
怎么设置网页字体?
网页字体大小怎么设置?操作方法如下:1、首先打开电脑上的浏览器。2、进入浏览器页面之后,点击右上角的三条横线,就会弹出一个下拉菜单栏。3、在下拉菜单栏里面找到选项/设置这个功能,点击进入。4、进入之后,在左侧选择高级设置,点击右侧网页设置上的自定义字体。5、接着就会弹出字...
2024-01-10
数字网名怎么设置?
微信名称怎么加小数字 微信名称如何加小数字可以借助微信的小工具在名称后面加上小数字哦,操作方法如下:Version8.0.271、打开手机微信,点击右上角的搜索;2、在里面输入关键词“小数字昵称生成”会自动弹出几个选项,点击【小数字昵称生成工具】;3、点击如下图搜索出来的这个小程序;4、...
2024-01-10
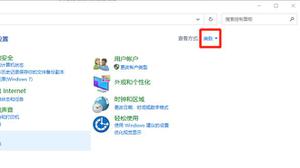
电脑字体设置在哪里
品牌型号:联想拯救者Y9000P系统:Windows 11 查找电脑字体设置需要在电脑的控制面板中,选择字体即可进行查看。以电脑联想拯救者Y9000P为例,找到电脑字体设置的步骤分为4步,具体操作如下: ...
2024-01-23
网页打印如何调整页面设置
品牌型号:联想拯救者Y9000P系统:Windows 11 设置网页打印调整页面需要在网页打印界面中,选择更多设置进行操作即可。以电脑联想拯救者Y9000P为例,设置网页打印调整页面的步骤分为4步,具体操作如下: ...
2024-02-07
等待字体加载,然后呈现网页
我正在使用@ font-face将字体嵌入到我的网站中。首先,文本将作为系统默认值呈现,然后(假定字体文件已加载)正确的字体将在几分之一秒后呈现。有没有一种方法可以通过延迟页面渲染直到加载字体或类似字体之后来最小化/消除此延迟。回答:这取决于浏览器的行为方式。首先,您的@font在哪里...
2024-01-10


【WPS教程】如何批量设置PPT字体?
使用WPS Office打开PPT,依次点击“设计”-->“演示工具”--->“批量设置字体”。在弹出框设置“替换范围”、“选择目标”、“设置样式”等,点击“确定”即可。...
2024-01-10


iOS 8隐藏大招:可设置空白页主屏
iPhone 和其它的安卓手机相比辨识度较高其中一个很大的原因要多亏于 iOS 系统和安卓系统的差异性,其实苹果的 UI 设计已经足够极简化了,但很多用户还是想自己的桌面变得更简单,例如在桌面上出现一个空白屏。早在 iOS 7 的时候,就有用户发现通过 iTunes 整理应用图标的 bug 是可以整理出一个完全空...
2024-01-10

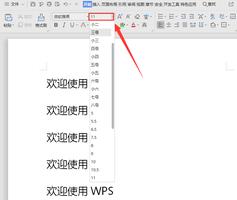
【WPS教程】如何设置编号的字体大小?
以WPS为例,打开文档,选中内容,下拉「编号」,点击「自定义编号」按钮。点击「自定义」按钮,在弹出的「自定义多级编号列表」对话框界面点击「字体」按钮。接着选择所需的字体、字号大小进行设置就可以了。...
2024-01-10
手机系统大字体设置
以Iphone 12,iOS 14为例,在手机中打开“设置”图标应用。选中“设置”界面中的“通用”选项,然后找到“辅助功能”。在“辅助功能”界面中,找到“更大字体”,选中打开“更大字体”页面中的“辅助功能中的更大字体”即可。 苹果公司(Apple Inc. )是美国一家高科技公司。由史蒂夫乔布...
2024-01-10
抖音字幕大小设置教程
有的朋友想要手动设置抖音字幕大小,但是不知道抖音字幕怎么设置大小,其实只需要识别字幕后拖动字幕即可。 抖音字幕怎么设置大小: 1、首先,点击“+”号,然后选择“相册”导入视频。 2、导入后,点击右侧的“自动字幕” 3、生成自动字幕后,点击右侧的“A”键。 4、进...
2024-01-10

