vue实现计数器简单制作
本文实例为大家分享了vue实现计数器简单实现代码,供大家参考,具体内容如下
过程注意事项
- 创建vue实例时:el(挂载点)data(数据)methods(方法)。
- v-on指令得作用是绑定事件,简写为@。
- 方法中通过this关键字获取data中的数据。
- v-text指令的作用是:设置元素的文本值,简写为{{}}。
- v-html指令的作用是:设置元素的innerHTML。
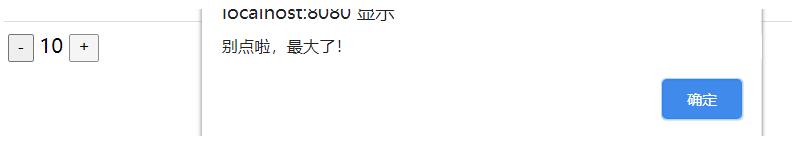
实际代码与截图
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>计数器</title>
</head>
<body>
<div id="app">
<!--计数器功能区域-->
<div class="input-num">
<button @click="sub">
-
</button>
<span>{{num}}</span>
<button @click="add">
+
</button>
</div>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
//vue实例
var app = new Vue({
el:"#app",
data: {
num:1
},
methods: {
add:function(){
//console.log('add')
if(this.num<10){
this.num++;
}else{
alert('别点啦,最大了!');
}
},
sub:function(){
//console.log('sub')
if(this.num>0){
this.num--;
}else{
alert('别点啦,最小了!');
}
}
},
})
</script>
</body>
</html>


关于vue.js组件的教程,请大家点击专题vue.js组件学习教程进行学习。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
以上是 vue实现计数器简单制作 的全部内容, 来源链接: utcz.com/p/220850.html