. - 与键盘交互。标准,但基本箭头左,箭头右切换图像和 ESC 退出灯箱。
HTML
正如我前面提到的,默认情况下,插件会生成一个单一元素的标记:
<img src="picture.jpg" id="imagelightbox" />
CSS
没有默认的CSS。一切都由你决定。我建议的最小配置是:
#imagelightbox{ position: fixed;
z-index: 9999;
-ms-touch-action: none;
touch-action: none;
}
position 可以是任何东西,但在大多数情况下 fixed 会产生预期的结果。配置 z-index 最适合你生态系统的东西。touch-action: none 从元素中移除默认的触摸操作。
JavaScript
文件下载:
- imagelightbox.js 未压缩;9 kb
- imagelightbox.min.js 缩小;4KB
这个插件利用了 jQuery 的优势。这意味着插件代码或文件必须遵循 jQuery 代码或文件。基本实现的一个例子:
<script src="jquery.js"></script><script src="imagelightbox.js"></script>
<script>
$( function(){
$( 'a' ).imageLightbox();
});
</script>
ImageLightbox() 接受一些参数。默认值为:
$( selector ).imageLightbox({ selector: 'id="imagelightbox"', // string;
allowedTypes: 'png|jpg|jpeg|gif', // string;
animationSpeed: 250, // integer;
preloadNext: true, // bool; silently preload the next image
enableKeyboard: true, // bool; enable keyboard shortcuts (arrows Left/Right and Esc)
quitOnEnd: false, // bool; quit after viewing the last image
quitOnImgClick: false, // bool; quit when the viewed image is clicked
quitOnDocClick: true, // bool; quit when anything but the viewed image is clicked
onStart: false, // function/bool; calls function when the lightbox starts
onEnd: false, // function/bool; calls function when the lightbox quits
onLoadStart: false, // function/bool; calls function when the image load begins
onLoadEnd: false // function/bool; calls function when the image finishes loading
});
它还具有一些方法功能,如上文所述:
var $instance = $( selector ).imageLightbox();$instance.switchImageLightbox( index );
// switches to the other image; accepts integer argument (an index of the desired image)
$instance.quitImageLightbox();
// quits the lightbox
$instance.addToImageLightbox( $( 'a.is-new' ) );
// quits the lightbox
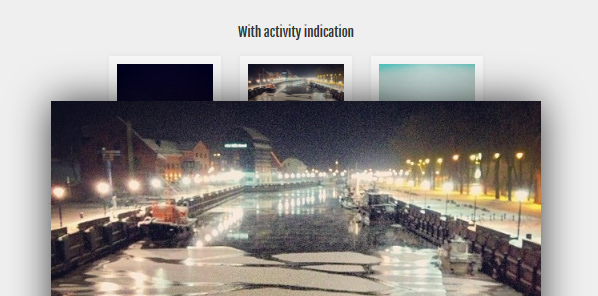
实例
没有演示的插件是无缘无故的押韵。我已经构建了几个实例,说明ImageLightbox及其选项可以在现实生活中使用。
相关链接
- Github 地址:https://github.com/osvaldasvalutis/imagelightbox.js
- 在线实例:http://osvaldas.info/examples/image-lightbox-responsive-touch-friendly/
以上是 ImageLightbox.js 响应式的图片 Lightbox 灯箱插件 的全部内容, 来源链接: utcz.com/p/232537.html