OpenCharts 基于 Canvas 技术面向对象 Web 图表
OpenCharts 是基于 HTML Canvas 技术的采用面向对象的 Web 图表,通过 OpenCharts,你可以方便的制作一系列漂亮的 Web 图表。现在我们支持8种类型的图表表达方式,你可以通过帮助文档了解详细信息,也可以通过范例了解如何使用。
当然还有很多未完待续的事情要来进行,下面是一些我觉得可以去做的想法:
- 时态图表、动画图表
- 复合图表,可以多种图表组合,表达更为详细的数据信息
- 颜色表,通过色带的方式,方便用户对多种数据风格的指定,达到理想的风格
- 支持 Java OC 版本,这样可以满足多种开发方式和平台的选择
- 更多可视化效果的展现
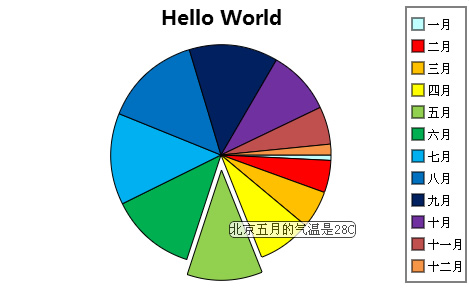
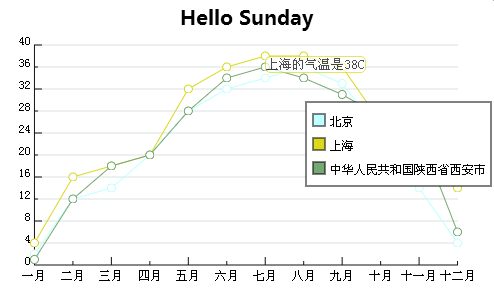
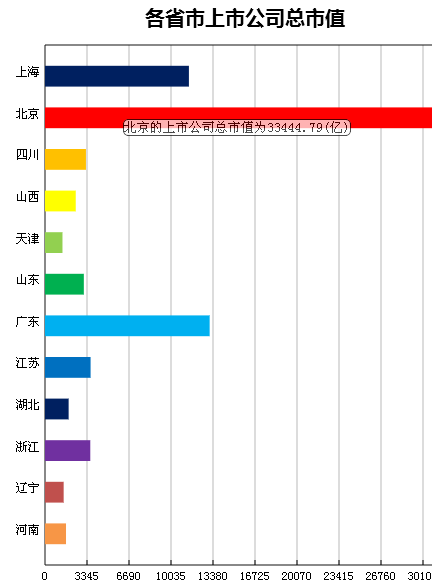
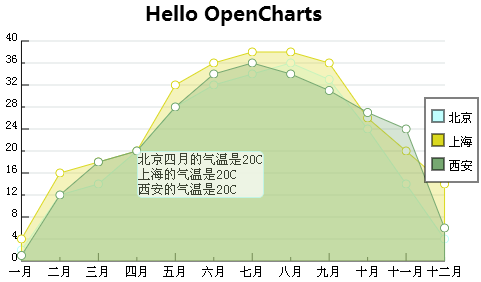
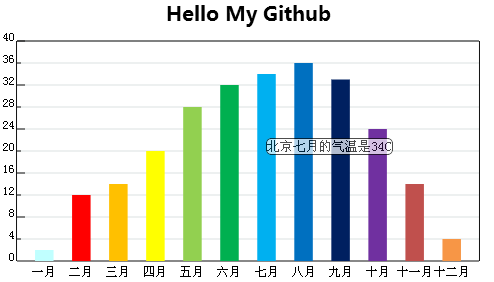
实例展示





相关链接
- 帮助文档:https://www.wenjiangs.com/docs/opencharts
- Github地址:https://github.com/pasu/OpenCharts
- 在线实例:https://www.wenjiangs.com/wp-content/uploads/2019/07/OpenCharts/
以上是 OpenCharts 基于 Canvas 技术面向对象 Web 图表 的全部内容, 来源链接: utcz.com/p/232204.html