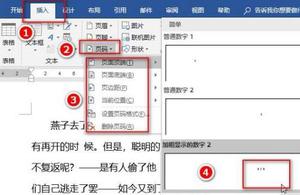
怎么设置页码的字体大小详情
为了突出word页面的先后顺序,很多的用户都会设置页码,但是如果太小肯定会看不出来,但是也不知道怎么设置,所以下面就带来了详细方法,帮你们了解怎么设置页码的字体大小。 怎么设置页码的字体大小: 1、首先打开word文档,然后点击左上角的插入, 在选择“页码”,然后可以在页眉...
2024-01-10
教大家抖音字体大小设置方法
抖音短视频现在非常的火,很多小伙伴每天都刷抖音,但是抖音无法直接设置字体大小,接下来就和大家分享一下如何调节抖音软件字体的大小吧。1、首先我们要打开手机的“设置”。2、在设置界面中我们进入“辅助功能”。3、然后进入“显示与文字大小”。4、这里我们点击“更大字体”。5...
2024-01-10
如何检测网页中使用了哪种定义的字体?
假设我的页面中有以下CSS规则:body { font-family: Calibri, Trebuchet MS, Helvetica, sans-serif;}如何检测用户浏览器中使用了哪种定义的字体? 我检测 的字体包含其他字体不可用的字形,并且当用户没有该字体时,我要显示一个链接,要求用户下载该字体,以便他们可以以正确的字体使用我的Web应用程序。...
2024-01-10
网络中的非标准字体?
我最近遇到了一个使用字体“ ff-tisa-web-pro-1”(在其CSS文件中指定)的网页。这是如何运作的?我的计算机上肯定没有此字体,但它已经显示出来。回答:您可以使用CSS在网页中嵌入字体。想要摆脱“ Web安全”字体的困扰,而不必使用图像吗?使用CSS 3并嵌入一个字体!...
2024-01-10
三号字体是多大
品牌型号:华为MateBook D15系统:Windows 10软件版本:word2021 三号字体是16号字体。当用“字号”作度量单位时,“字号”越大文字越小...
2024-03-10
如何正确设置电导率的大小?
我有这个带有tomcat,java和grails的VM。我一直在获得permgen错误,因此我环顾四周并找到了解决方案:set JAVA_OPTS="-Xms256m -Xmx1024m -XX:PermSize=512m -XX:MaxPermSize=512m"我使用SSH访问vm并输入上面的参数。我想这样可以解决问题。事情是,我想确保自己做对了。因此,我再次搜索如何检查当前的permSize,这是我得到...
2024-01-10
如何设置按钮的大小?
我将按钮放在带有GridLayout的JPane中。然后,我使用BoxLayout.Y_AXIS将JPanel放入另一个JPanel中。我希望GridLayout中的按钮为正方形。我使用tmp.setSize(30,30),它不起作用。我也尝试使用,newGridLayout(X, Y, 4, 4)但我不知道X和Y是什么。那么,做这些东西的正确方法是什么?我仍然无法解决问题。这是我正在尝试...
2024-01-10
华为手机如何设置短信字体大小
使用华为手机的时候,如果觉得系统默认的短信字体过大或者过小,不符合我们的阅读习惯,可以自己调整。那么华为手机怎么修改短信字体大小呢?接下来就一起来看看吧,有需要的小伙伴不要错过!华为手机怎么修改短信字体大小 打开华为手机,点击短信图标。 进去华为手机短信之后,点击...
2024-01-10
CSS中的自适应字体大小
我已经使用 网格创建了一个站点。每个页面都有一个大的h1:body { font-size: 100%}/* Headers */h1 { font-size: 6.2em; font-weight: 500;}<div class="row"> <div class="twelve columns text-center"> <h1> LARGE HEADER TAGLINE </h1> </div> <!-- End Tagline --></div><!-- End Row -->...
2024-01-10

