Thinkphp极验滑动验证码实现步骤解析
对于建站的筒子们来说;垃圾广告真是让人深恶痛绝;
为了清净;搞个难以识别的验证码吧;又被用户各种吐槽;
直到后来出现了极验这个滑动的验证码;这真是一个体验好安全高的方案;

官网:http://www.geetest.com/ (此处应该有广告费)
示例项目:https://github.com/baijunyao/thinkphp-bjyadmin
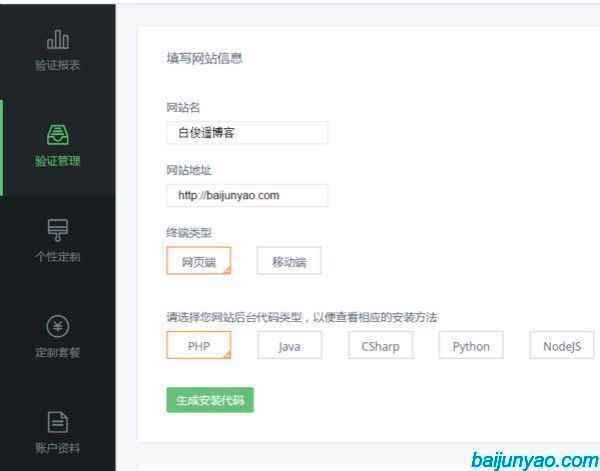
一:注册获取key
注册;创建应用;获取key;

二:导入sdk
/ThinkPHP/Library/Org/Xb/Geetest.class.php
三:生成验证样式
/tpl/Home/Index/index.html
<div class="box">
<h4>
<a target="_blank" href="http://baijunyao.com/article/79" rel="external nofollow" >thinkphp整合系列之极验滑动验证码" title="滑动验证码">滑动验证码</a>
</h4>
<form id="geetest" action="{:U('Home/Index/geetest_submit_check')}" method="post">
账号:<input type="text" name="username" value="admin">
密码:<input type="text" name="password" value="123456">
<input type="button" value="异步验证登录" onclick="check_verify()">
<input type="submit" value="post提交登录">
<div id="captcha"></div>
</form>
</div>
<script src="/Public/statics/js/jquery-1.10.2.min.js"></script>
<script src="http://static.geetest.com/static/tools/gt.js"></script>
<script>
var handler = function (captchaObj) {
// 将验证码加到id为captcha的元素里
captchaObj.appendTo("#captcha");
};
// 获取验证码
$.get("{:U('Home/Index/geetest_show_verify')}", function(data) {
// 使用initGeetest接口
// 参数1:配置参数,与创建Geetest实例时接受的参数一致
// 参数2:回调,回调的第一个参数验证码对象,之后可以使用它做appendTo之类的事件
initGeetest({
gt: data.gt,
challenge: data.challenge,
product: "float", // 产品形式
offline: !data.success
}, handler);
},'json');
// 检测验证码
function check_verify(){
// 组合验证需要用的数据
var test=$('.geetest_challenge').val();
var postData={
geetest_challenge: $('.geetest_challenge').val(),
geetest_validate: $('.geetest_validate').val(),
geetest_seccode: $('.geetest_seccode').val()
}
// 验证是否通过
$.post("{:U('Home/Index/geetest_ajax_check')}", postData, function(data) {
if (data==1) {
alert('验证成功');
}else{
alert('验证失败');
}
});
}
</script>
HTML
四:验证函数
/Application/Common/Common/function.php
/**
* geetest检测验证码
*/
function geetest_chcek_verify($data){
$geetest_id=C('GEETEST_ID');
$geetest_key=C('GEETEST_KEY');
$geetest=new \Org\Xb\Geetest($geetest_id,$geetest_key);
$user_id=$_SESSION['geetest']['user_id'];
if ($_SESSION['geetest']['gtserver']==1) {
$result=$geetest->success_validate($data['geetest_challenge'], $data['geetest_validate'], $data['geetest_seccode'], $user_id);
if ($result) {
return true;
} else{
return false;
}
}else{
if ($geetest->fail_validate($data['geetest_challenge'],$data['geetest_validate'],$data['geetest_seccode'])) {
return true;
}else{
return false;
}
}
}
PHP
多谢 香蕉你个banana 童鞋的提醒;补上验证的函数;
五:php 生成验证码 并 验证
/Application/Home/Controller/IndexController.class.php
/**
* geetest生成验证码
*/
public function geetest_show_verify(){
$geetest_id=C('GEETEST_ID');
$geetest_key=C('GEETEST_KEY');
$geetest=new \Org\Xb\Geetest($geetest_id,$geetest_key);
$user_id = "test";
$status = $geetest->pre_process($user_id);
$_SESSION['geetest']=array(
'gtserver'=>$status,
'user_id'=>$user_id
);
echo $geetest->get_response_str();
}
/**
* geetest submit 提交验证
*/
public function geetest_submit_check(){
$data=I('post.');
if (geetest_chcek_verify($data)) {
echo '验证成功';
}else{
echo '验证失败';
}
}
/**
* geetest ajax 验证
*/
public function geetest_ajax_check(){
$data=I('post.');
echo intval(geetest_chcek_verify($data));
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 Thinkphp极验滑动验证码实现步骤解析 的全部内容, 来源链接: utcz.com/p/224640.html