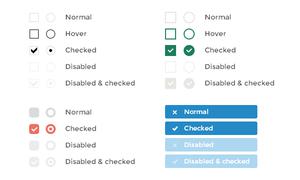
Switchery 是 iOS7 样式的复选框 CheckBoxes 插件
Switchery 是一个简单的组件,可帮助您通过几个简单的步骤即可将默认的 HTML 复选框输入转换为漂亮的iOS 7样式的开关。您可以轻松自定义开关,使它们与您的设计完美匹配,根据 MIT 许可,所有现代浏览器支持:Chrome,Firefox,Opera,Safari,IE8 +
安装
Standalone
<link rel="stylesheet" href="dist/switchery.css" /><script src="dist/switchery.js"></script>
Component
$ component install abpetkov/switchery
Bower
$ bower install switchery
Rails
要在Rails应用程序中使用Switchery,请将其添加到您的Gemfile中:
gem 'switchery-rails'
或者转到Switchery Rails gem页面以获取更多信息,文档和说明。
Angular JS
有关如何在Angular JS中使用Switchery的完整安装和使用说明,请查看以下存储库: servergrove/NgSwitchery
Meteor
您可以通过以下方式将Switchery安装到您的Meteor.js应用中:
$ meteor add abpetkov:switchery
Switchery on Atmosphere
用法
var elem = document.querySelector('.js-switch');var init = new Switchery(elem);
将以上内容用于独立版本。
设置和默认值
defaults ={ color : '#64bd63'
, secondaryColor : '#dfdfdf'
, jackColor : '#fff'
, jackSecondaryColor: null
, className : 'switchery'
, disabled : false
, disabledOpacity : 0.5
, speed : '0.1s'
, size : 'default'
}
- color :开关元件的颜色(十六进制或RGB值)
- secondaryColor :开关关闭时的背景色和边框的辅助色
- jackColor :千斤顶/手柄元素的默认颜色
- jackSecondaryColor :未选中的千斤顶/手柄元素的颜色
- className :开关元素的类名称 (默认在switchery.css中样式化)
- disabled :启用或禁用点击事件并更改开关状态(布尔值)
- disabledOpacity :禁用时开关的不透明度为true(0到1)
- speed :过渡所需的时间长度,例如 ‘0.4s’,’1s’,’2.2s’(注意:手柄的转换速度短两倍)
- size :开关元件的大小(小或大)
例子
Checked
您只需要在复选框输入中添加一个选中的属性即可。就那么简单。
<inputtype="checkbox"class="js-switch" checked />
结果:
![]()
Multiple switches
您可以添加任意数量的开关,只要它们对应的复选框具有相同的类即可。选择它们并为它们每个创建Switchery类的新实例。
var elems = Array.prototype.slice.call(document.querySelectorAll('.js-switch'));elems.forEach(function(html) {
var switchery = new Switchery(html);
});
结果:
![]()
Multiple calls
您可以通过寻找 data-switchery = “true” 来过滤掉已经被调用的现有元素。如果已经有一个具有此data属性的元素,则以下代码将返回。
var init = new Switchery('.js-switch');if (init.markedAsSwitched()) { ... }
Disabled
使用禁用的选项可以使交换机处于活动状态或非活动状态。诸如将只读或禁用属性添加到复选框之类的本机方法受到尊重,并且默认情况下将以禁用开关结尾。
var switchery = new Switchery(elem, { disabled: true });结果:
![]()
自定义禁用开关的默认不透明度,如下所示:
var switchery = new Switchery(elem, { disabled: true, disabledOpacity: 0.75 });结果:
![]()
您还可以动态更改交换机的活动/非活动状态。
var elem = document.querySelector('.js-dynamic-state');var switchery = new Switchery(elem);
document.querySelector('.js-dynamic-disable').addEventListener('click', function() {
switchery.disable();
});
document.querySelector('.js-dynamic-enable').addEventListener('click', function() {
switchery.enable();
});
结果:
![]()
Colored
您可以更改开关的主要(开)和次要(关)颜色,以完全适合您的设计。完成此操作,更改color和secondaryColor选项。还可以通过jackColor和jackSecondaryColor选项自定义插孔颜色。下面是一个很好的例子,您可以使用它们来完成。
var switchery = new Switchery(elem, { color: '#7c8bc7', jackColor: '#9decff' });结果:
![]()
要么:
var switchery = new Switchery(elem, { color: '#faab43', secondaryColor: '#fC73d0', jackColor: '#fcf45e', jackSecondaryColor: '#c8ff77' });结果:
![]()
Sizes
从版本0.7.0开始,您可以通过size更改开关元素的大小。为其提供较小或较大的值将分别导致添加小开关类或大开关类,这将改变开关的大小。
不使用此属性将呈现默认大小的switch元素。
var switchery = new Switchery(elem, { size: 'small' });结果:
![]()
var switchery = new Switchery(elem, { size: 'large' });结果:

Checking state
在许多情况下,您需要选中或不选中复选框的当前状态。我将演示在两种最常见的情况下如何执行此操作-单击状态和更改状态。
点击时:
var clickCheckbox = document.querySelector('.js-check-click') , clickButton = document.querySelector('.js-check-click-button');
clickButton.addEventListener('click', function() {
alert(clickCheckbox.checked);
});
结果:
![]()
更改时:
var changeCheckbox = document.querySelector('.js-check-change') , changeField = document.querySelector('.js-check-change-field');
changeCheckbox.onchange = function() {
changeField.innerHTML = changeCheckbox.checked;
};
结果:
![]()
Legacy browsers
如果您是冒险家,并且喜欢支持IE8和IE7等旧版浏览器,请对圆角和盒子阴影应用您最喜欢的修复程序,然后尝试稍微不同的方法。
var elems = document.querySelectorAll('.js-switch');
for (var i = 0; i < elems.length; i++) {
var switchery = new Switchery(elems[i]);
}
我个人建议使用 CSS3 PIE。该演示页上的所有开关都使用了它。
![]()
Development
如果您决定进入开发模式并稍作调整,那么您应该做的事情很少。
克隆存储库后,请在终端中执行此操作(需要 NPM ):
$ npm install
在其余代码之前添加以下代码:
var Switchery = require('switchery');确保您正在使用 build / build.js 和 build / build.css 文件,并且已准备就绪。
您可以使用一些有用的命令。
$ make install
将安装Node.js模块,组件等。
$ make build
将创建一个构建文件。
$ make standalone
将创建一个独立且缩小的文件。
相关链接
- 中文站:https://www.switchery.cn/
- 英文官网:http://abpetkov.github.io/switchery/
以上是 Switchery 是 iOS7 样式的复选框 CheckBoxes 插件 的全部内容, 来源链接: utcz.com/p/232479.html