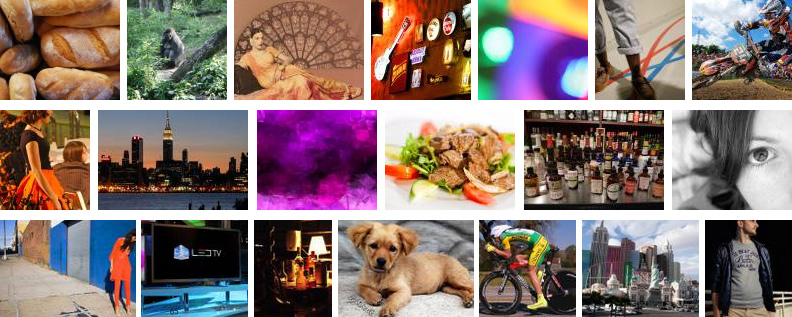
rowGrid.js 基于 jQuery 轻量级图片流横排布局插件
rowGrid.js 一个小型的轻量级JavaScript插件,用于将图片整齐的排成一行,高度被设置成一致,而且是响应式的,可以无限滚动阅览。

网格类似于 Google Image Search、Flickr、Shutterstock 和 Google+ 图像上的网格。
特征
- 响应性
- 无限滚动
- 支持所有现代浏览器和 IE >= 8
如果你不喜欢 jQuery 的版本,你可以在这里找到无依赖的插件:https://github.com/brunjo/rowGrid
安装
需要 jQuery 1.7 或更高版本。
<script src="path/to/jquery.min.js"></script><script src="path/to/jquery.row-grid.min.js"></script>
另外,如果您不想自己托管 rowGrid.js,可以使用 cdnjs:https://cdnjs.com/libraries/rowgrid.js
您还可以使用 Bower 或 NPM 安装它:
- 用 Bower:
bower install rowGrid.js. - 用 NPM:
npm install rowgrid.js.
使用方法
重要的是将宽度和高度声明为属性在IMG标记上,或者在开始 rowGrid.js 之前等待加载图像。
编辑 HTML 结构:
<div class="container"> <div class="item">
<img src="path/to/image" width="320" height="200" />
</div>
<div class="item">
<img src="path/to/image" width="290" height="200" />
</div>
...
</div>
设置一些参数,然后初始化:
var options = {minMargin: 10, maxMargin: 35, itemSelector: ".item"};$(".container").rowGrid(options);
无限滚动
// append new items$(".container").append("<div class='item'><img src='http://placehold.it/310x200' /></div>");
// arrange appended items
$(".container").rowGrid("appended");
可选参数
$(".container").rowGrid({ itemSelector: ".item"
minMargin: 10,
maxMargin: 35,
resize: true,
lastRowClass: "last-row",
firstItemClass: "first-item"
});
itemSelector (required)
- Value:
stringCSS选择器
你必须设置这个选项。选择器必须引用所有网格项。
minMargin
- Value:
number或null - 默认值:
null
这是项目之间的最小水平边距。边距仅在项目之间,而不是在第一个/最后一个项目与容器之间。
maxMargin
- Value:
number或null - 默认值:
null
这是项目之间最大的水平距离。
resize
- Value:
boolean - 默认值:
true
如果resize将调整大小事件的布局更新设置为真。这对于响应性的网站是有用的。
LastRowClass
- Value:
string - 默认值:
last-row
最后一行中的第一个项得到这个类。
firstItemClass
- Value:
string或null - 默认值:
null
每行的第一项都得到这个类。
LastItemClass
- Value:
string或null - 默认值:
null
每行中的最后一个项都得到这个类。
相关链接
Github 地址:https://github.com/brunjo/rowGrid.js
以上是 rowGrid.js 基于 jQuery 轻量级图片流横排布局插件 的全部内容, 来源链接: utcz.com/p/232536.html









