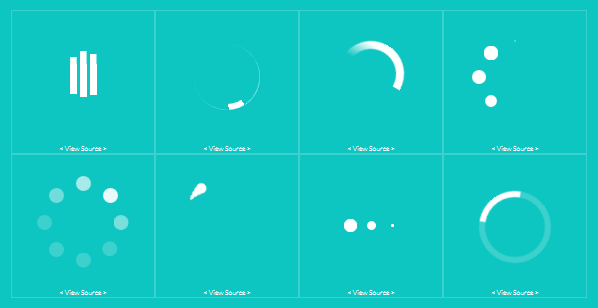
css-loaders 纯 CSS 加载动画合集
这是一个带有CSS动画的加载旋转器的集合,每个旋转器由一个 div 带着一班 loader 以及 Loading 的内容文本。文本用于屏幕读取器,可用作旧浏览器的回退状态。

该项目的目的是创造一套最小负荷 加载动画,是视觉上有吸引力的,也传达了他们的意图的意义。
这个项目严格限制了每个加载器一个元素(不包括伪元素),因为它认为像加载器这样简单的东西不值得更多,每个加载程序都有一个以像素为单位的字体大小,所有其他大小都在 EMS 中,因此要更改加载程序的大小,只需调整字体大小即可。
浏览器兼容
| IE | Chrome | Firefox | Opera | Safari |
|---|---|---|---|---|
| IE 10+ | Chrome 4.0+ | Firefox 16.0+ | Opera 15.0+ | Safari 4.0+ |
Github 地址:https://github.com/lukehaas/css-loaders
以上是 css-loaders 纯 CSS 加载动画合集 的全部内容, 来源链接: utcz.com/p/232637.html









