网页中常见的英文显示字体选择
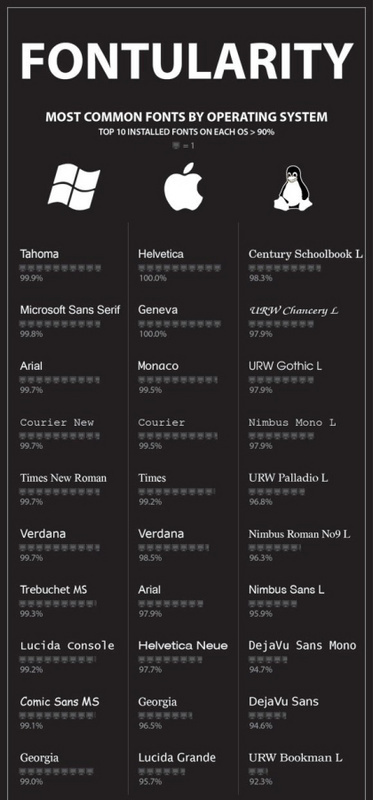
本站都换了很多种字体,从微软雅黑、微软正黑简体到宋体,这些显示中文字体是没有任何问题,可以显示英文的话,就有点难看了,正文先后用过了 Tahoma、Arial、Trebuchet MS 和 Microsoft Sans Serif,标题字体也分别尝试过 Franklin Gothic Medium 和 Myriad Pro。
选择字体中需要考量的因素很多,跨平台预装情况、是否有同族的粗体和斜体、Win 下没有打开 Clear Type 时的表现等等。到目前为止也没有找到让我最满意的字体设置,每种字体都有自己的特点和缺点,让我很难取舍:
Arial / Tahoma / Verdana

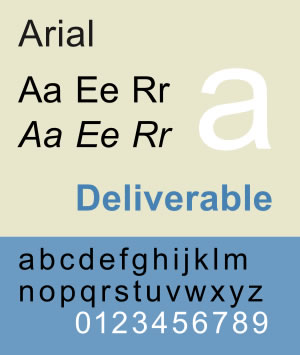
这三个字体都非常安全主流平台上都预装,而且可读性非常好,用上这些字体应该不会错的。但是相对来说都缺少点个性,毕竟在日常使用中,尤其是大部分 Windows XP 用户每天都是面对着这些标准字体。而 Verdana 还有个问题是字比较宽,用到 Sidebar 标题的时候会显得很满。
Georgia

在我的个人网站的设计中我一直在避免使用衬体字,只在文章正文副标题等处用来装饰一下。因为我觉得整体的风格设计是偏向柔、精致的,如果衬体字处理得不好会在这里看上去有点格格不入。
Segoe UI / Calibri / Corbel

说实话我很喜欢这些 Vista 字体,Segoe UI 的可读性很好,也比较有现代感,Calibri 比同字号的字体基本都要小一圈,很精致 Corbel 的字母都非常饱满浑圆,看上去感觉很特别。但是这 些字体只有在 Vista 和装了 Office 下有(除了Segoe UI 在 Leopard 中预装)。
而 Corbel 还有个很奇怪的问题,当我尝试在标题中使用 Corbel,而标题中又有部分中文呢的时候,Webkit 内核 浏览器会不渲染中文而直接显示空白。
Trebuchet MS

一直很喜欢的一款屏幕字体,一些转角和细节部分都很独特。尤其是它漂亮的粗斜体,让我不自觉地在之前几版网站设计中过多地应用了斜体。但是 Trebuchet MS 的精致看久了觉得有点过头,稍显女性化一点,而且在不开 Clear Type 的 Windows 系统下效果不理想。
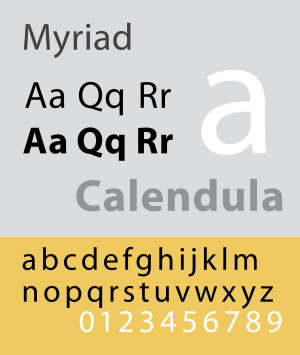
Myriad Pro

在字体比较大的情况下 Myriad Pro 表现极佳,也难怪 Mac 的官网广告都用这套字体,很大气也很精致,而且 Myriad Pro 的几个不同字体类型给人的感觉差异比较大,如 Condensed 等,虽然同属 Myriad Pro 却有着迥然不同的风格。但是我在标题中应用 Myriad Pro 字体的时候遇到了和 Corbel 一样的 Webkit 核心浏览器的渲染问题。
Lucida Grande

Lucida Grande 虽然是 Mac 平台上网页字体的标准,但是我个人一直觉得露西达的字体间距不太平衡,长段文字中看起来有点参差不齐。并且 Lucida Grande 的尺寸一大就更不好看了。同时这两款字体仅在 Mac 中预装的现实也是我并没有应用的原因。
Microsoft Sans Serif

Microsoft Sans Serif是我现在使用的正文字体,还算比较耐看,跨平台预装也 OK,但是在系统中却没有对应的粗体字体,所以在 Web 上加粗的文字都是系统生成的伪粗体比较丑。
Franklin Gothic Medium

一看名字就知道这个字体就是在 Franklin Gothic 字体族里比 Regular 要粗一点的,所以给人比较有力的感觉。但是和 Microsoft Sans Serif 的问题一样,Windows 下没有同族的粗体,加之本来就是有点粗所以如果正文里来一个粗体就会看起来很丑。
虽然一直苦恼于拿不定主意要用哪个字体,但是实际应用的时候采取用多个字体作备选相组合也完全可以保证效果,比起中文来这实在算是甜蜜的苦恼。英文字体的选择范围实在是太广了。
以上是 网页中常见的英文显示字体选择 的全部内容, 来源链接: utcz.com/p/232021.html