移动端H5网站如何实现微信授权登录?(不通过公众号)
问题描述
已经根据 微信官方文档 进行操作,但目前只能实现扫码后进入到授权页面(感觉只是为PC端准备的接口)在手机内打开网页无法实现直接弹出授权提示,只能通过手机摄像头扫码后才能进入到授权页面,如下图

预期结果
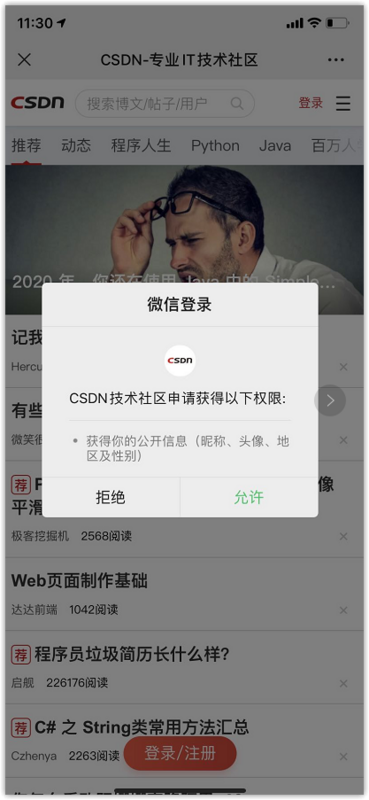
- 在手机内访问授权链接时直接弹出授权提示,如下图

问题出现的环境背景及自己尝试过哪些方法
- 已经在微信开放平台上注册了 “网站应用” 并拿到了Appid和微信登录权限
- 微信开放平台账号已通过开发者资质认证
- 查了一些案例,基本上都是要求通过微信公众号才能实现移动端直接弹出授权,例如 案例,但是我发现在微信访问csdn等网站,点击登录可以直接弹出的是“该网站要求授权”,如下图所示,而不是 “该网站由XXX公众号开发” 的提示,可以断定应该不是强制要求一定要对接微信公众号,但没有找到思路,只能求助大佬们。
回答
这个就是公众号登录。
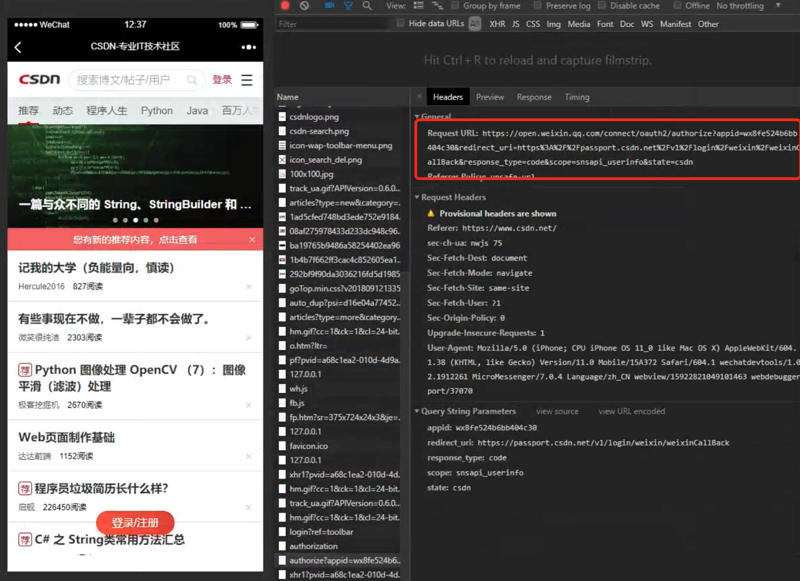
抓下包就看到了。

不但是公众号登录,而且从 scope 看,还是非静默登录。
都是基于公众号的
创建完网站应用 继续按文档向下走 应该是先获取token 然后通过token请求另一个地址 拿到字符串 将字符串作为参数 放到一个iframe的地址后面
iframe中是微信的页面 显示了一个二维码 用户扫码 你就能拿到openid和unionid了
iframe放哪就自己定吧
以上是 移动端H5网站如何实现微信授权登录?(不通过公众号) 的全部内容, 来源链接: utcz.com/a/25053.html